- “ alebo „
- “. Každý prvok
- predstavuje položku zoznamu, ktorá môže obsahovať text, obrázky, odkazy alebo iný obsah. Typ štýlu zoznamu je užitočná vlastnosť na vytváranie atraktívnych a pútavých zoznamov na webových stránkach.
Tento článok bude ilustrovať:
Aký je typ štýlu zoznamu v CSS Tailwind?
Typ štýlu zoznamu je vlastnosť CSS, ktorá sa používa na prispôsobenie vzhľadu značiek položiek zoznamu v usporiadaných zoznamoch
- a nezoradených zoznamoch
- Prvý, '
- Druhy, '
- Posledný '
- . Určuje typ odrážky alebo štýlu číslovania, ktorý sa má použiť pre položky zoznamu.
Typ štýlu zoznamu obsahuje tri triedy, ako napríklad:
zoznam-disk
Nastaví vlastnosť „list-style-type“ na disk, ktorý zobrazí vyplnený kruh ako značku pre nezoradené zoznamy „
zoznam-desiatkové
Nastaví vlastnosť „list-style-type“ na desiatkovú, ktorá zobrazuje numerické desiatkové hodnoty (1, 2, 3 atď.) ako značky pre usporiadané zoznamy „
zoznam-žiadny
Nastaví vlastnosť „list-style-type“ na hodnotu none, čo znamená, že pre položky zoznamu sa nezobrazí žiadna značka.
Ako používať typ štýlu zoznamu v Tailwind CSS?
Ak chcete použiť typ štýlu zoznamu v CSS Tailwind, najprv vytvorte program HTML a použite v ňom prvky zoznamu zadaním „ zoznam-disk “ a „ zoznam-desiatkové ” komunálne služby. Potom spustite program HTML a zobrazte výstup na overenie:
Krok 1: Vytvorte webovú stránku HTML pomocou položiek zoznamu
Najprv vytvorte HTML program a použite v ňom prvky zoznamu pomocou nástrojov „list-disc“ a „list-decimal“. Použili sme napríklad tieto prvky:
< telo >
< div trieda = 'h-screen ml-10' >
< ul trieda = 'list-disk' >
< že > Položka zoznamu 1 < / že >
< že > Položka zoznamu 2 < / že >
< že > Položka zoznamu 3 < / že >
< / ul >
< br >
< ol trieda = 'zoznam-desiatkové' >
< že > Položka zoznamu 1 < / že >
< že > Položka zoznamu 2 < / že >
< že > Položka zoznamu 3 < / že >
< / ol >
< br >
< ul >
< že > Položka zoznamu 1 < / že >
< že > Položka zoznamu 2 < / že >
< že > Položka zoznamu 3 < / že >
< / ul >
< / div >
< / telo >Tu,
Krok 2: Zobrazte webovú stránku HTML
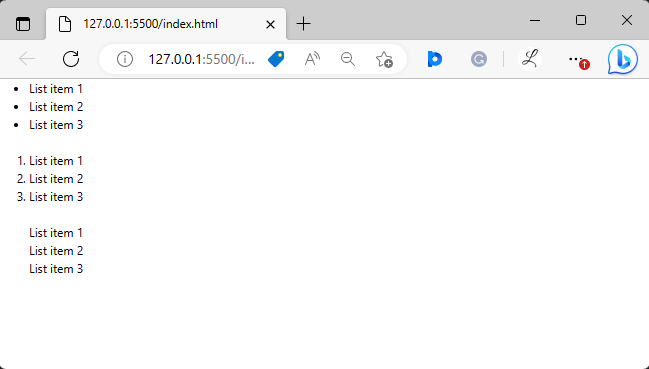
Potom spustite program HTML a zobrazte webovú stránku, aby ste overili výstup:

Vyššie uvedený výstup zobrazil zoznamy, podľa ktorých boli štylizované.
Záver
Typ štýlu zoznamu je vlastnosť CSS, ktorá sa používa na prispôsobenie vzhľadu značiek položiek zoznamu v usporiadaných a neusporiadaných zoznamoch. Určuje typ odrážky alebo štýlu číslovania, ktorý sa má použiť pre položky zoznamu. Dá sa použiť v Tailwinde zadaním „ zoznam-disk “ a „ zoznam-desiatkové ” komunálne služby. Tento článok vysvetľuje typ štýlu zoznamu a jeho použitie v Tailwinde.
- Prvý, '
- “ a jedného alebo viacerých podradených prvkov „