Predstavujeme rozšírenie Lightning Studio
Lightning Studio vytvára vývoj Salesforce LWC jednoducho a najrýchlejšie. V tomto editore môžeme priamo vytvárať Apex/message kanály a LWC skripty. Tiež môžeme priamo nasadiť LWC (vlastné) komponenty naraz. Pozrime sa, ako to pridať na našu webovú stránku a otvoriť ju.
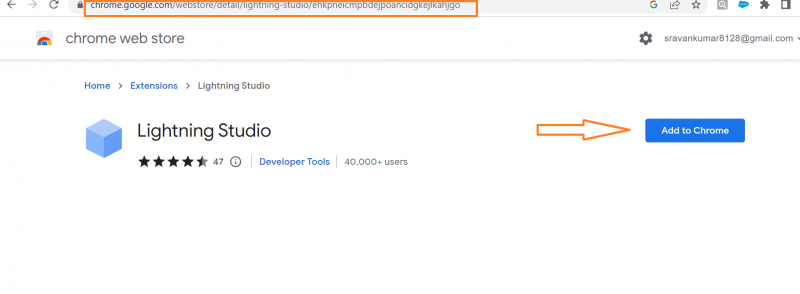
Prejdite na webovú stránku a vyhľadajte „Lightning Studio – Pridať Chrome“ (ak používate Chrome). Kliknite na tlačidlo „Pridať do prehliadača Chrome“.

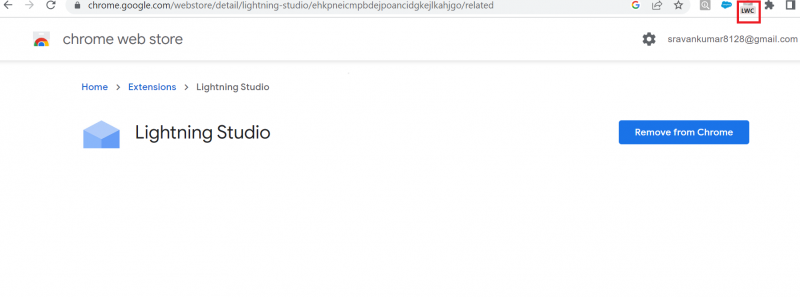
Vidíme, že je pridaný do prehliadača Chrome. Teraz je to zakázané. Povolí sa iba vtedy, ak je otvorená organizácia Salesforce.

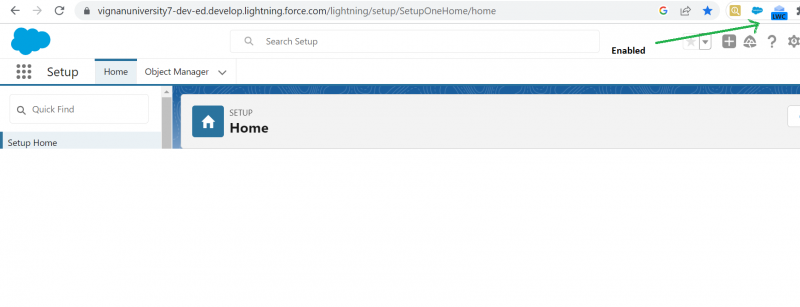
Aktivuje sa po prihlásení do organizácie Salesforce.

Kliknite na rozšírenie.

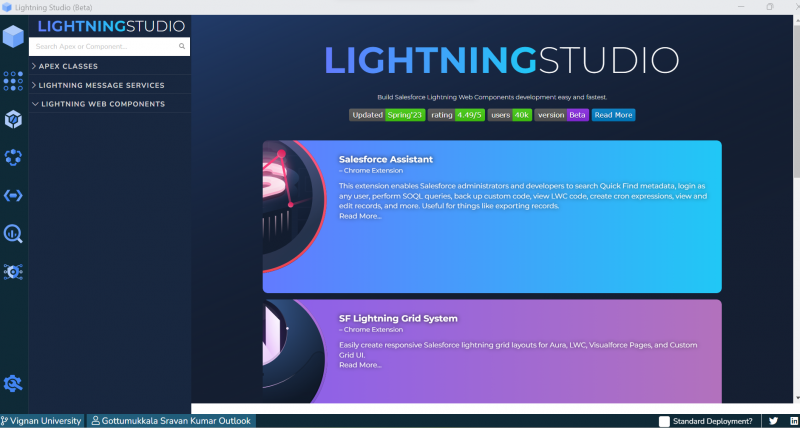
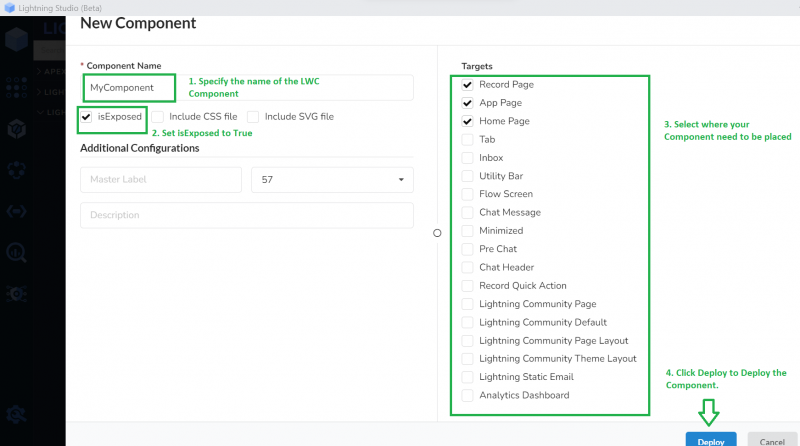
Choďte doľava a vyberte tretiu ikonu, ktorá sa používa na vytvorenie nového komponentu LWC.
- Najprv musíme zadať názov komponentu.
- „isExposed“ sa používa na nastavenie viditeľnosti komponentov v Salesforce. Musí byť nastavené na true.
- Je dôležité špecifikovať cieľ, kam sa má komponent umiestniť. Je možné vybrať viacero cieľov.
- Nasadenie komponentu je posledným krokom (kliknite na „Deploy“).

Príklad 1: Pridanie na stránku záznamu
V tomto scenári vytvoríme skript LWC „firstComponent“, ktorý zobrazí text „Pridané na stránku záznamu“ a pridáme tento komponent na stránku „Záznam účtu“. V súbore „firstComponent.js-meta.xml“ musíme zadať cieľ ako lightning__RecordPage.
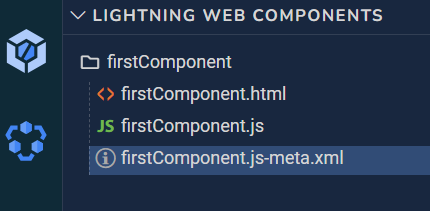
Štruktúra kódu:

firstComponent.html
< šablóna >< blesková karta varianta = 'úzky' titul = 'linux' >
< p >> Pridané na stránku záznamu p >
blesková karta >
šablóna >
firstComponent.js
importovať { LightningElement } od 'šťastie' ;export predvolená trieda FirstComponent rozširuje LightningElement {
}
firstComponent.js-meta.xml
< ?xml verzia = '1,0' ? >< LightningComponentBundle xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57,0 apiVersion >
< je Exponovaný > pravda je Exponovaný >
< ciele >
< cieľ > lightning__RecordPage cieľ >
ciele >
LightningComponentBundle >
Pridanie komponentu:
Prejdite do organizácie Salesforce a vyhľadajte aplikáciu „Sales“ pod spúšťačom aplikácií.

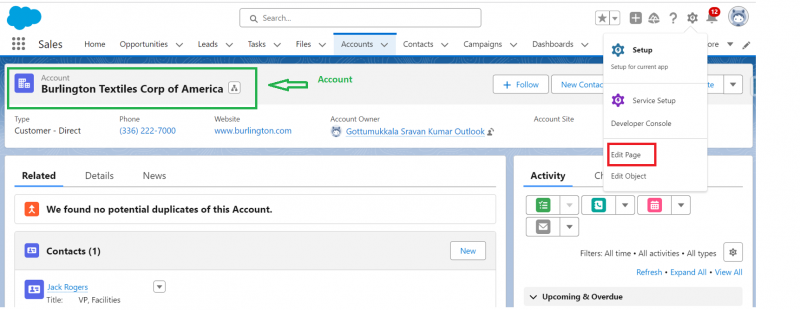
Otvorte ľubovoľný záznam účtu tak, že prejdete na kartu „Účty“. Prejdite na ikonu ozubeného kolieska a vyberte možnosť „Upraviť stránku“.

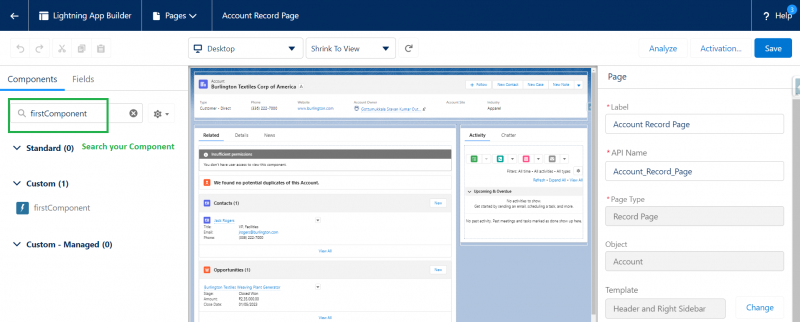
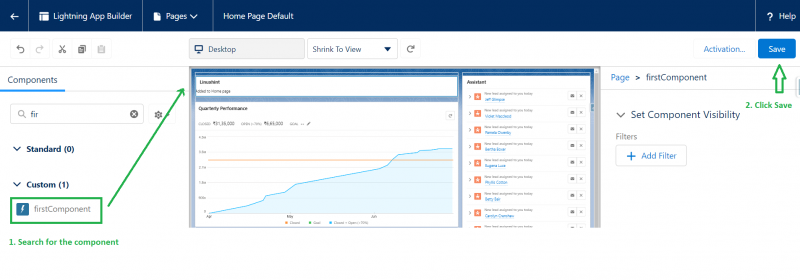
Teraz prejdite doľava a vyhľadajte svoj komponent.

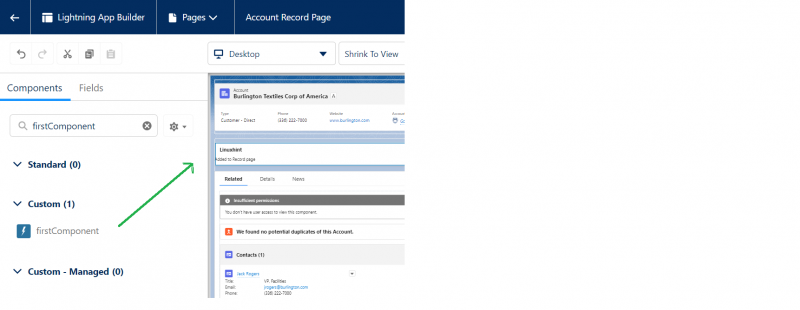
Potiahnite komponent a umiestnite ho pod „Panel zvýraznenia“.

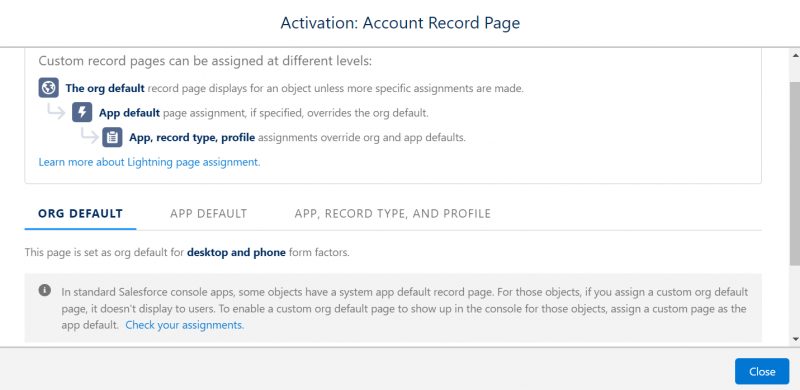
Kliknite na „Aktivovať“ a priraďte ho ako predvolené nastavenie organizácie. Nakoniec uložte záznamovú stránku.


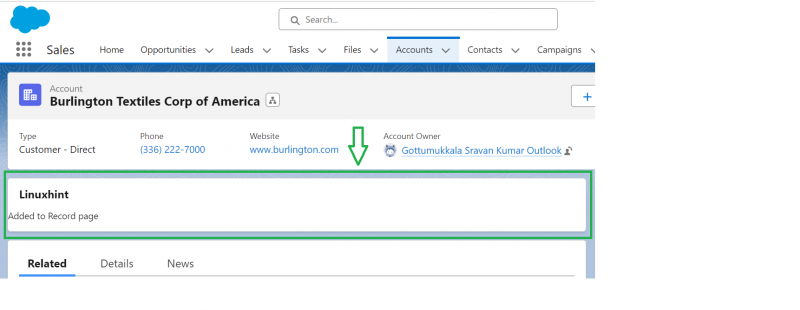
Hotovo. Teraz sa vráťte na stránku aplikácie „Predaj“ a prejdite na „Záznam účtu“ (akýkoľvek záznam). Môžete vidieť, že je pridaný vlastný komponent.

Príklad 2: Pridanie na domovskú stránku
Využime „prvý komponent“. Upravte text odseku ako „Pridané na domovskú stránku“ v súbore HTML. Zadajte cieľ ako „lightning__HomePage“ v súbore „firstComponent.js-meta.xml“.
firstComponent.html
<šablóna>< p > Pridané na domovskú stránku < / p >
< / blesková karta>
< / šablóna>
firstComponent.js-meta.xml
verzia = '1,0' ?>< / ciele>
< / LightningComponentBundle>
Pridanie komponentu:
Prejdite do aplikácie „Predaj“ a kliknite na kartu „Domov“.

Kliknite na stránku úprav pod ikonou ozubeného kolieska. Vyhľadajte komponent a umiestnite ho nad komponent „Performance“. Uložte stránku.

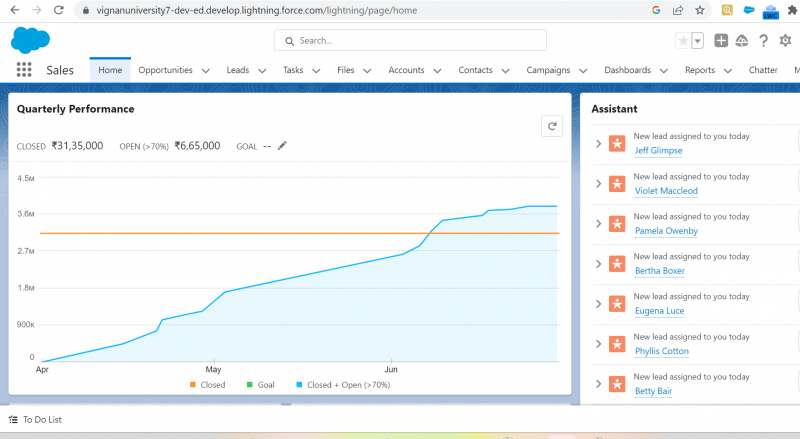
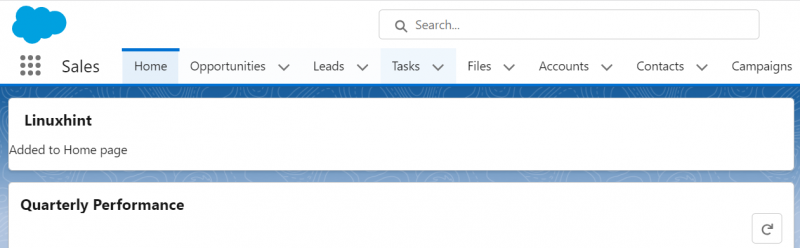
Obnovte kartu Domovská stránka predaja.

Vidíme, že náš komponent je pridaný na domovskú stránku.
Príklad 3: Pridanie na stránku aplikácie
Využime „firstComponent“. Upravte text odseku ako „Pridané na stránku aplikácie“ v súbore HTML. Zadajte cieľ ako „lightning__AppPage“ v súbore „firstComponent.js-meta.xml“.
firstComponent.html
< šablóna >< blesková karta varianta = 'úzky' titul = 'linux' >
< p > Pridané na stránku aplikácie p >
blesková karta >
šablóna >
firstComponent.js-meta.xml
verzia = '1,0' ?>< / ciele>
< / LightningComponentBundle>
Pridanie komponentu:
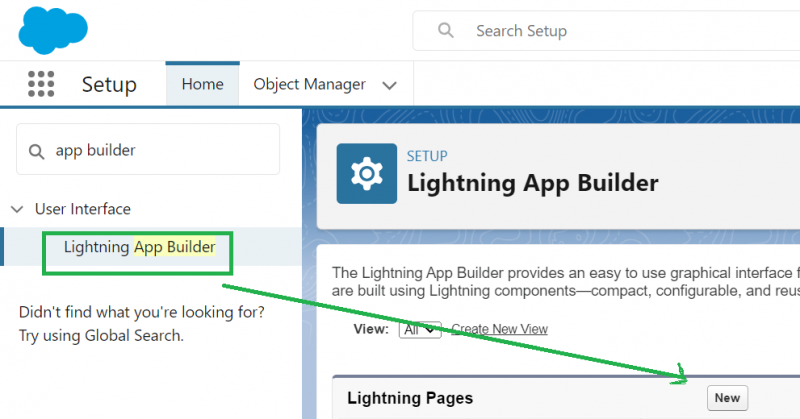
Najprv musíme vytvoriť stránku aplikácie v Salesforce pomocou Lightning App Builder. Vyhľadajte „Lightning App Builder“ v časti „Rýchle hľadanie“ a kliknutím na „Nový“ vytvorte novú stránku s bleskom.

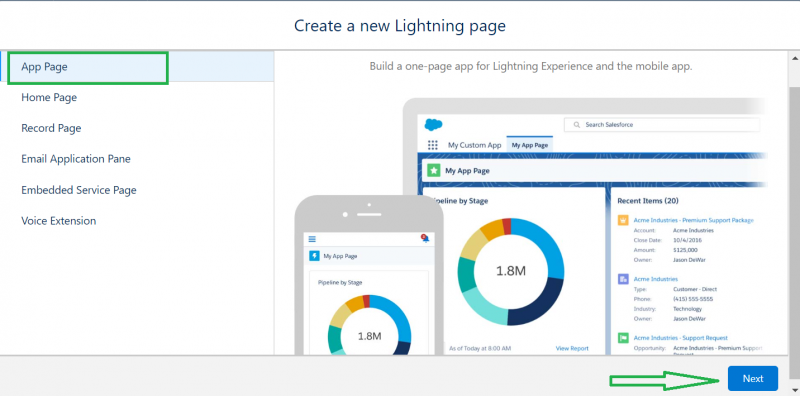
Vyberte stránku aplikácie a prejdite na „Ďalej“.

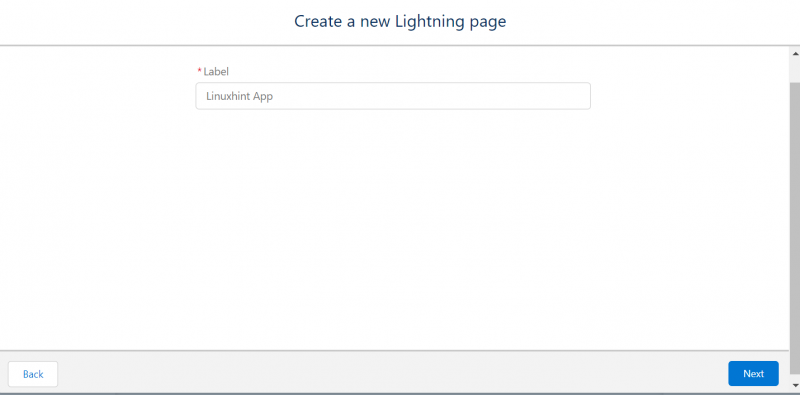
Označte ako „Linuxhint App“ a prejdite na „Ďalej“.

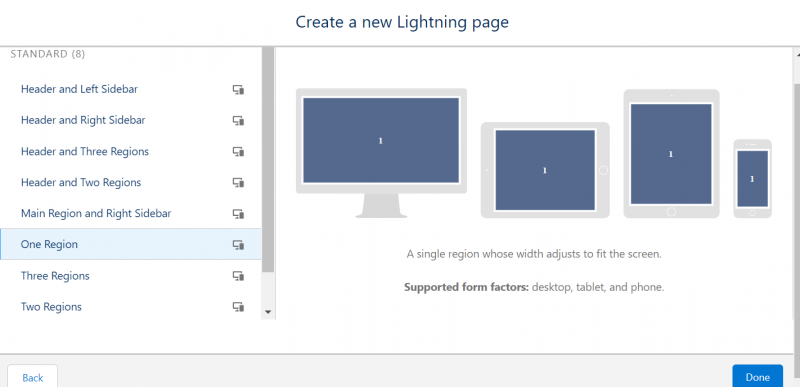
Odteraz potrebujeme na umiestnenie komponentu iba jeden región. Vyberte teda „Jeden región“ a kliknite na „Hotovo“.

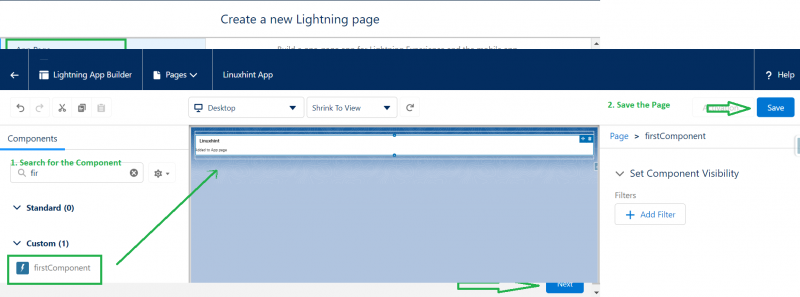
Teraz presuňte „firstComponent“ na stránku a uložte stránku.

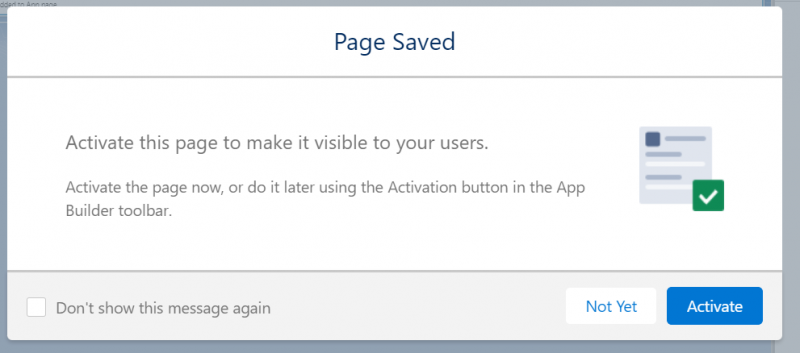
Zobrazí sa kontextové okno, v ktorom je potrebné stránku aktivovať. Kliknite na „Aktivovať“.

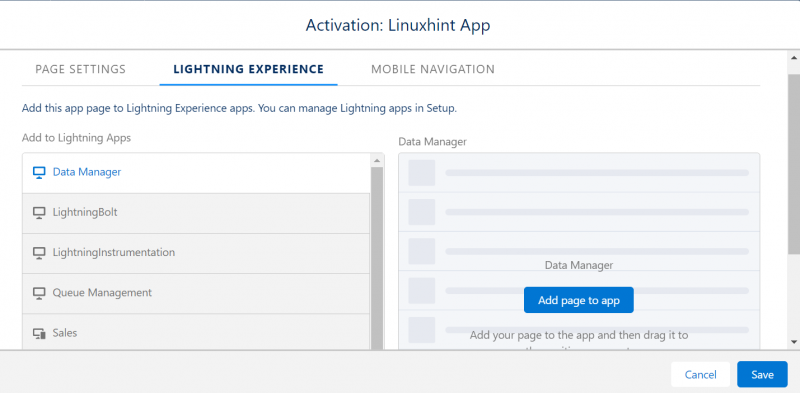
Potom musíte do aplikácie pridať stránku. Prejdite na kartu „BLESKOVÝ ZÁŽITOK“ a urobte to. Uložte túto aktiváciu.

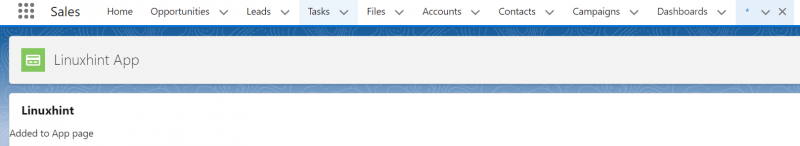
Teraz prejdite na Spúšťač aplikácií a vyhľadajte „Linuxhint App“. Môžete vidieť, že náš komponent je pridaný na stránku aplikácie.

Záver
Teraz sme schopní pochopiť, ako pridať LWC na stránku aplikácie, domovskú stránku a stránku záznamu. Vo všetkých scenároch sme použili rovnaké príklady, aby sme získali lepšiu predstavu. Uistite sa, že „isExposed“ je pravdivé. V opačnom prípade nebude komponent viditeľný v organizácii Salesforce. V celej tejto príručke sme na vývoj kódu použili editor Lightning Studio (Beta). Všetky kroky, ako stiahnuť a používať tento editor, sú vysvetlené na začiatku tejto príručky.