Krásny a veľký obraz je takmer skvelý; je zvyčajne sprevádzaná obrovskou kvalitou. Existuje však veľa prípadov, keď si nemôžete dovoliť obrázky, ktoré sú príliš veľké. Niekedy všetko, čo chcete, je obrázok slušnej veľkosti alebo dokonca taký, ktorý je menší ako určitá daná veľkosť. V takýchto prípadoch si programátor želá len spôsob, ako nájsť strednú cestu medzi kvalitou a veľkosťou. Teoreticky, ak sa úplne vzdáte kvality, veľkosť súboru by nemala byť problémom, ale skutočný problém je nájsť kompromis medzi kvalitou a veľkosťou súboru. V tomto návode budeme diskutovať o spôsoboch, ako zmenšiť veľkosť súboru obrázkov pomocou ImageMagick (bez prílišného ohrozenia kvality).
Inštalácia ImageMagick
Na to budeme potrebovať ImageMagick, takže najprv si ho nainštalujte:
sudo apt-get nainštalovať imagemagick
Prepínač kvality
Prvým a najjednoduchším spôsobom, ako zmenšiť veľkosť fotografie/obrázku/videa, je znížiť kvalitu fotografie. Prepínač kvality predstavuje úroveň kompresie JPEG/MIFF/PNG. Pre JPEG a MPEG kvalita 1 predstavuje najvyššiu úroveň kompresie a najnižšiu kvalitu obrazu, zatiaľ čo 100 predstavuje najnižšiu úroveň kompresie a najlepšiu kvalitu.
Pozrime sa teda na príklad; obrázok stromu, ktorý som urobil, má rozlíšenie 4624 × 3468 a má 5,70226 MiB. Toto je pôvodný obrázok, konkrétne JPEG.

Teraz ide o to, že chceme zmenšiť veľkosť obrázka. Skúsme teda nastaviť nastavenia prepínača kvality na niečo trochu iné a uvidíme, čo sa stane.
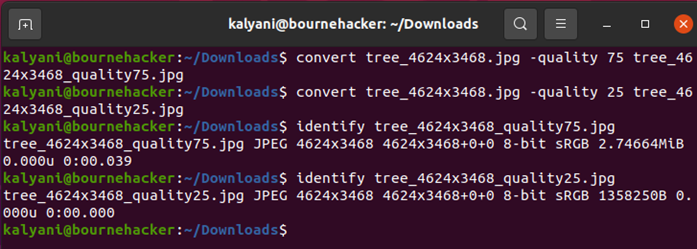
previesť tree_4624x3468.jpg - kvalita 25 tree_4624x3468_quality25.jpg

Pri jednom obrázku som znížil kvalitu na 75 a pri druhom na 25. Pôvodný obrázok bol 5,70226 MiB, ale obrázok s kvalitou 75 sa zmenil na 2,74664 MiB, zatiaľ čo obrázok s kvalitou 25 sa stal 1358250 (1,295 MiB). Tu by som osobne volil 75% kvalitu.
Keďže nám záleží aj na skutočnej kvalite fotografie, dovoľte mi ukázať vám fotografie:

tree_4624x3468_quality75.jpg

tree_4624x3468_quality25.jpg
Ako vidíte, kvalita nebola príliš ovplyvnená, ale veľkosť súboru je menšia.
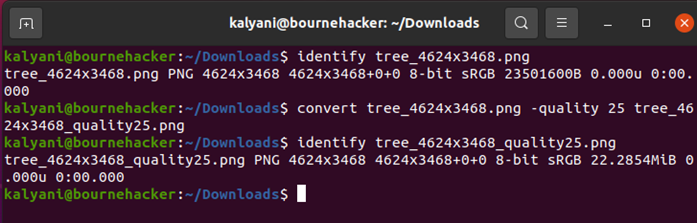
Teraz som sa pokúsil urobiť to isté s PNG a toto je to, čo som dostal:

Takže to išlo z 23501600B (22,413MiB) na 22,2854MiB. Pre JPEG to bolo z 5,70226 MiB na 1,295 MiB. Pre nestratové formáty, ako je PNG, je prepínanie kvality oveľa ťažšie.
Zmena veľkosti obrázkov
Zmena veľkosti obrázkov je ďalší spôsob. Napríklad:
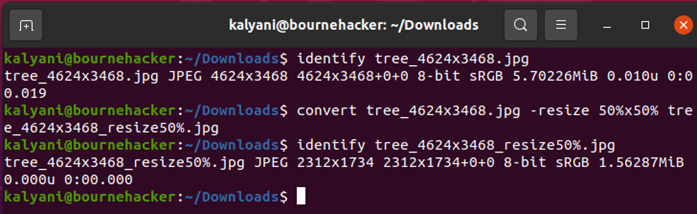
previesť tree_4624x3468.jpg -zmeniť veľkosť päťdesiat % x50 % tree_4624x3468_resize50 % .jpg

Ako môžete jasne vidieť, obrázok, ktorý bol 4624 × 3468, bol 5,70226 MiB, zatiaľ čo ten, ktorý bol 2312 × 1734, je iba 1,56287 MiB.
Prepínač Define
Za prepínačom definujte nasleduje kľúč a jeho daná hodnota.
-definovať kľúč{=value}…
Zoznam možných kľúčových hodnôt nájdete na .
Pre PNG môžete použiť png:compression-level=value. Hodnota môže byť od 0 do 9. Hodnota 0 vám zabezpečí najmenšiu kompresiu, ale je rýchla, a hodnota 9 vám poskytne najlepšiu kompresiu, ale je najpomalšia. Čokoľvek medzi tým tiež ide.
Napríklad:
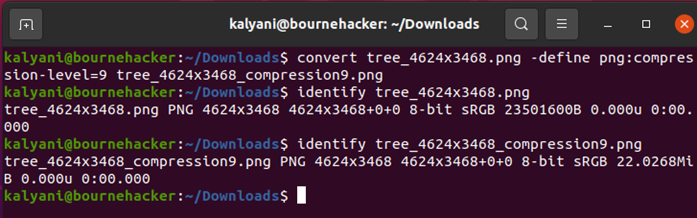
previesť tree_4624x3468.png -definovať png:úroveň kompresie= 9 tree_4624x3468_compression9.png

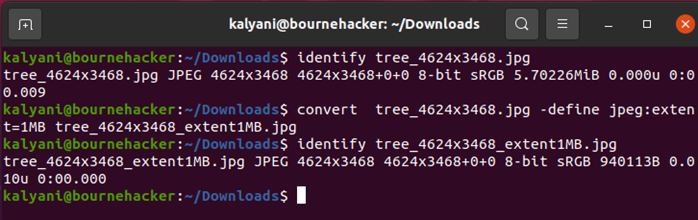
Vo väčšine prípadov chce programátor nastaviť maximálnu veľkosť fotografie. Predpokladajme teda, že chcete napríklad nastaviť maximálnu veľkosť fotografie. Môžete na to použiť prepínač definovať.
-definovať jpeg:rozsah={veľkosť}
previesť strom_4624x3468.jpg -definovať jpeg: rozsahu =1 MB tree_4624x3468_extent1MB.jpg

Ako môžete vidieť na obrázku vyššie, nastavil ho na rozlíšenie 4624×3468 a veľkosť 0,897MiB. Takže, ako ste požadovali, ImageMagick vytvoril fotografiu, ktorá je menšia ako maximálna veľkosť 1 MB.
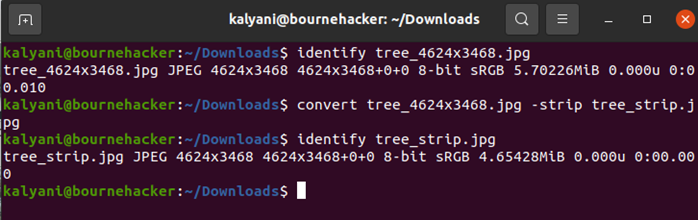
Strip Switch
Obrázky, ktoré robíme fotoaparátmi, sa dodávajú s metadátami. Odstránenie metadát môže tiež uvoľniť miesto. V ImageMagick to robíme pomocou prepínača pásikov.
previesť tree_4624x3468.jpg - pásik tree_strip.jpg

Tu, ako vidíte, pôvodná fotografia je 4624×3468 a 5,7MiB. Ale obrázok, ktorému boli odstránené metadáta, má veľkosť 4,65 MiB.
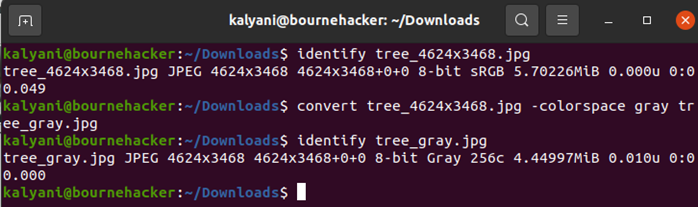
Prepínač farebného priestoru
Môžete tiež skúsiť zmeniť farebný priestor. V tomto prvom prípade to zmením na sivú.
previesť tree_4624x3468.jpg - farebný priestor sivý strom_gray.jpg - kvalita 75

Ako vidíte, zmenšenie veľkosti záberu nie je príliš veľké, no je tu zmenšenie – z 5,70226MiB na 4,44997MiB.
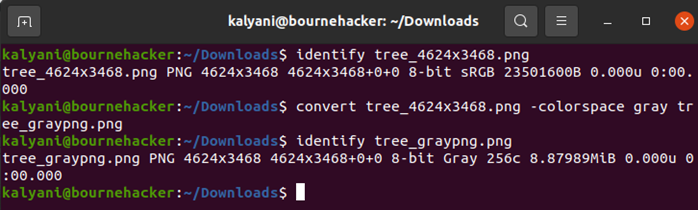
Prípadne som skúšal aj nasledovné:
previesť tree_4624x3468.png - farebný priestor sivý strom_graypng.png

V prípade PNG je moja pôvodná fotografia, to je 4624 × 3468, 22,42 MiB, ale keď ju zmením na sivú, bude 8,88 MiB.
Prepínanie farieb
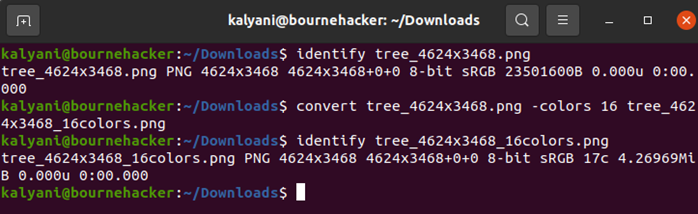
Môžete sa tiež rozhodnúť zmeniť počet použitých farieb. V tomto konkrétnom prípade použijem iba 16 farieb na PNG.
previesť tree_4624x3468.png -farby 16 strom_4624x3468_16farby.png

Pôvodný PNG bol 4624 × 3468 a 22,42 MiB. Keď som však zmenil farby len na 16, obraz mal veľkosť 4,27 MiB. A fotka vyzerá takto:

strom_4624x3468_16farby.png
Použitie viacerých prepínačov
Teraz už na fotke nemusíte používať jediný prepínač! Na obrázku môžete kombinovať toľko prepínačov, koľko chcete.
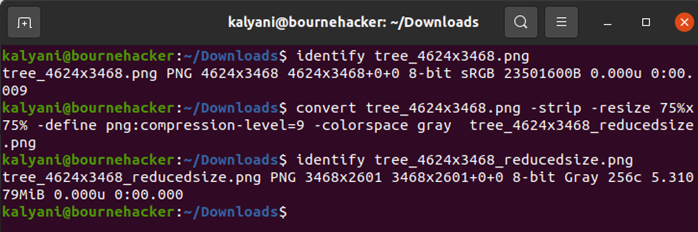
Takže v príklade 1 urobím PNG fotografiu stromu. Táto originálna fotografia má veľkosť 4624 × 3468 a veľkosť 22,42 MiB a použijem viacero prepínačov a uvidím, kam ma to zavedie.
previesť tree_4624x3468.png - pásik -zmeniť veľkosť 75 % x75 % -definovať png:úroveň kompresie= 9 - farebný priestor sivá strom_4624 x 3468_redukovaná veľkosť.png

Takže tento PNG s pôvodnou veľkosťou 22,42 MiB sa zmenil na obrázok 5,3 MiB. Výsledný obrázok má približne 23 % pôvodnej veľkosti.
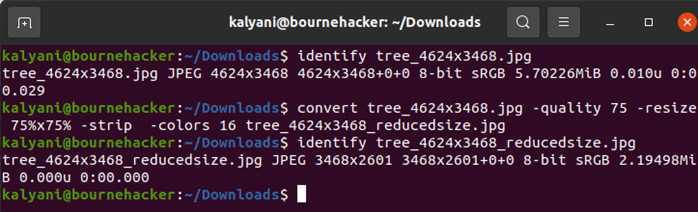
Takže ďalej sa pozrime na JPG.
previesť tree_4624x3468.jpg - kvalita 75 -zmeniť veľkosť 75 % x75 % - pásik -farby 16 tree_4624x3468_reducedsize.jpg

Takže tu sme pre JPG prešli z pôvodnej veľkosti 5,7 MiB na približne 2,2 MiB pre farebný obrázok.
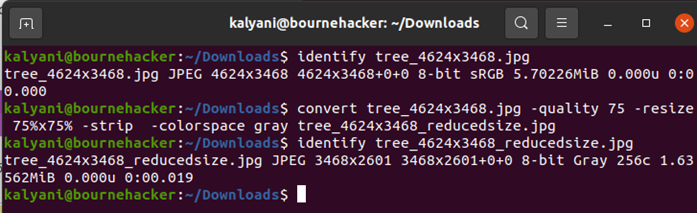
Ale keby to nebolo farebné:
previesť tree_4624x3468.jpg - kvalita 75 -zmeniť veľkosť 75 % x75 % - pásik - farebný priestor sivý strom_4624x3468_redukovaná veľkosť.jpg

Tu sme prešli z pôvodnej veľkosti 5,7 MiB na 1,6 MiB pre sivý obrázok.
Ak by ste chceli, mohli ste nastaviť aj maximálny limit na veľkosť. Ide o to, že veľkosť môžete zmenšiť, ak sa na to skutočne odmyslíte.
Záver
Pri písaní kódu na konkrétny účel máme tendenciu používať aj obrázky a niekedy si jednoducho nemôžeme dovoliť mať príliš veľké obrázky. V takýchto prípadoch je hlavným cieľom programátora nájsť kompromis medzi veľkosťou obrazu a kvalitou obrazu. Nechceme používať obrázky, ktoré majú príliš nízku kvalitu, ale nemôžeme si dovoliť mať veľké obrázky. Potrebujeme teda spôsoby, ako zmenšiť veľkosť obrázka. ImageMagick ponúka množstvo spôsobov, ako zmenšiť veľkosť obrázka vo forme rôznych prepínačov – kvalita, zmena veľkosti, definovanie atď. Pomocou jedného alebo viacerých z nich môžete upraviť veľkosť obrázka.