Tento blog vysvetlí, ako začať programovať v Dockeri.
Predpoklady: Nainštalujte Docker na Windows
Ak chcete začať programovať s Dockerom, je potrebné nainštalovať Docker na Windows. Inštalácia dockera zahŕňa rôzne kroky, ako je povolenie virtualizácie, WSL a aktualizácie balíkov WSL. Na tento účel prejdite na naše pridružené článok a nainštalujte Docker v systéme Windows.
Ako začať s programovaním v Dockeri?
Ak chcete začať programovať v Dockeri, najprv vytvorte jednoduchý programový súbor. Potom použite vytvoriť súbor Docker pre program, ktorý vytvorí obrázok na kontajnerovú aplikáciu. Pre správny návod si pozrite daný postup.
Krok 1: Vytvorte programový súbor
Vytvorte jednoduchý súbor HTML programu s názvom „ index.html “ a do súboru vložte nasledujúci úryvok:
< html >
< hlavu >
< štýl >
telo{
farba pozadia: čierna;
}
h1{
farba:akvamarín;
štýl písma: kurzíva;
}
< / štýl >
< / hlavu >
< telo >
< h1 > Ahoj! Vitajte v Linuxhint Tutorial < / h1 >
< / telo >
< / html >
Krok 2: Vytvorte Dockerfile
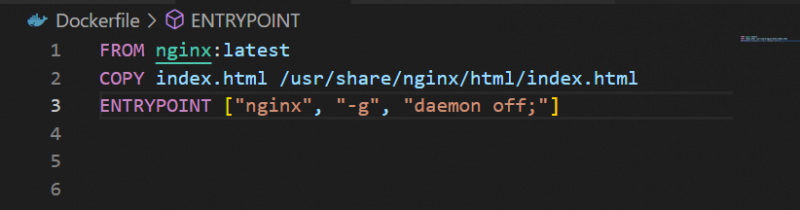
Po vytvorení programu je potrebné ho ukotviť. Na tento účel vytvorte súbor s názvom „ Dockerfile “ a do súboru pridajte nižšie uvedené pokyny:
OD nginx: najnovšie
KOPÍROVAŤ index.html / usr / zdieľam / nginx / html / index.html
VSTUPNÝ BOD [ 'nginx' , '-g' , 'démon vypnutý'; ]
Vo vyššie uvedenom kóde:
- “ OD “ inštrukcia určuje základný obrázok pre kontajner. Pre jednoduchý HTML program sme použili „ nginx: najnovšie “ ako základný obrázok.
- “ KOPÍROVAŤ ” pridá zdrojový súbor do cesty kontajnera.
- “ VSTUPNÝ BOD ” určuje predvolené hodnoty alebo spustiteľný súbor kontajnera. Na tento účel sme použili „ nginx “, ktorý spustí skopírovaný zdrojový súbor “ index.html “:

Krok 3: Vytvorte obrázok na kontajnerovú aplikáciu
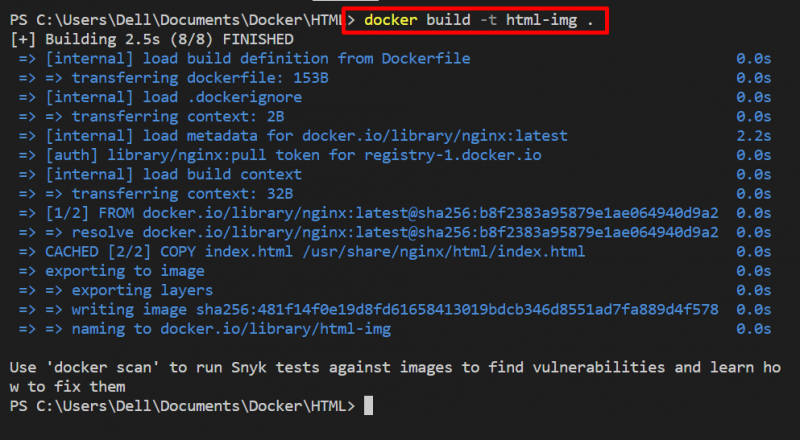
V ďalšom kroku použite poskytnutý príkaz a vygenerujte nový obrázok Docker, ktorý sa použije na kontajnerizáciu projektu. Tu je názov obrázka definovaný pomocou „ -t “možnosť:

Krok 4: Spustite obrázok
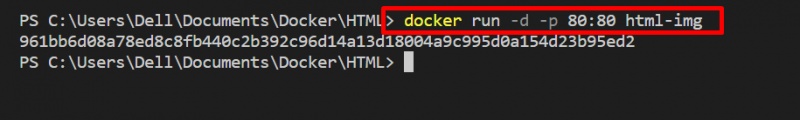
Potom spustite obrázok a vytvorte a spustite kontajner Docker. Vykonaním tohto príkazu zapúzdrime program do kontajnera:
Tu je „ -d možnosť spustí kontajner v oddelenom režime a -p ” definoval odhaľujúci port localhost pre spustenie kontajnera:

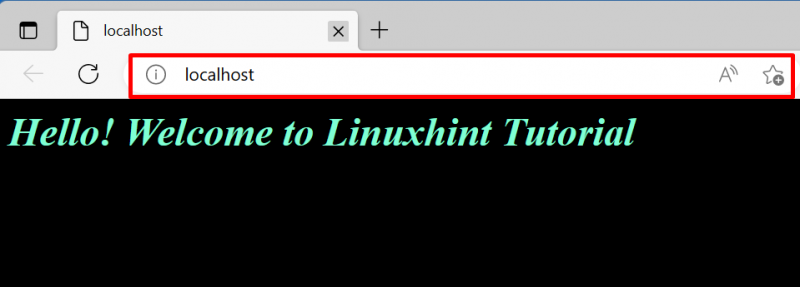
Na overenie prejdite na zadaný port lokálneho hostiteľa. V našom prípade sme otvorili „ localhost “ v prehliadači. Z výstupu je možné pozorovať, že sme program úspešne vytvorili a nasadili vo vývojovom prostredí Docker:

Takto môžete začať programovať v Dockeri.
Záver
Ak chcete začať programovať v Dockeri, najprv nastavte Docker vo svojom systéme a vytvorte jednoduchý program, ako sme my vytvorili program HTML. Potom vytvorte Dockerfile určeného programu a vytvorte nový obrázok. Potom spustite obrázok na kontajnerizáciu a nasadenie programu. Tento blog poskytuje základné pokyny na začatie programovania v Dockeri.