Ako sa vyskytne chyba Uncaught TypeError: Nemožno nastaviť vlastnosti null na getElementById()?
' Nezachytená chyba typu: Nie je možné nastaviť vlastnosti null v getElementById() “ sa môže vyskytnúť z nasledujúcich dôvodov:
Príklad 1: Výskyt nezachytenej chyby typu: Nie je možné nastaviť vlastnosti null na getElementById() z dôvodu predchádzajúceho prístupu prvku
V tomto príklade sa bude diskutovať o chybe, ktorá sa vyskytla v dôsledku prístupu konkrétneho prvku pred jeho špecifikovaním:
< skript >
dokument. getElementById ( 'hlava' ) . innerHTML = 'Obsah JavaScript' ;
skript >
< stred < telo >
< h2 id = 'hlava' > Webová stránka Linuxhint h2 >
telo > stred >
Použite nasledujúce kroky, ako je uvedené vo vyššie uvedených riadkoch kódu:
- Najprv zahrňte blok kódu JavaScript do „
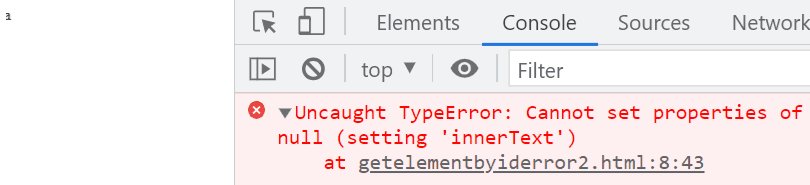
Vo vyššie uvedenom výstupe je vidieť, že uvedená chyba je zobrazená v dôsledku predchádzajúceho prístupu k prvku.
Riešenie
Vyššie uvedená chyba môže byť v tomto prípade vyriešená sekvenovaním kódu tak, že prvok je špecifikovaný skôr, ako sa k nemu pristúpi.
Nasledujúci príklad ilustruje uvedený koncept:
< stred < telo >
< h2 id = 'hlava' > Webová stránka Linuxhint h2 >
telo > stred >
< skript >
dokument. getElementById ( 'hlava' ) . innerHTML = 'Obsah JavaScript' ;
skript >Vyššie uvedený kód je identický s predchádzajúcim kódom so zmenou umiestnenia blokov kódu. Je to tak, že „ ” prvok je špecifikovaný predtým, ako sa k nemu pristúpi v kóde JavaScript.
Výkon

Ako je vidieť, vyskytnutá chyba je vyriešená a aktualizovaný obsah prostredníctvom „ innerHTML “ sa zobrazí vlastnosť.
Príklad 2: Výskyt nezachytenej chyby typu: Nie je možné nastaviť vlastnosti null v getElementById() z dôvodu nesprávneho prístupu k ID
Uvedená chyba sa môže vyskytnúť aj pri nesprávnom prístupe k ID.
Poďme si prejsť nižšie uvedený príklad:
< markíza id = 'pre' > Java markíza >
< typ skriptu = 'text/javascript' >
dokument. getElementById ( '#for' ) . vnútornýText = 'skript' ;
skript >Vo vyššie uvedenom útržku kódu:
- Zahrňte „ “prvok s uvedeným “ id “ a textovú hodnotu.
- V časti kódu JS prejdite k prvku zahrnutému v predchádzajúcom kroku pomocou „ getElementById() “.
- ' id ” formát tu nie je správny vzhľadom na metódu prístupu ku konkrétnemu prvku.
- Tu je „ vnútornýText ” zobrazí uvedenú textovú hodnotu.
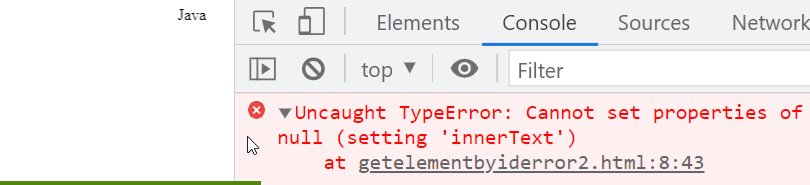
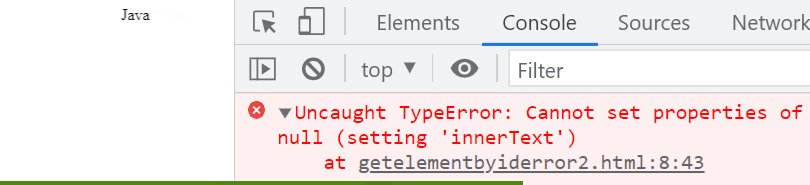
Výkon

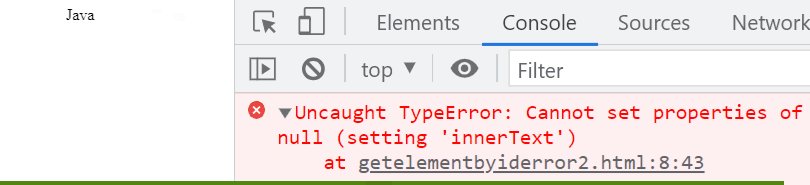
V tomto výstupe je možné overiť, že použitá vlastnosť neovplyvnila prvok z dôvodu nesprávneho formátu id.
Riešenie
Uvedenú chybu v tomto konkrétnom scenári je možné vyriešiť správnym zadaním id pri prístupe k prvku:
< markíza id = 'pre' > Java markíza >
< typ skriptu = 'text/javascript' >
dokument. getElementById ( 'pre' ) . vnútornýText = 'skript' ;
skript >Vykonajte kroky uvedené nižšie, ako je uvedené v kóde vyššie:
- Zahrňte „ 'prvok s daným' id “.
- V útržku kódu JavaScript prejdite k prvku v predchádzajúcom kroku zadaním „ id “ správne cez „ getElementById() “.
- Nakoniec použite „ vnútornýText ” a zobrazí uvedený textový obsah, ktorý bude v tomto prípade aktualizovaný.
Výkon

Vo vyššie uvedenom výstupe je možné vizualizovať, že sa zobrazuje aktualizovaný textový obsah.
Záver
' Nezachytená chyba typu: Nie je možné nastaviť vlastnosti null v getElementById() ” v JavaScripte možno vyriešiť zadaním prvku pred prístupom k nemu alebo zadaním id v správnom formáte. Potom je možné vykonať príslušné funkcie v oboch prípadoch. Tento blog obsahuje pokyny na vyriešenie chyby Uncaught TypeError: Nie je možné nastaviť vlastnosti null na getElementById() v JavaScripte.