Tento tutoriál popisuje postup na nájdenie prvku DOM na základe ľubovoľnej hodnoty atribútu.
Ako nájsť/získať prvok v DOM na základe hodnoty atribútu?
Ak chcete nájsť prvok v DOM na základe hodnoty atribútu, použite „ querySelector() “. Poskytuje prvý prvok nájdený v dokumente, ktorý zodpovedá danej hodnote selektora CSS.
Poznámka : Ak chcete získať všetky prvky, ktoré zodpovedajú zadanej hodnote selektora, použite „ querySelectorAll() “.
Syntax
Na použitie metódy „querySelector()“ použite nasledujúcu syntax:
dokument. querySelector ( selektor ) ;
Tu bude selektor id alebo trieda ako „ #id “, “ .trieda “:
Danú syntax môžete použiť aj na nájdenie prvku na základe hodnoty atribútu:
dokument. querySelector ( '[selector='value']' ) ;
Vo vyššie uvedenej syntaxi „ selektor ' bude ' id “ alebo „ trieda ', alebo ' hodnotu ' bude ' idName “ alebo „ className “.
Príklad
V súbore HTML vytvorte prvok div, ktorý obsahuje nadpis pomocou prvku h4, obyčajný text pomocou značky a prvok div pre správu s priradeným id “ správu “:
< div id = 'div' štýl = 'text-align:center;' >< h4 trieda = 'sec' id = 'hlavička' > Nájsť Element v DOM Na základe an Atribút Hodnota h4 >
< span id = 'vitajte' > Vitajte v Linuxhint rozpätie >
< div id = 'správa' >
< p id = 'správa' > Ahojte chalani ! Vitajte na Linuxhint JavaScript tutoriáloch p >
div >
div >
Stránka bude vyzerať nasledovne:

Teraz dostaneme prvok, kde id „ správu “ sa priraďuje pomocou „ querySelector() “ metóda:
každý prvok = dokument. querySelector ( '#message' )Nakoniec vytlačte prvok na konzole:
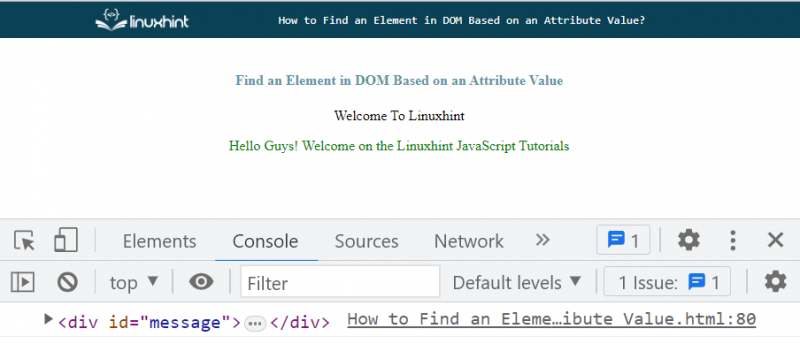
konzoly. log ( element ) ;Vo výstupe je „ div “prvok je zobrazený s priradeným id” správu “, čo znamená, že požadovaný prvok bol úspešne získaný:

Prvok môžete získať aj pomocou danej syntaxe. Tu dostaneme prvok, ktorého id je „ msg “:
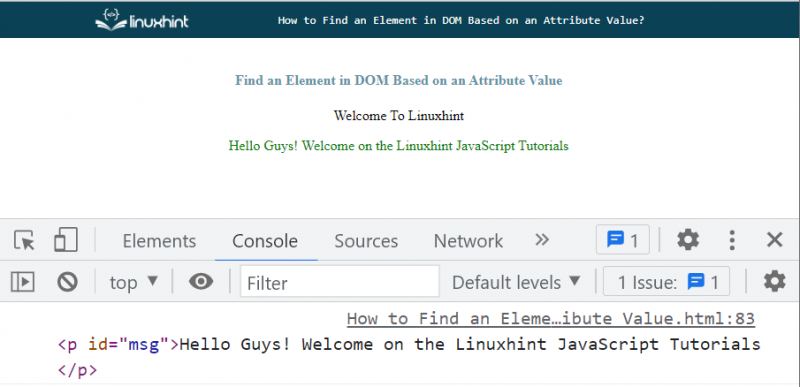
každý prvok = dokument. querySelector ( '[id='msg']' ) ;Výkon

Teraz aktualizujte jeho farbu pomocou „ štýl ' nehnuteľnosť:
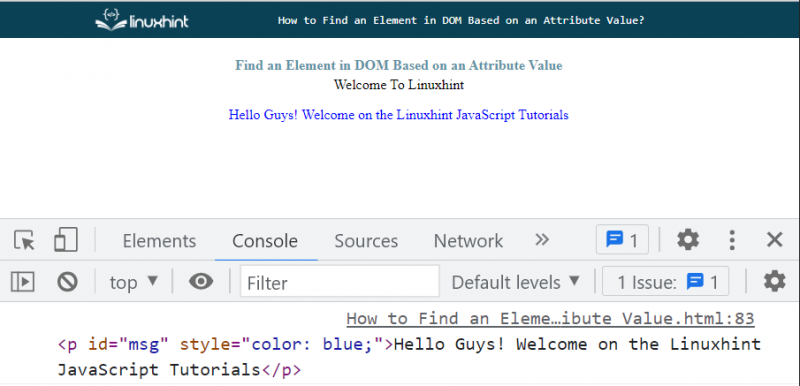
element. štýl . farba = 'Modrá' ;Ako vidíte, text bol v „ zelená “ farba a teraz bola aktualizovaná na “ Modrá “:

To je všetko o nájdení prvku v DOM na základe hodnoty atribútu.
Záver
Na nájdenie prvku v DOM na základe hodnoty atribútu použite „ querySelector() ” metóda, ktorá dáva prvý prvok v dokumente, ktorý zodpovedá zadanej hodnote selektora CSS. Okrem toho, ak chcete získať všetky prvky, ktoré zodpovedajú zadanej hodnote selektora, použite „ querySelectorAll() “. Tento tutoriál opísal postup na nájdenie prvku DOM na základe ľubovoľnej hodnoty atribútu.