Predpoklady:
Na vykonanie krokov, ktoré sú uvedené v tejto príručke, potrebujete nasledujúce komponenty:
- Vhodný editor Markdown. Napríklad, VSCodium , Stlačte tlačidlo (vidlica z Atom ), alebo v akomkoľvek online editore značiek.
- Základné pochopenie Markdown (voliteľné).
Markdown
Markdown je populárny značkovací jazyk, ktorý umožňuje pridávanie rôznych prvkov (nadpisov, obrázkov, tabuliek atď.) na vyčistenie textových dokumentov. Okrem svojich vstavaných syntaxí podporuje Markdown aj rôzne značky HTML. Postupom času si získal popularitu pre svoju zaujímavú sadu funkcií:
- Ľahká : V porovnaní s inými značkovacími jazykmi je Markdown jednoduchý a ľahký. Štandardný Markdown neobsahuje veľa syntaxí, pričom si zachováva svoje rozmanité funkcie.
- Prenosnosť : Dokument Markdown je v podstate obyčajný text. Môže s ním teda pracovať každý program. Môžete tiež vytvoriť text vo formáte Markdown na akejkoľvek platforme.
- Popularita : Markdown sa používa na vytváranie webových stránok, dokumentov, poznámok, e-mailov a ďalších. Markdown podporujú aj veľké korporácie ako Reddit, GitHub atď.
Horizontálne čiary v Markdown
V Markdown sa horizontálna čiara zobrazuje takto:

Existujú rôzne príležitosti, kedy možno budete chcieť pridať vodorovnú čiaru do dokumentu. Napríklad označenie začiatku/konca časti.
Vytvorenie nového dokumentu
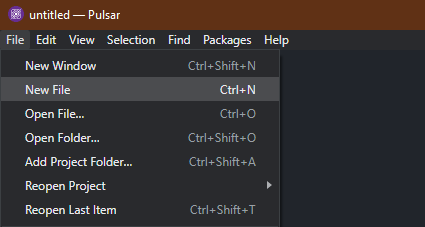
Pri práci s editorom Pulsar musíme otvoriť nový textový súbor na uloženie nášho dokumentu Markdown. Z hlavného okna prejdite na Súbor >> Nový súbor alebo použite „ Ctrl + N “ klávesová skratka.

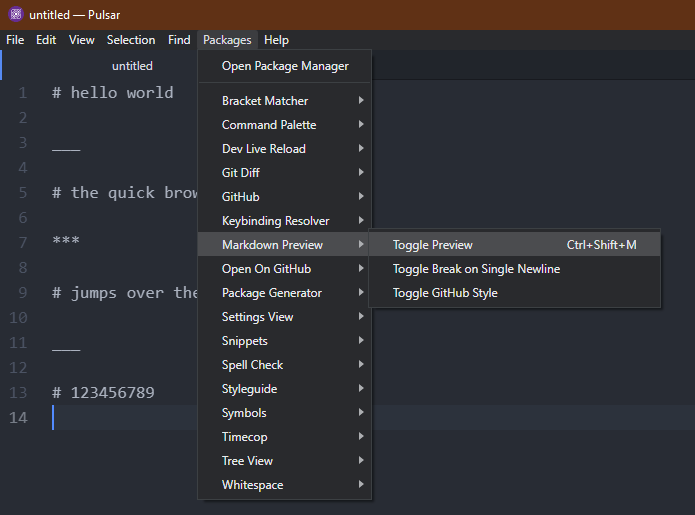
Editor Pulsar prichádza s funkciou živého náhľadu Markdown. Ak chcete povoliť živý náhľad, prejdite na Balíky >> Náhľad Markdown >> Prepnúť náhľad . Prípadne použite „ Ctrl + Shift + M “ klávesová skratka.

Vytváranie vodorovných čiar
V Markdown existuje niekoľko syntaxí na označenie vodorovnej čiary:
- ***
- —
- ___
Všetky budú mať za následok podobný výstup.
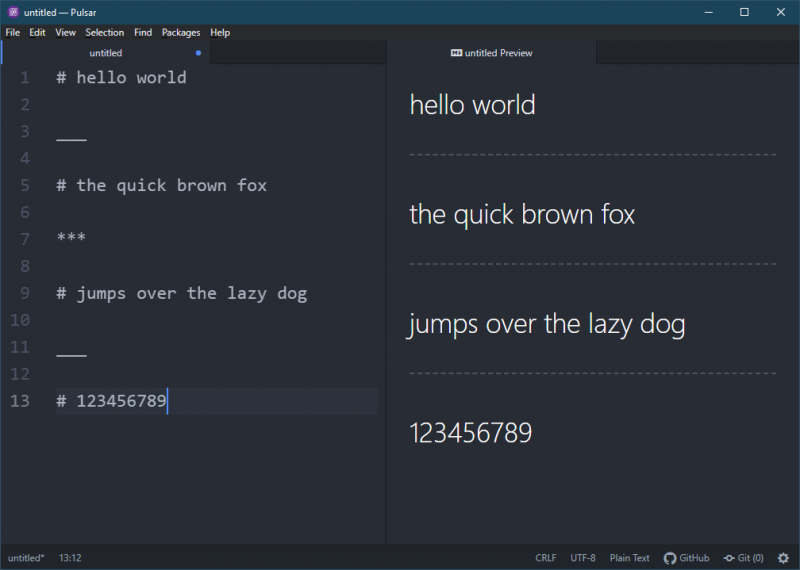
Na ukážku skopírujte a prilepte nasledujúci kód do textového editora:
#ahoj svet___
# rýchla hnedá líška
***
# preskočí lenivého psa
___
#123456789

Tu:
- Pre lepší vizuál používame formátovanie H1 pre každý riadok textov.
- Vytvárame tri vodorovné čiary pomocou troch rôznych symbolov.
- Pred a za každým symbolom vodorovnej čiary je nový riadok.
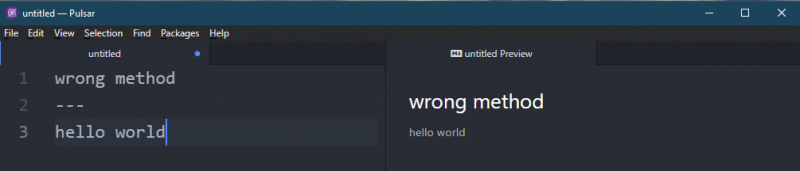
Odporúča sa používať takéto medzery, pretože symbol „-“ bez medzier označuje nadpis:
nesprávna metóda---
ahoj svet

Vytváranie vodorovných čiar pomocou HTML
Ak ste predtým pracovali s HTML, pravdepodobne ste oboznámení s
Pozrite si nasledujúci kód:
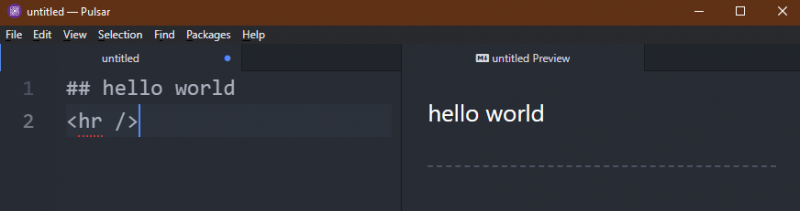
## ahoj svet< hr />

Tu:
- Pre text používame formátovanie H2.
- The
tag generuje horizontálnu čiaru vo vykreslenom výstupe.
Jednou zaujímavou výhodou tohto prístupu je, že sa nemusíte obávať náhodného vytvorenia nadpisu.
The
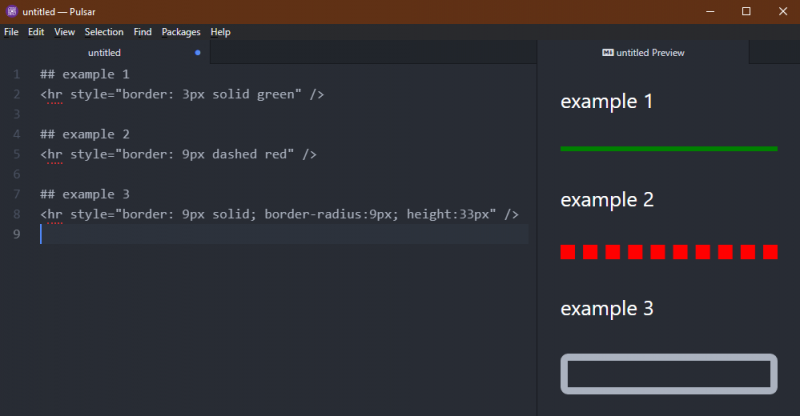
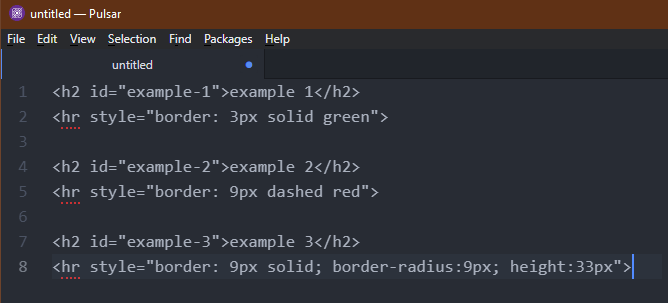
< hr štýl = 'ohraničenie: 3px plné zelené' />
## príklad 2
< hr štýl = 'okraj: 9px prerušovaná červená' />
## príklad 3
< hr štýl = 'border: 9px solid; border-radius:9px; height:33px' />

Tu:
- Všetky príklady obsahujú CSS na štylizáciu vodorovnej čiary.
- V prvom príklade vytvoríme jednoduchú farebnú vodorovnú čiaru.
- V druhom príklade vytvoríme prerušovanú vodorovnú čiaru.
- V treťom príklade vytvoríme zaoblenú vodorovnú čiaru.
Ak sa chcete dozvedieť viac, pozrite sa značku
v HTML .
Export Markdown ako HTML
Pomocou správneho nástroja možno dokument vo formáte Markdown previesť do HTML. Editor Pulsar prichádza s touto vstavanou funkciou.
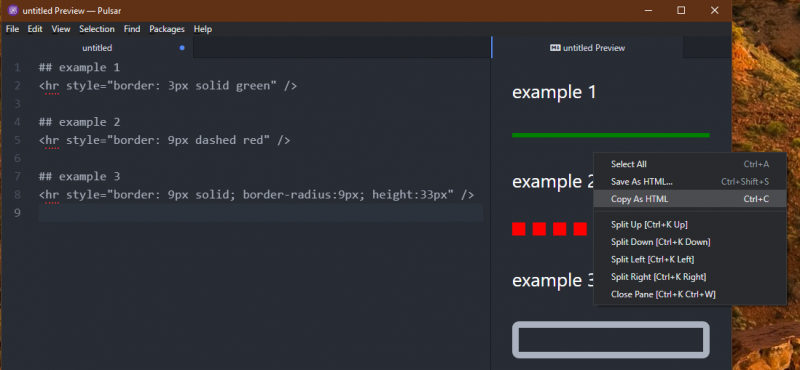
Ak chcete skopírovať vykreslený výstup ako HTML, kliknite pravým tlačidlom myši na okno ukážky a vyberte možnosť „Kopírovať ako HTML“.

Výsledné HTML vyzerá takto:

Záver
Diskutovali sme o vytváraní vodorovných čiar v Markdown. Na vytvorenie vodorovných čiar sme ukázali použitie vstavanej syntaxe Markdown aj syntaxe HTML.
Máte záujem dozvedieť sa viac o Markdown? Pozrite sa na Podkategória Markdown .