Tento článok poskytuje postup na použitie vlastnosti minimálnej výšky pre umiestnenie kurzora myši, zameranie a ďalšie stavy v Tailwinde.
Poznámka: Ak sa chcete dozvedieť viac o minimálnych výškových triedach v Tailwinde, prečítajte si toto článok na našej webovej stránke.
Ako použiť vlastnosť minimálnej výšky na umiestnenie kurzora, zameranie a ďalšie stavy v Tailwinde?
Tailwind poskytuje varianty predvoleného stavu, ktoré možno poskytnúť s vlastnosťami návrhu. Tieto stavové varianty zahŕňajú „vznášanie sa“, „zameranie“ a „aktívne“. Popis týchto stavových variantov je nasledujúci:
- „ vznášať sa ” sa spustí vždy, keď kurzor myši prejde na prvok.
- ' zameranie ” stav sa spustí vždy, keď je prvok zaostrený.
- ' aktívny ” stav sa spustí vždy, keď sa prvok aktivuje alebo naň klikne.
Použime vlastnosť minimálnej výšky pre každý z týchto stavov jeden po druhom.
Použitie vlastnosti minimálnej výšky so stavom vznášania
Ak chcete použiť „ minimálna výška ” s variantom stavu prechodu v Tailwinde sa používa nasledujúca syntax:
< div trieda = 'hover:min-h-{size}...' > < / div >
Použime vyššie definovanú syntax v demonštrácii. V tomto príklade zväčšíme minimálnu výšku prvku vždy, keď kurzor myši prejde na prvok.
< div trieda = 'min-h-fit rounded-md bg-blue-700 text-center text-white hover:min-h-screen' >Umiestnite kurzor myši na zvýšenie minima výška < / div >Vysvetlenie vyššie uvedeného kódu je nasledovné:
- ' min-w-fit ” nastavuje minimálnu hranicu výšky na výšku požadovanú prvkom div, aby sa zmestil do jeho obsahu.
- ' hover:min-w-screen ” bude poskytovať minimálnu výšku rovnajúcu sa 100 % veľkosti obrazovky.
- ' zaoblené-md ',' bg-{color}-{number} ',' textové centrum “ a „ text-biely ” triedy zodpovedajú za zaoblené rohy, farbu pozadia, text zarovnaný na stred a bielu farbu textu prvku div. rohy prvku div sú zaoblené.
Výkon:
Z nižšie uvedeného výstupu je zrejmé, že minimálna výška prvku sa zvyšuje na 100 % veľkosti obrazovky, keď sa nad ním pohybuje kurzor myši.

Použitie vlastnosti minimálnej výšky so stavom zaostrenia
Ak chcete použiť „ minimálna výška ” so stavom zamerania v Tailwinde sa používa nasledujúca syntax:
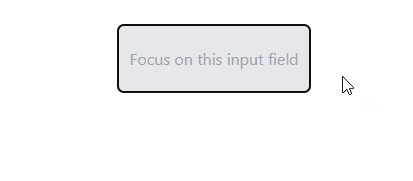
< div trieda = 'focus:min-h-{size}...' > < / div >Použime vyššie definovanú syntax v demonštrácii. V tomto príklade sa minimálna výška vstupného poľa zvýši, keď sa naň používateľ zameria.
< vstup zástupný symbol = 'Zamerajte sa na toto vstupné pole' trieda = 'min-h-0 h-fit w-48 rounded-md bg-grey-200 text-centr focus:min-h-[35%]' < / vstup >Vysvetlenie vyššie uvedeného kódu je nasledovné:
- „ vstup ” sa vytvorí s nejakým textom v zástupnom atribúte.
- Poskytuje sa minimálny limit výšky 0px pomocou „ min-h-0 ' trieda. Vývojár teda nastavil predvolenú výšku prvku rovnajúcu sa výške potrebnej na prispôsobenie obsahu pomocou „ h-fit ' trieda.
- ' zaostrenie: min-h-[35 %] ” trieda zvýši minimálnu výšku vstupného poľa, keď sa naň používateľ zameria.
Výkon:
Z nižšie uvedeného výstupu je zrejmé, že výška vstupného poľa sa zvyšuje, keď sa naň používateľ zameriava. Dôvodom je, že limit minimálnej výšky sa zvyšuje z 0px na 35% výšky obrazovky.

Použitie vlastnosti minimálnej výšky s aktívnym stavom v systéme Tailwind
Ak chcete použiť „ minimálna výška ” s aktívnym variantom stavu v Tailwinde sa používa nasledujúca syntax:
< div trieda = 'active:min-h-{size}...' > < / div >Použime vyššie definovanú syntax v demonštrácii. V tomto príklade sa minimálna výška tlačidla zvýši, keď naň používateľ aktívne klikne.
< tlačidlo trieda = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > Kliknutím zväčšíte Výška < / tlačidlo >Tlačidlo je vytvorené s minimálnou výškou limitu 0px. Avšak pomocou „ aktívny: min-h-[35 %] ” minimálna výška sa po kliknutí na tlačidlo zvýši z 0 pixelov na 35 % veľkosti obrazovky.
Výkon:
V nasledujúcom výstupe je vidieť, že minimálna výška tlačidla sa zvyšuje, keď naň používateľ klikne.

To je všetko o použití vlastnosti minimálnej výšky na umiestnenie kurzora Tailwind, zameranie a ďalšie stavy v Tailwinde.
Záver
Varianty stavu, ako je napríklad visieť, zameranie a aktívne v Tailwinde, umožňujú používateľom vytvárať dynamické rozloženia návrhu. Ak chcete použiť triedu minimálnej výšky s variantmi stavu v Tailwinde, hover:min-h-{value} ',' focus:min-h-{value} “ a „ aktívny:min-h-{value} “ používajú sa triedy. Tento článok poskytuje postup na použitie kurzora, kurzora a iných stavov s minimálnou výškovou triedou v Tailwinde.