Rýchly prehľad
- Čo je Middleware v Node.js?
- Čo je Body-Parser Middleware v Node.js?
- Ako používať Middleware na analýzu tela v Node.js?
- Záver
Začnime základmi middlewaru v Node.js.
Čo je Middleware v Node.js?
Middleware je funkcia, ktorá umožňuje prístup k požiadavke na objekt, odpovedi na objekt a vykonávaniu funkcie sekvenčným spôsobom posunom k ďalšej funkcii middleware v cykle žiadosti-odpoveď aplikácie. Poskytuje tiež prístup k úprave objektov požiadaviek a odpovedí na vykonávanie operácií, ako je overenie, analyzovanie požadujúcich orgánov a mnoho ďalších.
Čo je Body-Parser Middleware v Node.js?
' body-parser je middleware na analýzu tela, ktorý spravuje požiadavky HTTP POST. Požiadavka „POST“ odošle údaje na server, aby vytvoril alebo upravil zdroj. Middleware „bode-parser“ analyzuje telá prichádzajúcej požiadavky ako objekt JavaScript (ak je typ obsahu aplikácie JSON) a formulár HTML (ak je typ MIME application/x-www-form-urlencoded ). Akonáhle je to hotové, potom to môže byť použité v aplikácii.
Po získaní základov middlewaru analyzátora tela sa vrhneme na jeho použitie.
Ako používať Middleware na analýzu tela v Node.js?
Ak chcete použiť middleware body-parser v Node.js, postupujte podľa pokynov nižšie:
- Krok 1: Inicializujte projekt Node.js
- Krok 2: Nainštalujte Body Parser
- Krok 3: Nainštalujte Express a EJS
- Krok 4: Vytvorte šablónu EJS
- Krok 5: Použite Body Parser Middleware
- Krok 6: Nasaďte aplikáciu Node.js
Začnime s inicializáciou projektu Node.js.
Krok 1: Inicializujte projekt Node.js
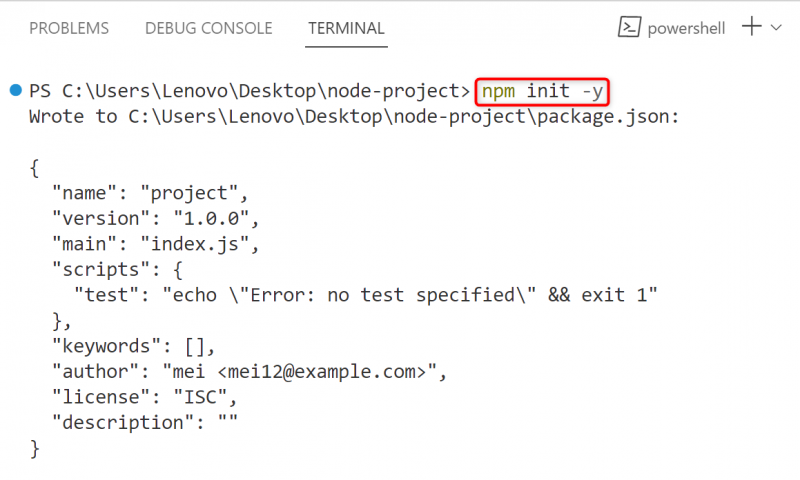
Najprv inicializujte projekt Node.js vykonaním nižšie uvedeného „ npm (správca balíkov uzlov)” inicializačný príkaz:
npm init - aVo vyššie uvedenom príkaze „ -a' príznak sa používa na zodpovedanie všetkých otázok „áno“.
Výstup ukazuje, že „ package.json ” bol úspešne vytvorený súbor obsahujúci nasledujúcu sadu vlastností:

Krok 2: Nainštalujte Body Parser
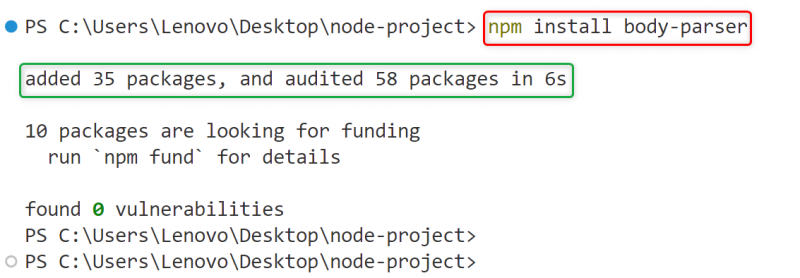
Potom nainštalujte balík body-parser do aktuálnej aplikácie Node.js vykonaním nižšie uvedeného „ npm “príkaz inštalácie:
npm inštalačné telo - syntaktický analyzátorNasledujúci výstup ukazuje, že balík body-parser bol úspešne nainštalovaný v danej aplikácii Node.js:

Krok 3: Nainštalujte Express a EJS
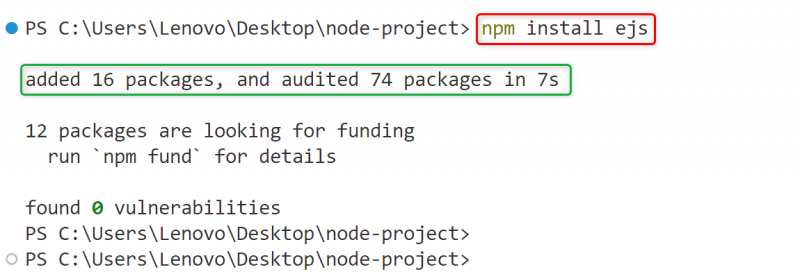
Teraz nainštalujte „ nie (Embedded JavaScript Templating)” knižnica v aplikácii Node.js. „ejs“ je dobre známy JavaScriptový nástroj používaný Node.js, ktorý berie údaje HTML ako obyčajný JavaScript:
npm install ejsJe možné pozorovať, že knižnica „ejs“ bola pridaná do aktuálnej aplikácie Node.js:

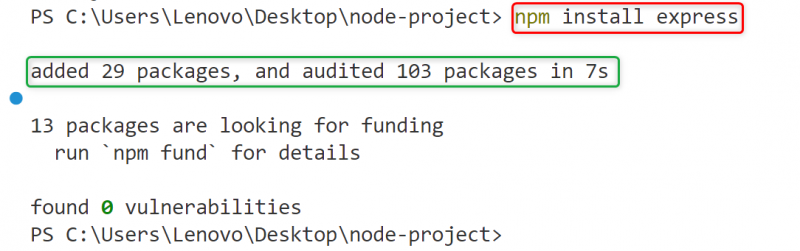
Okrem toho nainštalujte „ expresné webové rámce na rýchle a jednoduché vytvorenie aplikácie Node.js:
npm install expressDo aplikácie Node.js bol pridaný aj výraz „express“:

Krok 4: Vytvorte šablónu EJS
Po nainštalovaní všetkých požadovaných balíkov vytvorte šablónu „ejs“ s nasledujúcimi riadkami kódu a uložte ju ako „ SampleForm.ejs súbor:
DOCTYPE html >< html >
< hlavu >
< titul > Telo - Analyzátor Middleware titul >
hlavu >
< telo >
< centrum >
< h1 > Vzorový denník h1 >
< formulárová akcia = 'uložiť dáta' metóda = 'POST' >
< pre >
< štítok > Názov : štítok < typ vstupu = 'text' názov = 'titul' > < br >
< štítok > Dátum štítok < typ vstupu = 'dátum' názov = 'dátum' < br >
< štítok > Dátum štítok < typ vstupu = 'dátum' názov = 'dátum' < br >
< typ vstupu = 'Predložiť' hodnotu = 'Odoslať denník' < br >
pre >
formulár >
centrum >
telo >
html >
Vysvetlenie vyššie uvedeného kódu je nasledovné:
- '
</strong> značka ” určuje názov dokumentu HTML.</li> <li> ' <strong> <centrum></strong> ” zarovná obsah do stredu webovej stránky.</li> <li> ' <strong> <h1></strong> ” vloží prvok nadpisu prvej úrovne.</li> <li> ' <strong> <form></strong> ” vytvára prvok formulára, ktorý zhromažďuje informácie od používateľa. Vo vnútri prvku „formulár“ je „ <strong> akcie</strong> atribút ” určuje akciu, ktorá sa vykoná pri odoslaní formulára a atribút ” <strong> metóda</strong> ” s hodnotou “post” odosiela dáta na server.</li> <li> ' <strong> <pred></strong> ” zobrazí špecifikované prvky na stránke s pevnou šírkou písma rovnakou ako v zdrojovom kóde.</li> <li> ' <strong> <štítok></strong> ” tag určuje označenie vstupného poľa.</li> <li> ' <strong> <vstup></strong> 'type pridá vstupné pole typu' <strong> text</strong> “ a názov „ <strong> titul</strong> “.</li> <li> Ďalšie dve značky „ <input>“ pridávajú vstupné polia špecifikovaných typov a názvov.</li> </ul> <h3> <a id="post-403549-ntvx6hjz761o"></a> <strong> Krok 5: Použite Body Parser Middleware</strong> </h3> <p> Teraz vytvorte súbor „.js“ s názvom „ <strong> index.js</strong> “ a použite v ňom middleware analýzy tela na analýzu tiel všetkých prichádzajúcich požiadaviek. Po vytvorení súboru „.js“ skopírujte doňho nasledujúce riadky kódu:</p> <span class="kw1"> konšt</span> bodyparser<span class="sy0"> =</span> vyžadovať<span class="br0"> (</span><span class="st0"> 'body-parser'</span><span class="br0"> )</span> <br> <span class="kw1"> konšt</span> expresné<span class="sy0"> =</span> vyžadovať<span class="br0"> (</span><span class="st0"> 'expresné'</span><span class="br0"> )</span> <br> <span class="kw1"> konšt</span> cesta<span class="sy0"> =</span> vyžadovať<span class="br0"> (</span><span class="st0"> 'cesta'</span><span class="br0"> )</span> <br> <span class="kw1"> konšt</span> aplikácie<span class="sy0"> =</span> expresné<span class="br0"> (</span><span class="br0"> )</span> <br> nech PORT<span class="sy0"> =</span> proces.<span class="me1"> env</span> .<span class="me1"> prístav</span> <span class="sy0"> ||</span> <span class="nu0"> 8080</span> <br> aplikácie.<span class="me1"> nastaviť</span><span class="br0"> (</span><span class="st0"> 'názory'</span> , cesta.<span class="me1"> pripojiť sa</span><span class="br0"> (</span> __dirname<span class="br0"> )</span><span class="br0"> )</span> <br> aplikácie.<span class="me1"> nastaviť</span><span class="br0"> (</span><span class="st0"> 'zobrazovací nástroj'</span> ,<span class="st0"> 'nie'</span><span class="br0"> )</span> <br> aplikácie.<span class="me1"> použitie</span><span class="br0"> (</span> bodyparser.<span class="me1"> urlencoded</span><span class="br0"> (</span><span class="br0"> {</span> predĺžený<span class="sy0"> :</span> <span class="kw2"> pravda</span> <span class="br0"> }</span><span class="br0"> )</span><span class="br0"> )</span> <br> aplikácie.<span class="me1"> použitie</span><span class="br0"> (</span> bodyparser.<span class="me1"> json</span><span class="br0"> (</span><span class="br0"> )</span><span class="br0"> )</span> <br> aplikácie.<span class="me1"> dostať</span><span class="br0"> (</span><span class="st0"> '/'</span> , funkcia<span class="br0"> (</span> req, req<span class="br0"> )</span> <span class="br0"> {</span> <br> res.<span class="me1"> vykresliť</span><span class="br0"> (</span><span class="st0"> 'Vzorový formulár'</span><span class="br0"> )</span> <br> <span class="br0"> }</span><span class="br0"> )</span><span class="sy0"> ;</span> <br> aplikácie.<span class="me1"> príspevok</span><span class="br0"> (</span><span class="st0"> '/uložiť dáta'</span> ,<span class="br0"> (</span> req, req<span class="br0"> )</span> <span class="sy0"> =></span> <span class="br0"> {</span> <br> konzoly.<span class="me1"> log</span><span class="br0"> (</span><span class="st0"> 'Používanie analyzátora tela: '</span> , req.<span class="me1"> telo</span><span class="br0"> )</span> <br> <span class="br0"> }</span><span class="br0"> )</span> <br> aplikácie.<span class="me1"> počúvaj</span><span class="br0"> (</span> PORT (PORT), funkcia<span class="br0"> (</span> chyba<span class="br0"> )</span> <span class="br0"> {</span> <br> <span class="kw1"> ak</span> <span class="br0"> (</span> chyba<span class="br0"> )</span> <span class="kw1"> hodiť</span> chyba <br> konzoly.<span class="me1"> log</span><span class="br0"> (</span><span class="st0"> 'Server vytvorený na PORT'</span> , PORT<span class="br0"> )</span> <br> <span class="br0"> }</span><span class="br0"> )</span> <p> Vysvetlenie vyššie uvedených riadkov kódu je napísané nižšie:</p> <ul> <li> Po prvé, „ <strong> vyžadovať()</strong> ” importuje moduly “body-parser”, “express” a “path” do aktuálnej aplikácie Node.js.</li> <li> Ďalej vytvorte inštanciu expresnej aplikácie pomocou „ <strong> expresné()</strong> “konštruktér.</li> <li> Potom sa „ process.env ” vlastnosť spúšťa lokálny server na predvolenom nastavení “ <strong> PORT</strong> “. Ak je predvolený port zaneprázdnený, server sa spustí na zadanom porte, ktorý je „ <strong> 8080</strong> “.</li> <li> Teraz nastavte zobrazovací mechanizmus pomocou špecifikovaného middlewaru, v ktorom „views“ označuje priečinok, kde sú uložené všetky webové stránky a „ path.join() ” spája segmenty cesty aktuálneho adresára a vytvára jednu cestu.</li> <li> Keď je všetko hotové, „ <strong> app.use()</strong> “metóda vkladá zadaný “ <strong> body-parser</strong> ” middleware na danej ceste. Tento middleware analýzy tela používa „ <strong> urlencoded</strong> ” analyzátor, ktorý analyzuje iba „urlencoded“ telá, ktorých hlavička „content-type“ sa zhoduje s možnosťou „type“.</li> <li> Druhý „analyzátor tela“ používa „ <strong> JSON</strong> ” na analýzu tiel prichádzajúcich požiadaviek ako objektu JSON vo formáte kľúč – hodnota.</li> <li> ' <strong> app.get()</strong> ” odošle HTTP požiadavku “GET” na zadanú cestu a vykoná funkciu spätného volania s “ <strong> req</strong> (žiadosť)“ a „ <strong> res</strong> (odpovedať)“.</li> <li> Vo vnútri funkcie spätného volania je „ <strong> res.render()</strong> ” metóda vykreslí odpoveď, keď sa vykoná zadaná funkcia spätného volania.</li> <li> Metóda „app.post()“ odošle HTTP požiadavku „POST“, ktorá je bezpečnejšia, pretože nezobrazuje údaje v adrese URL. Definuje tiež funkciu spätného volania, ktorá používa „ <strong> req.body</strong> ” na získanie údajov zo vstupných polí.</li> <li> Nakoniec, „ <strong> app.listen()</strong> ” vytvára spojenie na zadanom porte a definuje funkciu spätného volania. V tejto funkcii sa „ <strong> ak</strong> Príkaz ” vyvolá chybu, ak sa vyskytne počas vykonávania programu, a príkaz “ <strong> console.log()</strong> ” zobrazí potvrdenie na konzole.</li> </ul> <h3> <a id="post-403549-ihifoufenvqo"></a> <strong> Krok 6: Nasaďte aplikáciu Node.js</strong> </h3> <p> Nakoniec nasaďte aplikáciu Node.js pomocou „ <strong> uzol</strong> ” kľúčové slovo takto:</p><br /><div class="embeded-video"><iframe src="https://www.youtube.com/embed/YIOSYmDdZ5w?modestbranding=1" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div> <br /> index uzla.<span class="me1"> js</span> <p> Po vykonaní vyššie uvedeného príkazu sa zobrazí potvrdzujúca správa, že server bol úspešne vytvorený na zadanom porte:</p> <p> <strong> <img class="wp-image-403576" src="https://softoban.com/img/other/31/how-to-use-body-parser-middleware-in-node-js-5.png"></strong> </p> <p> Teraz navštívte nasledujúcu adresu URL <a href="http://localhost:8080"> http://localhost:8080</a> zobraziť Vzorový denník. Na webovej stránke „Sample Diary“ vyplňte všetky vstupné polia a kliknite na „ <strong> Odoslať denník</strong> ” tlačidlo na uloženie obsahu:</p> <p> <strong> <img class="wp-image-403580" src="https://softoban.com/img/other/31/how-to-use-body-parser-middleware-in-node-js-6.png"></strong> </p> <p> Je možné pozorovať, že po odoslaní informácií terminál automaticky zobrazí všetky telá prvkov HTML použitých vo „Vzorovom denníku“ ako objekt JSON:</p> <p> <strong> <img class="wp-image-403582" src="https://softoban.com/img/other/31/how-to-use-body-parser-middleware-in-node-js-7.png"></strong> </p> <p> To je všetko o používaní midlvéru analýzy tela v Node.js.</p> <h2> <a id="post-403549-55ghmm6njw6x"></a> <strong> Záver</strong> </h2> <p> Ak chcete použiť „ <strong> body-parser</strong> “ v Node.js použite „ <strong> urlencoded</strong> “ a „ <strong> JSON</strong> ” analyzátory, ktoré analyzujú telo všetkých prichádzajúcich požiadaviek a zobrazujú ich ako objekt JSON. Spracováva telá požiadaviek „POST“ a analyzuje ich, aby získal obsah všetkých prvkov použitých v dokumente HTML. Poskytuje jednoduchý a najjednoduchší spôsob spracovania dátumu odoslaného telom prichádzajúcej HTTP požiadavky. Tento príspevok prakticky demonštroval použitie midlvéru analýzy tela v Node.js.</p> </article> <div class="d-flex justify-content-center"> <script type="text/javascript">(function() { if (window.pluso)if (typeof window.pluso.start == "function") return; if (window.ifpluso==undefined) { window.ifpluso = 1; var d = document, s = d.createElement('script'), g = 'getElementsByTagName'; s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true; s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js'; var h=d[g]('body')[0]; h.appendChild(s); }})();</script> <div class="pluso" data-background="transparent" data-options="big,round,line,horizontal,nocounter,theme=06" data-services="facebook,twitter,email,print"></div> </div> <div class="tag-widget post-tag-container mb-5 mt-5"> <div class="tagcloud"> <a href="/ine/" class="tag-cloud-link">Iné</a> </div> </div> </div><!-- END--> </div> <div class="col-lg-4 sidebar ftco-animate bg-light pt-5"> <div class="sidebar-box ftco-animate"> <h3 class="sidebar-heading">Kategórie</h3> <ul class="categories"> <li> <a href="/raspberry-pi/">Malinový Koláč</a> </li><li> <a href="/ethernet/">Ethernet</a> </li><li> <a href="/other/">Iné</a> </li><li> <a href="/nano/">Nano</a> </li><li> <a href="/zoom/">Priblíženie</a> </li><li> <a href="/cinnamon/">Škorica</a> </li><li> <a href="/reviews/">Recenzie</a> </li><li> <a href="/zorinos/">Zorinos</a> </li><li> <a href="/radio/">Rádio</a> </li><li> <a href="/minecraft/">Minecraft</a> </li><li> <a href="/ssh/">Ssh</a> </li><li> <a href="/openvas/">Otvorené Plátno</a> </li><li> <a href="/compression/">Kompresia</a> </li><li> <a href="/laravel/">Laravel</a> </li><li> <a href="/aircrack/">Aircrack</a> </li><li> <a href="/office-productivity-software/">Kancelársky Produktový Softvér</a> </li><li> <a href="/boot/">Topánka</a> </li><li> <a href="/system-calls/">Systémové Hovory</a> </li><li> <a href="/sysctl/">Sysctl</a> </li><li> <a href="/networking/">Vytváranie Sietí</a> </li><li> <a href="/gpu/">Gpu</a> </li><li> <a href="/gimp/">Gimp</a> </li><li> <a href="/plex/">Plex</a> </li><li> <a href="/uefi/">Uefi</a> </li><li> <a href="/docker/">Dok</a> </li><li> <a href="/firewall/">Požarne Dvere</a> </li><li> <a href="/wireshark/">Wirehark</a> </li><li> <a href="/synology/">Synology</a> </li><li> <a href="/pdf/">Pdf</a> </li><li> <a href="/ethereum/">Ethereum</a> </li><li> <a href="/parrot-os/">Parrot Os</a> </li><li> <a href="/sublime/">Vznešený</a> </li><li> <a href="/selinux/">Selinux</a> </li><li> <a href="/hyper-v/">Hyper-V</a> </li><li> <a href="/phone/">Telefón</a> </li><li> <a href="/kodi/">Kód</a> </li><li> <a href="/gnome/">Škriatok</a> </li><li> <a href="/manjaro/">Lahôdka</a> </li><li> <a href="/mouse/">Myš</a> </li><li> <a href="/nmap/">Nmap</a> </li><li> <a href="/metasploit/">Metasploit</a> </li><li> <a href="/torrent/">Bystrina</a> </li><li> <a href="/tablet/">Tabletu</a> </li><li> <a href="/pycharm/">Pycharm</a> </li><li> <a href="/curl/">Zvinúť</a> </li><li> <a href="/kde/">Kde</a> </li><li> <a href="/gcc/">Gcc</a> </li><li> <a href="/fonts/">Písma</a> </li><li> <a href="/ssl/">Ssl</a> </li><li> <a href="/nvidia/">Nvidia</a> </li><li> <a href="/images/">Snímky</a> </li><li> <a href="/usb/">Usb</a> </li><li> <a href="/squid/">Chobotnice</a> </li><li> <a href="/mate/">Kamarát</a> </li><li> <a href="/vlc-media-player/">Vlc Media Player</a> </li><li> <a href="/dns/">Dns</a> </li><li> <a href="/bitcoin/">Bitcoin</a> </li><li> <a href="/keyboard/">Klávesnica</a> </li><li> <a href="/inkscape/">Inkscape</a> </li><li> <a href="/encryption/">Šifrovanie</a> </li><li> <a href="/fedora/">Fedora</a> </li><li> <a href="/owncloud/">Owncloud</a> </li><li> <a href="/scanner/">Skener</a> </li><li> <a href="/atom/">Atóm</a> </li><li> <a href="/red-hat/">Červený Klobúk</a> </li><li> <a href="/teamviewer/">Teamviewer</a> </li><li> <a href="/skype/">Skype</a> </li><li> <a href="/vpn/">Vpn</a> </li><li> <a href="/xfce/">Xfce</a> </li><li> <a href="/jupyter-notebook/">Notebook Jupyter</a> </li><li> <a href="/nfs/">Nfs</a> </li><li> <a href="/blog/">Blog</a> </li><li> <a href="/lvm/">Lvm</a> </li><li> <a href="/suse/">Suse</a> </li><li> <a href="/media-players/">Prehrávačov Médií</a> </li><li> <a href="/posix/">Posix</a> </li><li> <a href="/steam/">Para</a> </li><li> <a href="/jenkins/">Jenkins</a> </li><li> <a href="/power/">Moc</a> </li><li> <a href="/oracle-linux/">Oracle Linux</a> </li><li> <a href="/netstat/">Netstat</a> </li><li> <a href="/kvm/">M2</a> </li><li> <a href="/bluetooth/">Bluetooth</a> </li><li> <a href="/ssd/">Ssd</a> </li><li> <a href="/grep/">Uchopenie</a> </li><li> <a href="/gentoo/">Gentoo</a> </li><li> <a href="/odyssey/">Odysea</a> </li><li> <a href="/audio/">Zvuk</a> </li><li> <a href="/cpu/">Cpu</a> </li><li> <a href="/tensorflow/">Tensorflow</a> </li><li> <a href="/autodesk/">Autodesk</a> </li><li> <a href="/lubuntu/">Lubuntu</a> </li><li> <a href="/llvm/">Llvm</a> </li><li> <a href="/windows/">Windows</a> </li><li> <a href="/microsoft-edge/">Microsoft Edge (Staršie)</a> </li><li> <a href="/internet-explorer/">Internet Explorer</a> </li><li> <a href="/office/">Kancelária</a> </li><li> <a href="/ine/">Iné</a> </li><li> <a href="/malinovy-kolac/">Malinový koláč</a> </li><li> <a href="/webkamera/">webkamera</a> </li><li> <a href="/prehravace-medii/">prehrávače médií</a> </li><li> <a href="/cpanel/">cPanel</a> </li><li> <a href="/haproxy/">haproxy</a> </li><li> <a href="/skriatok/">škriatok</a> </li><li> <a href="/vzneseny/">vznešený</a> </li><li> <a href="/ubuntu-24-04-cat/">Ubuntu 24.04</a> </li><li> <a href="/nextcloud/">nextcloud</a> </li><li> <a href="/cnost/">cnosť</a> </li><li> <a href="/usb-priechod/">usb-priechod</a> </li><li> <a href="/secure-boot/">#secure-boot</a> </li><li> <a href="/zariadenim-passthrough/">zariadením-passthrough</a> </li><li> <a href="/sdn/">SDN</a> </li> </ul> </div> <div class="sidebar-box ftco-animate"> <h3 class="sidebar-heading">Populárne Príspevky</h3> <div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/C0/what-is-margin-top-property-in-css-1.gif);"></a> <div class="text"> <h3 class="heading"> <a href="/co-je-vlastnost-na-vrchu-okraja-v-css">Čo je vlastnosť na vrchu okraja v CSS?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/F2/is-there-a-php-echo-print-equivalent-in-javascript-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/existuje-php-echo-print-ekvivalent-v-javascripte">Existuje PHP Echo/Print ekvivalent v JavaScripte?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/90/can-i-run-arduino-24/7-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/mozem-spustit-arduino-24-7">Môžem spustiť Arduino 24/7</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/B2/how-to-create-and-remove-alias-in-linux-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-vytvorit-a-odstranit-alias-v-systeme-linux">Ako vytvoriť a odstrániť alias v systéme Linux</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/D6/how-to-make-poison-arrows-in-minecraft-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-vyrobit-poison-arrows-v-minecrafte">Ako vyrobiť Poison Arrows v Minecrafte</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/A0/monitoring-network-traffic-on-raspberry-pi-using-vnstat-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/monitorovanie-sietovej-prevadzky-na-raspberry-pi-pomocou-vnstat">Monitorovanie sieťovej prevádzky na Raspberry Pi pomocou vnStat</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/C7/how-to-use-date-datatype-in-sqlite-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-pouzivat-datovy-typ-datumu-v-sqlite">Ako používať dátový typ dátumu v SQLite?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/EB/how-to-install-empathy-on-raspberry-pi-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-nainstalovat-empatiu-na-raspberry-pi">Ako nainštalovať Empatiu na Raspberry Pi</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/32/implementation-of-stack-in-javascript-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/implementacia-stack-v-javascripte">Implementácia Stack v JavaScripte</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/6A/how-to-add-border-bottom-to-table-row-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-pridat-okraj-dolny-okraj-do-riadka-tabulky">Ako pridať okraj-dolný okraj do riadka tabuľky?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/46/how-to-replicate-the-mrkl-system-using-agents-in-langchain-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-replikovat-system-mrkl-pomocou-agentov-v-langchain">Ako replikovať systém MRKL pomocou agentov v LangChain?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/75/get-kubernetes-ingress-log-for-debugging-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ziskajte-dennik-vstupu-kubernetes-na-ladenie">Získajte denník vstupu Kubernetes na ladenie</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/D7/how-do-i-start-programming-in-docker-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-zacnem-programovat-v-dockeri">Ako začnem programovať v Dockeri</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/12/esp32-real-time-clock-rtc-using-ds1307-and-oled-display-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/esp32-hodiny-realneho-casu-rtc-vyuzivajuce-ds1307-a-oled-displej">ESP32 Hodiny reálneho času (RTC) využívajúce DS1307 a OLED displej</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/10/how-to-write-html-code-dynamically-using-javascript-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-pisat-html-kod-dynamicky-pomocou-javascriptu">Ako písať HTML kód dynamicky pomocou JavaScriptu</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/04/how-to-change-or-reset-your-pin-in-windows-11-1.jpg);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-zmenit-alebo-resetovat-kod-pin-v-systeme-windows-11">Ako zmeniť alebo resetovať kód PIN v systéme Windows 11?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/57/creating-and-running-a-linux-a-file-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/vytvorenie-a-spustenie-suboru-linux-a">Vytvorenie a spustenie súboru Linux „.a“.</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/2E/where-to-place-javascript-in-an-html-file-1.gif);"></a> <div class="text"> <h3 class="heading"> <a href="/kam-umiestnit-javascript-v-subore-html">Kam umiestniť JavaScript v súbore HTML</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/75/postgresql-group-by-1.jpg);"></a> <div class="text"> <h3 class="heading"> <a href="/postgresql-skupina-od">Postgresql skupina od</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div><div class="block-21 mb-4 d-flex"> <a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/0E/how-to-change-the-listening-port-for-remote-desktop-rdp-in-windows-1.png);"></a> <div class="text"> <h3 class="heading"> <a href="/ako-zmenit-port-pocuvania-pre-vzdialenu-plochu-rdp-v-systeme-windows">Ako zmeniť port počúvania pre vzdialenú plochu (RDP) v systéme Windows?</a> </h3> <div class="meta"> <div> <a href="/ine/"><span class="icon-chat"></span> Iné</a> </div> </div> </div> </div> </div> </div> </div><!-- END COL --> </div> </section> </div><!-- END COLORLIB-MAIN --> </div><!-- END COLORLIB-PAGE --> <!-- loader --> <div id="ftco-loader" class="show fullscreen"><svg class="circular" width="48px" height="48px"><circle class="path-bg" cx="24" cy="24" r="22" fill="none" stroke-width="4" stroke="#eeeeee"/><circle class="path" cx="24" cy="24" r="22" fill="none" stroke-width="4" stroke-miterlimit="10" stroke="#F96D00"/></svg></div> <script src="https://softoban.com/template/js/jquery.min.js"></script> <script src="https://softoban.com/template/js/jquery-migrate-3.0.1.min.js"></script> <script src="https://softoban.com/template/js/popper.min.js"></script> <script src="https://softoban.com/template/js/bootstrap.min.js"></script> <script src="https://softoban.com/template/js/jquery.easing.1.3.js"></script> <script src="https://softoban.com/template/js/jquery.waypoints.min.js"></script> <script src="https://softoban.com/template/js/jquery.stellar.min.js"></script> <script src="https://softoban.com/template/js/owl.carousel.min.js"></script> <script src="https://softoban.com/template/js/jquery.magnific-popup.min.js"></script> <script src="https://softoban.com/template/js/aos.js"></script> <script src="https://softoban.com/template/js/jquery.animateNumber.min.js"></script> <script src="https://softoban.com/template/js/scrollax.min.js"></script> <script src="https://softoban.com/template/js/main.js"></script> <script async="" defer="" src="//www.instagram.com/embed.js"></script> <script async="" src="https://platform.twitter.com/widgets.js"></script> <script> window.onload = function(){ for(i in document.images) { if(document.images[i].naturalWidth==0){ if(window.location.pathname.length > 1){ document.images[i].style="display:none" } else { document.images[i].src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII=" } } } } $(document).ready(() => { $('nav').find('a').each(function(){ if($(this).attr('href') == window.location.pathname){ $(this).parent('li').addClass('active') } }) var wrapper = '<div class="embeded-video"></div>'; if($('iframe[width="560"]').length > 1){ $('.m_v').remove(); }else{ } $('iframe[src^="https://www.youtube.com/embed/"]').wrap(wrapper); let loc = window.location.pathname; if(loc == '/privacy-policy'){ $('div.embeded-video').remove(); $('blockquote').remove(); } }) </script> <script type="text/javascript" src="https://s.skimresources.com/js/192355X1670518.skimlinks.js"></script></body> </html>