Táto príručka vysvetľuje vlastnosť „názov“ okna JavaScript.
Čo je vlastnosť „názov“ okna?
JavaScript ' názov ” vlastnosť objektu window nastavuje a získava názov okna prehliadača. Na vykonanie úlohy používa objekt „okno“. Bežne sa používa na úpravu už existujúceho názvu okna. Ako štandardný výstup poskytuje reťazec, ktorý zobrazuje názov okna.
Syntax (Nastavte názov okna )
okno. názov = winNameSyntax (vrátenie názvu okna)
okno. názovNa nastavenie a získanie názvu okna použijeme vyššie definovanú syntax.
Ako používať vlastnosť „name“ okna JavaScript?
' názov 'vlastnosť ' okno ” je možné implementovať na nastavenie a vrátenie názvu okna, ako aj otvorenie ďalšieho okna cez jeho priradený názov.
Príklad 1: Použitie vlastnosti okna „name“ na nastavenie a vrátenie názvu okna
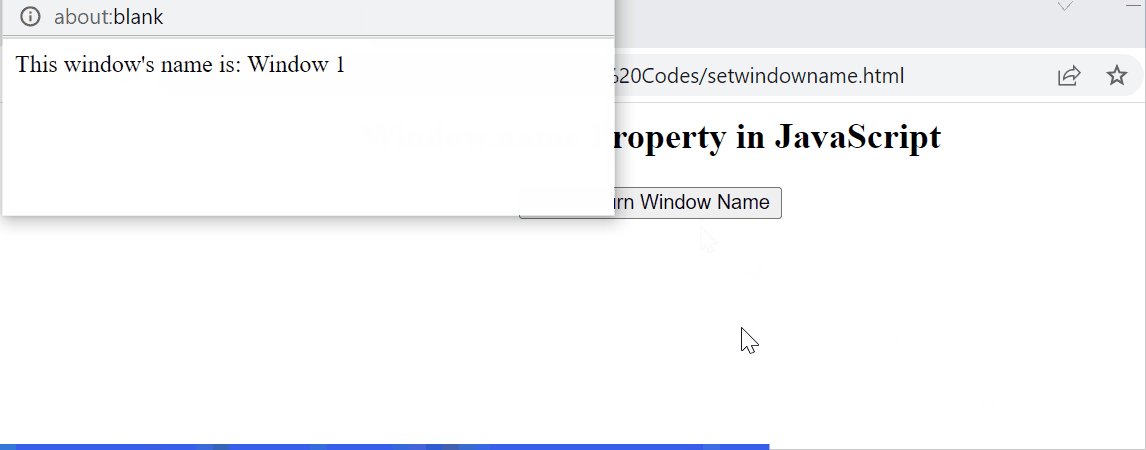
Tento príklad ukazuje praktickú implementáciu „ názov okna ” na nastavenie a získanie aktuálneho názvu okna prehliadača.
HTML kód
Najprv postupujte podľa daného HTML kódu:
< h2 > okno . názov Vlastnosť v JavaScripte h2 >< tlačidlo ondblclick = 'myFunc()' > Set & Návrat okno názov tlačidlo >
Vo vyššie uvedenom bloku kódu:
- ' ” tag definuje podnadpis 2. úrovne.
- '
Značka „vytvorí tlačidlo s „ ondblclick ” udalosť, ktorá pristupuje k užívateľom definovanej funkcii JavaScriptu “ myfunc() “ po dvojitom kliknutí na tlačidlo.
JavaScript kód
Ďalej prejdite na kód JavaScript:
< skript >funkcia myFunc ( ) {
var moje okno = okno. OTVORENÉ ( '' , 'Okno 1' , 'šírka=400,výška=300' ) ;
moje okno. dokument . písať ( '
Názov tohto okna je: '
+ moje okno. názov + '' ) ;}
skript >
Vo vyššie uvedenom útržku kódu:
- Definujte funkciu s názvom „ myFunc() “.
- V definícii funkcie je premenná „ moje okno “ využíva okno “ OTVORENÉ() “, ktorá vytvorí a otvorí nové okno s názvom “ Okno 1 “, ktoré majú špecifikované rozmery, t.j. šírku a výšku.
- Nakoniec, „ document.write() ” metóda je spojená s premennou “mywindow” na zapísanie spomínaného príkazu odseku do novovytvoreného okna a následne vrátenie názvu okna pomocou “ názov okna ' nehnuteľnosť.
Výkon

Pri analýze výstup nastaví a vráti novovytvorené okno po dvojitom kliknutí na tlačidlo pomocou „ názov okna ' nehnuteľnosť.
Príklad 2: Použite vlastnosť „name“ okna na otvorenie konkrétneho okna pomocou jeho názvu
V tomto príklade „ názov okna Vlastnosť ” otvorí konkrétne okno s jeho názvom.
HTML kód
Zvážte uvedený HTML kód:
< h2 > okno . názov Vlastnosť v JavaScripte h2 >< a href = 'https://linuxhint.com/' cieľ = 'Nové okno' > Toto URL sa otvorí v a Nový okno / a >
Vyššie uvedený blok kódu používa „ kotviaca značka na určenie adresy URL so znakom cieľ ” na otvorenie poskytnutej adresy URL v poli “ Nové okno “.
JavaScript kód
Teraz si pozrite nasledujúci kód:
< skript >konšt mywin = okno. OTVORENÉ ( ) ;
mywin. názov = 'Nové okno' ;
skript >
V tomto bloku kódu:
- Deklarujte premennú „ mywin “, ktorý platí „ window.open() “ na vytvorenie a otvorenie nového okna.
- Ďalej, „ názov okna Vlastnosť ” vyvolá názov vyššie otvoreného okna prostredníctvom jeho prideleného cieľa.
Výkon

Ako je vidieť, poskytnutá adresa URL presmeruje na novo zacielené okno pomocou svojho názvu.
Záver
JavaScript ponúka „ názov ” vlastnosť objektu „window“ na priradenie a vrátenie názvu okna. Okno môže byť existujúce alebo nové. Nové okno prehliadača možno ľahko otvoriť pomocou „ window.open() “ metódou podľa požadovaných rozmerov. Táto príručka poskytuje stručný popis vlastnosti okna „name“ v jazyku JavaScript.