Tento príspevok demonštruje metódu Storage “key()” v JavaScripte.
Čo robí metóda Storage key() v JavaScripte?
' kľúč() ” je spojená s objektom Storage, ktorý získava názov kľúča umiestnený v zadanom indexe. Objekt „úložisko“ môže byť „ miestne ' alebo ' relácie ” úložisko. Umožňuje používateľom pristupovať k lokálnym kľúčom aj kľúčom úložného priestoru relácie.
Syntax (pre lokálne úložisko)
lokálny obchod. kľúč ( index ) ;
Vyššie uvedená syntax akceptuje jeden parameter “ index ”, ktorý vráti názov kľúča v danom indexe.
Syntax (pre ukladanie relácie)
sessionStorage. kľúč ( index ) ;
Vyššie uvedená syntax tiež podporuje parameter „index“ rovnako ako „localStorage“.
Obe vyššie definované syntaxe vracajú názov kľúča úložného objektu ako reťazec. Implementujme oboje jeden po druhom.
Príklad 1: Použitie metódy „key()“ úložiska na získanie zadaného názvu lokálneho kľúča úložiska
Tento príklad vysvetľuje praktickú implementáciu metódy úložného priestoru “key()” na získanie lokálneho špecifikovaného názvu indexového úložného kľúča.
HTML kód
Najprv si pozrite daný HTML kód:
< h2 > Úložný kľúč ( ) Metóda v JavaScripte h2 >< tlačidlo onclick = 'myFunc()' > Získajte špecifikovaný kľúč lokálneho úložiska tlačidlo >
< p id = 'demo' > p >
Vo vyššie uvedenom útržku kódu:
- Najprv zadajte podnadpis pomocou „ ” tag.
- Potom pridajte tlačidlo pomocou „
'značka obsahujúca ' po kliknutí “udalosť na vykonanie funkcie” myFunc() “ po kliknutí na tlačidlo. - Nakoniec vytvorte prázdny odsek pomocou „ ” tag, ku ktorému možno ľahko pristupovať prostredníctvom jeho priradeného id „demo“.
JavaScript kód
Ďalej pokračujte podľa nižšie uvedeného kódu:
< skript >lokálny obchod. setItem ( 'webová stránka' , 'linux' ) ;
lokálny obchod. setItem ( 'Prvý návod' , 'HTML' ) ;
lokálny obchod. setItem ( 'Druhý návod' , 'JavaScript' ) ;
funkcia myFunc ( ) {
je tam x = lokálny obchod. kľúč ( 1 ) ;
dokument. getElementById ( 'demo' ) . innerHTML = X ;
}
skript >
Vo vyššie uvedenom bloku kódu:
- ' lokálny obchod “ vlastnosť je spojená s “ setItem() ” na nastavenie špecifikovaných položiek lokálneho úložiska.
- Ďalej funkcia s názvom „ myFunc() ' je definovaný.
- Vo svojej definícii „ kľúč() “ metóda je spojená s “ lokálny obchod ” na získanie názvu kľúča prvého indexu.
- Potom sa „ document.getElementById() Metóda ” sa použije na prístup k prázdnemu odseku pomocou jeho ID „demo“ a pripojí sa k nemu kľúčom položky lokálneho úložiska „name“.
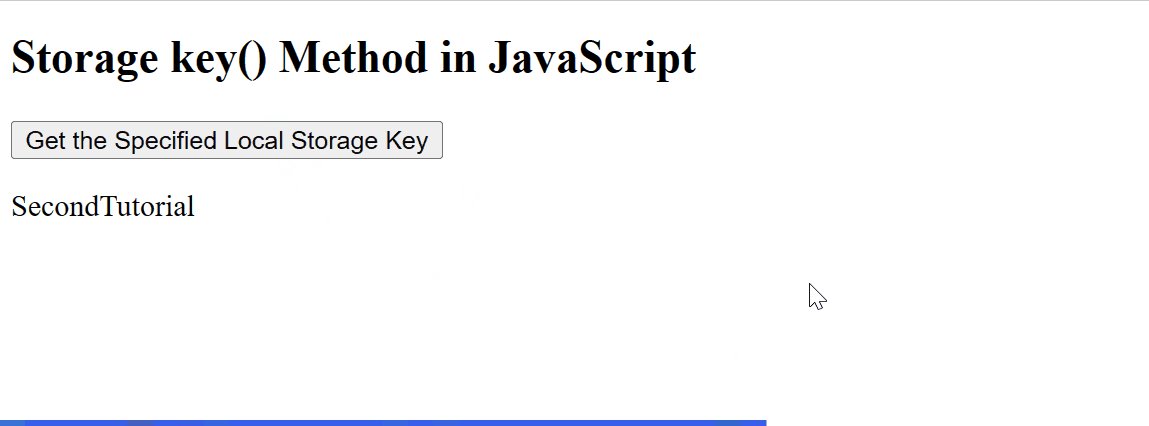
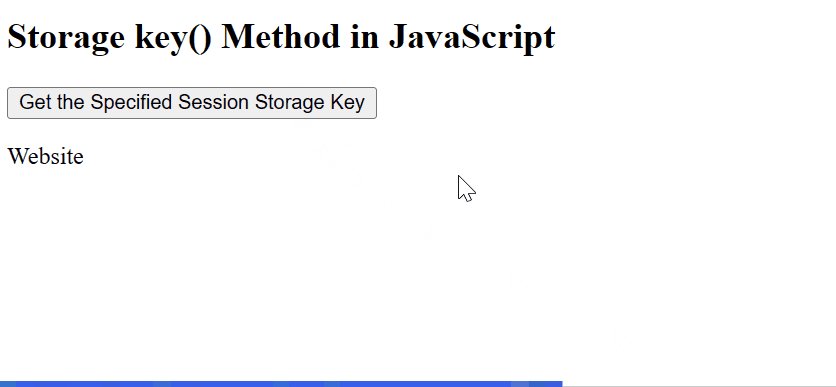
Výkon

Ako je vidieť, výstup zobrazuje názov kľúča položky lokálneho úložiska, napr. „SecondTutorial“ na prvom indexe podľa abecedného poradia po kliknutí na tlačidlo.
Príklad 2: Použitie metódy úložiska „key()“ na získanie špecifikovaného názvu kľúča úložiska relácie
V tomto príklade metóda Storage “key()” vracia názov kľúča úložného priestoru relácie s konkrétnym indexom.
HTML kód
Najprv prejdite nasledujúcim HTML kódom:
< h2 > Úložný kľúč ( ) Metóda v JavaScripte h2 >< tlačidlo onclick = 'myFunc()' > Získajte špecifikovaný kľúč úložiska relácie tlačidlo >
< p id = 'demo' > p >
Vyššie uvedený kód je rovnaký ako v príklade 1, ale s niekoľkými aktualizáciami v obsahu HTML.
JavaScript kód
Ďalej prejdite na nasledujúci kód:
< skript >sessionStorage. setItem ( 'webová stránka' , 'linux' ) ;
sessionStorage. setItem ( 'Najprv' , 'HTML' ) ;
sessionStorage. setItem ( 'druhý' , 'JavaScript' ) ;
funkcia myFunc ( ) {
je tam x = sessionStorage. kľúč ( 2 ) ;
dokument. getElementById ( 'demo' ) . innerHTML = X ;
}
skript >
Tu sa položky úložiska relácie vytvárajú pomocou „ sessionStorage „vlastnosť a potom „ kľúč() ” sa použije metóda na získanie zadaného názvu úložného kľúča relácie indexu pre druhý index.
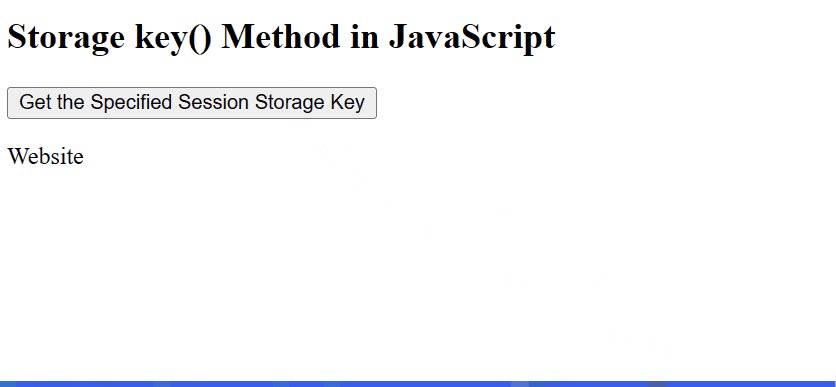
Výkon

V tomto výsledku metóda „key()“ zobrazila názov kľúča položky úložiska relácie uloženej v druhom indexe. Proces vyhľadávania názvu kľúča úložného priestoru sa riadi abecedným poradím, ktoré začína hľadať od „ 0 index.
Záver
JavaScript poskytuje úložisko “ kľúč() “ na získanie názvu kľúča s konkrétnym indexom oboch „ miestne “ a „ relácie ” skladovacie predmety. Vyhľadá zadaný názov kľúča v úložisku a potom zobrazí jeho názov v DOM (Document Object Model). Na vykonanie tejto úlohy vyžaduje iba parameter „index“. Tento príspevok podrobne ilustroval fungovanie metódy JavaScript Storage „key()“.