| ” špecifikovať obsah nadpisu.
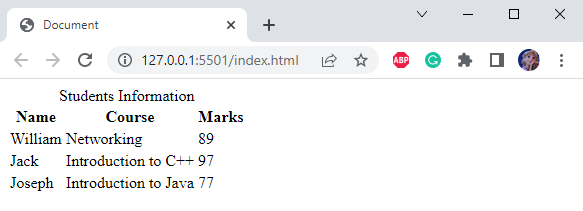
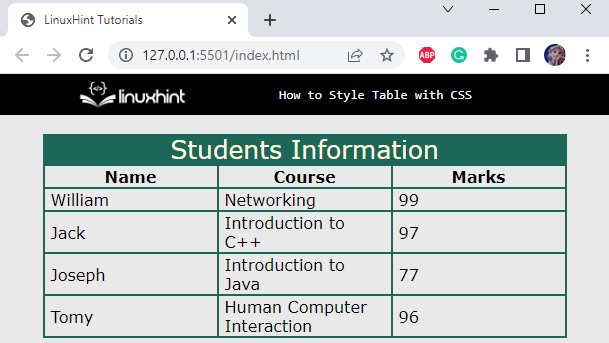
Vytvorená tabuľka momentálne vyzerá takto: Poďme ďalej, aby sme zistili, ako upraviť tento stôl. Krok 2: Vytvorte štýl prvku „telo“. telo {rodina písiem: Verdana, Ženeva, Tahoma, sans-serif; pozadie- farba : rgb ( 233 , 233 , 233 ) ; } Element sa použije s nasledujúcimi vlastnosťami štýlu CSS:
Krok 3: Štýl prvku „popis“. titulok {font- veľkosť : 25px; text- zarovnať : stred; pozadie- farba : #1C6758; farba : kukuričný hodváb; } Štýl prvku
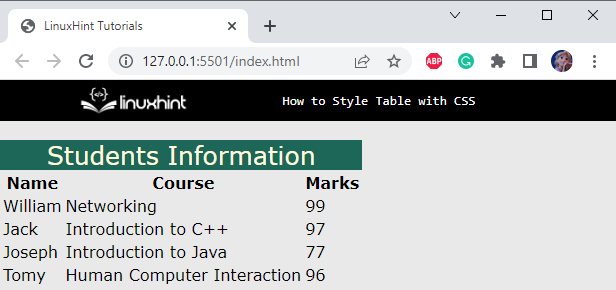
Tu je výstup vyššie uvedeného kódu: Krok 4: Pridajte orámovanie do tabuľky Aplikujme orámovanie spolu s výplňou a okrajom na tabuľku: tabuľka, th, td {hranica : 2px plné #1C6758; padding: 1px 6px; okraj: auto; } Tu:
Výkon Poznámka : Ak nechceme medzery medzi okrajmi tabuľky, použite vlastnosť border-collapse. Krok 5: Zbaľte rozstup okrajov z tabuľky Krok 6: Upravte veľkosť tabuľky šírka : 160px; } Pridané „ šírka ” s prvkom automaticky prispôsobí veľkosť tabuľky podľa toho::
| Štýly môžeme použiť aj na konkrétnu bunku tabuľky. Poďme o nich diskutovať! Krok 7: Štýl špecifických buniek tabuľky Teraz prejdite k bunke pomocou názvu triedy v súbore CSS: .Zlatý klinec {pozadie- farba : #0f90d5; } ' .Zlatý klinec ” odkazuje na zvýraznenie triedy prvku . Tento prvok sa aplikuje s „ farba pozadia ” na určenie farby pozadia.
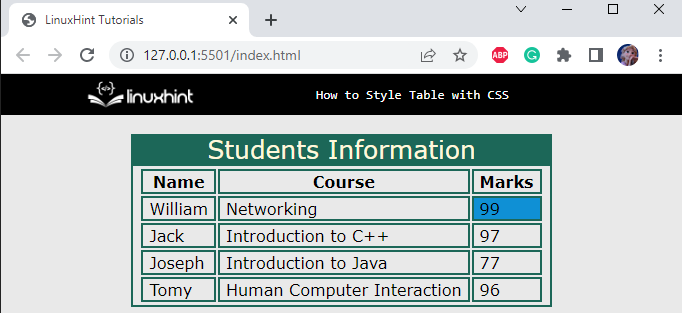
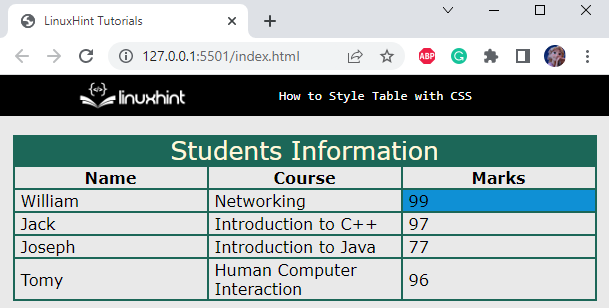
| Ako vidíme, špecifikovaná bunka tabuľky je úspešne štylizovaná: Krok 8: Nastavte rodinu písiem a veľkosť tabuľky tabuľky {font-family: kurzíva; font- veľkosť : 18px; text- zarovnať : stred; } Nasledujúce vlastnosti CSS sa použijú na prvok tabuľky:
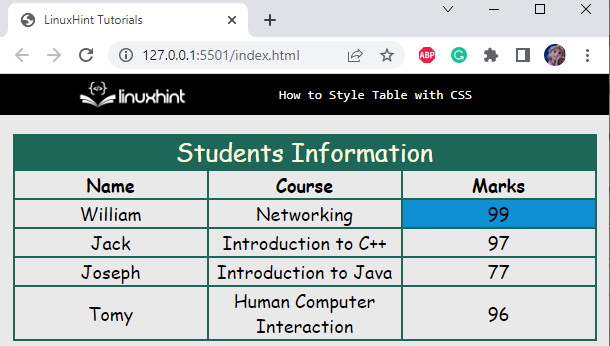
Tu je výstup: Krok 9: Vyfarbite riadky v sekvencii tbody tr:nth-child ( dokonca ) { pozadie- farba : #FFB200; } Tu:
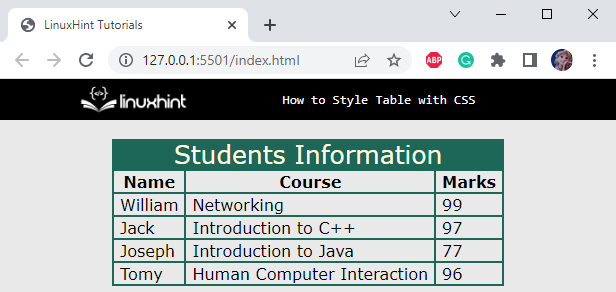
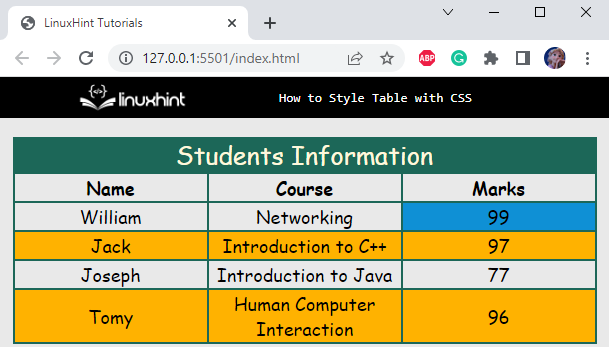
Je možné pozorovať, že farba pozadia sa úspešne aplikuje na párne riadky: To bolo všetko o úprave tabuliek pomocou CSS ZáverTabuľky sú dôležitým nástrojom na usporiadanie údajov. Tabuľku je možné vytvoriť pomocou HTML prvkov
|
|---|