V procese vypĺňania konkrétneho formulára alebo dotazníka sa často vyskytujú situácie, keď je potrebné zobraziť konkrétnu odpoveď alebo oznámenie ako odpoveď na zvolenú možnosť. Napríklad riešenie otázok s možnosťou výberu z viacerých odpovedí atď. V takýchto prípadoch je zmena textu štítku pomocou JavaScriptu veľmi nápomocná pri zlepšovaní dostupnosti formulárov HTML a celkového dizajnu dokumentu.
Ako zmeniť text štítku pomocou JavaScriptu?
Na zmenu textu štítku v JavaScripte možno použiť nasledujúce prístupy:
-
- “ innerHTML ' nehnuteľnosť.
- “ vnútornýText ' nehnuteľnosť.
- jQuery“ text() “ a „ html() “ metódy.
Prístup 1: Zmeňte text štítku v JavaScripte pomocou vlastnosti innerHTML
' innerHTML ” vracia vnútorný obsah HTML prvku. Túto vlastnosť možno použiť na načítanie konkrétneho štítku a zmenu jeho textu na novo priradenú textovú hodnotu.
Syntax
element.innerHTML
Vo vyššie uvedenej syntaxi:
-
- “ prvok ” označuje prvok, na ktorý sa použije špecifická vlastnosť na vrátenie obsahu HTML.
Príklad
Prejdite si nasledujúci útržok kódu, aby ste jasne vysvetlili uvedený koncept:
< centrum < telo >
< štítok id = 'lbl' > DOM štítok >
< br < br >
< tlačidlo po kliknutí = 'labelText()' > Kliknite tu tlačidlo >
telo > centrum >
-
- Po prvé, v rámci „
“, zahrňte “ štítok “so špecifikovaným” id “ a „ text “hodnoty. - Potom vytvorte tlačidlo s pripojeným „ po kliknutí ” udalosť vyvolávajúca funkciu labelText().
- Po prvé, v rámci „
Teraz postupujte podľa nižšie uvedeného kódu JavaScript:
funkciu labelText ( ) {nech get = document.getElementById ( 'lbl' )
get.innerHTML= 'Skrátený názov je Document Object Model' ;
}
-
- Deklarujte funkciu s názvom „ labelText() “.
- Vo svojej definícii pristupujte k id zadaného „ štítok “ pomocou „ document.getElementById() “.
- Nakoniec použite vlastnosť innerHTML a priraďte nový „ text ” k prístupovému štítku. Výsledkom bude transformácia textu štítku na novú textovú hodnotu po kliknutí na tlačidlo.
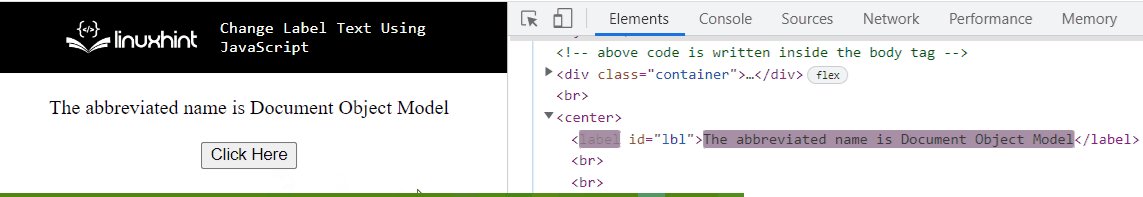
Výkon

Vo vyššie uvedenom výstupe možno pozorovať, že textová hodnota „ štítok “ sa zmení na DOM aj v kóde aj v „ Prvky “.
Prístup 2: Zmeňte text štítku v JavaScripte pomocou vlastnosti innerText
' vnútornýText vlastnosť vráti textový obsah prvku. Túto vlastnosť je možné implementovať na priradenie užívateľom zadanej hodnoty zadanej do vstupného poľa k textu priradeného štítku.
Syntax
element.innerText
Vo vyššie uvedenej syntaxi:
-
- “ prvok “ označuje prvok, na ktorý sa použije konkrétna vlastnosť, aby sa vrátil jej textový obsah.
Príklad
Nasledujúci príklad demonštruje uvedený koncept:
< centrum < telo >Zadajte meno: < vstup typu = 'text' id = 'názov' hodnotu = '' automatické dopĺňanie = 'vypnuté' >
< p < vstup typu = 'tlačidlo' id = 'bt' hodnotu = 'Zmeniť text štítku' po kliknutí = 'labelText()' > p >
< štítok id = 'lbl' > N / A štítok >
telo > centrum >
-
- Najprv prideľte vstupné textové pole so zadaným „ id “. ' nulový “ tu znamená, že hodnota bude získaná od používateľa a nastavenie automatického dopĺňania na “ vypnuté “ sa vyhne navrhovaným hodnotám.
- Potom pridajte štítok so špecifikovaným „ id “ a „ text “hodnota.
Teraz v útržku kódu JavaScript vykonajte nasledujúce kroky:
funkciu labelText ( ) {nech get = document.getElementById ( 'lbl' ) ;
nech name = document.getElementById ( 'názov' ) .hodnota;
get.innerText = meno;
}
-
- Definujte funkciu s názvom „ labelText() “. V jeho definícii pristupujte k vytvorenému štítku pomocou „ document.getElementById() “.
- Podobne zopakujte vyššie uvedený krok, aby ste získali prístup k určenému vstupnému textovému poľu a získali z neho hodnotu zadanú používateľom.
- Nakoniec priraďte hodnotu zadanú používateľom z predchádzajúceho kroku k načítanému štítku. Týmto sa zmení text štítku na hodnotu zadanú používateľom vo vstupnom textovom poli.
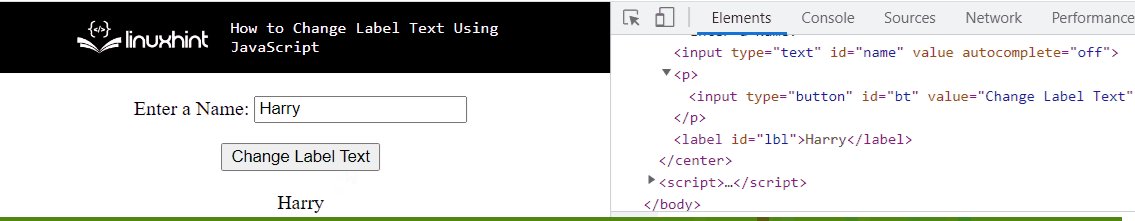
Výkon

Z vyššie uvedeného výstupu je zrejmé, že požadovaná požiadavka je splnená.
Prístup 3: Zmena textu menovky v JavaScripte pomocou metód jQuery text() a html()
' text() ” metóda vráti textový obsah vybratých prvkov. html() ” vráti obsah innerHTML vybratých prvkov.
Syntax
$ ( selektor ) .text ( )
V tejto syntaxi:
-
- “ selektor “ ukazuje na textový obsah prvku, ku ktorému sa pristupuje.
Vo vyššie uvedenej syntaxi:
-
- “ selektor ” odkazuje na vnútorné HTML prvku, ku ktorému sa pristupuje.
Príklad
Tento príklad bude ilustrovať uvedený koncept pomocou metód jQuery.
Prejdite si nižšie uvedený útržok kódu:
< skript src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > skript >< centrum < telo >
< štítok id = 'lbl1' > Toto je nasledujúci web: štítok >
< br < br >
< štítok id = 'lbl2' > Obsah: štítok >
< br < br >
< tlačidlo po kliknutí = 'labelText()' > Kliknite pre webové stránky tlačidlo >
< tlačidlo po kliknutí = 'labelText2()' > Kliknite pre Obsah tlačidlo >
telo > centrum >
-
- Najprv zahrňte „ jQuery ” knižnica použiť jej metódy.
- Potom v rámci „
“, obsahujú dva rôzne štítky so špecifikovaným “ id “ a textovú hodnotu pri každom z nich. - Každému z vytvorených štítkov tiež prideľte samostatné tlačidlá. Obidve tlačidlá budú mať pripojené „ po kliknutí ” udalosť vyvolávajúca dve rôzne špecifikované funkcie.
Teraz prejdite nasledujúcimi riadkami kódu JavaScript:
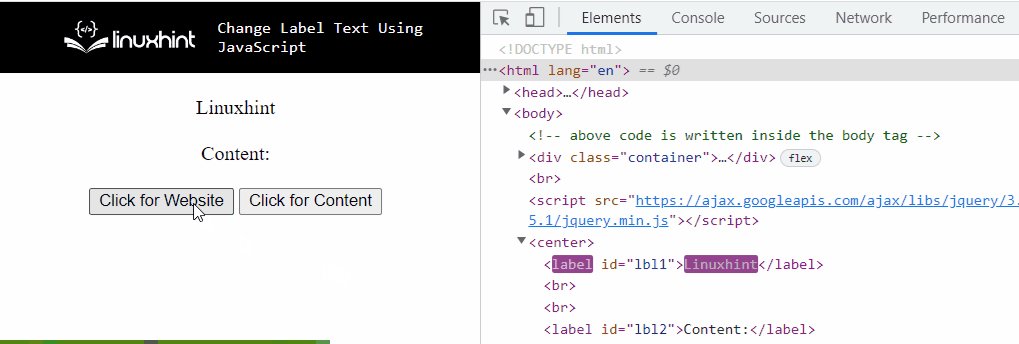
funkciu labelText ( ) {$ ( '#lbl1' ) .text ( 'linux' )
}
funkciu labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- V prvom kroku deklarujte funkciu s názvom „ labelText() “.
- V jeho definícii pristupujte k označeniu oproti načítanému „ id “ a použite „ text() “. Výsledkom bude zmena textovej hodnoty štítku na hodnotu zadanú v jeho parametri.
- Podobne definujte funkciu s názvom „ labelText2() “.
- Tu podobne zopakujte vyššie diskutovaný krok pre prístup k štítku. V tomto prípade použite „ html() “. Táto metóda bude tiež fungovať rovnakým spôsobom a vráti zadanú textovú hodnotu, čím zmení text štítku.
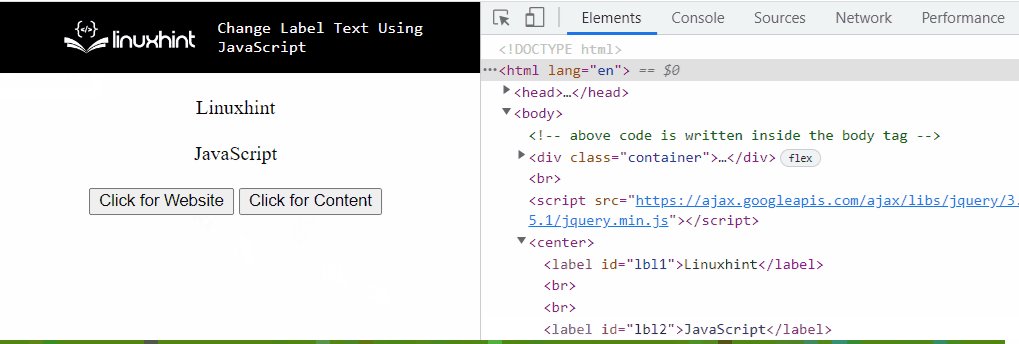
Výkon

Vo vyššie uvedenom výstupe prvá transformovaná textová hodnota štítku na modeli objektu dokumentu (DOM) zodpovedá jQuery “ text() “ a druhá je výsledkom “ html() “.
Zostavili sme prístupy na zmenu textu štítkov pomocou JavaScriptu.
Záver
' innerHTML nehnuteľnosť, vnútornýText 'vlastnosť alebo jQuery' text() “ a „ html() ” metódy možno použiť na zmenu textu štítku pomocou JavaScriptu. Vlastnosť innerHTML možno použiť na získanie konkrétneho štítka a zmenu jeho textového obsahu na novo priradenú textovú hodnotu. Vlastnosť innerText môže byť implementovaná tak, aby pridelila novú textovú hodnotu prístupnému štítku, čím ho zmení. Prístup jQuery možno použiť na transformáciu textovej hodnoty štítka pomocou dvoch metód, ktoré vedú k rovnakému výsledku vo forme dvoch rôznych priradených textových hodnôt. Tento zápis demonštroval techniky na zmenu textu štítku pomocou JavaScriptu.