Tento článok vysvetlí postupy na pripojenie hodnoty do poľa.
Ako pridať hodnotu do poľa v JavaScripte?
Na pridanie hodnoty do poľa môžete použiť preddefinované metódy JavaScriptu, ktoré sú uvedené nižšie:
- metóda push().
- metóda unshift().
- metóda splice().
Poďme dôkladne pochopiť tieto metódy.
Metóda 1: Pridanie hodnoty do poľa pomocou metódy push().
Na pridanie hodnoty do poľa „ TLAČIŤ() “ je najčastejšie používaná metóda. Jednoducho vloží prvok do poľa, alebo môžeme povedať, že pripojí prvky na koniec poľa.
Syntax
Postupujte podľa zadanej syntaxe:
Pole . TLAČIŤ ( 'prvok' ) ;
Tu je „ prvok “ bude zatlačený v “ Pole “ s pomocou „ TLAČIŤ() “.
Príklad
Najprv vytvoríme pole s názvom „ kvety “:
nechať kvety = [ 'ruža' , 'Lily' , 'Jasmine' ] ;
Prvky vytvoreného poľa vytlačíme na konzole pomocou „ console.log() “ metóda:
konzoly. log ( kvety ) ;Potom pridáme prvok „ Tulipán 'v poli' kvety ” pomocou metódy push():
kvety. TLAČIŤ ( 'tulipán' ) ;Nakoniec vytlačíme aktualizované pole “ kvety “ po pridaní prvku do neho:
konzoly. log ( kvety ) ;Ako môžete vidieť vo výstupe, že prvok „ Tulipán “ je úspešne pridaný do nášho poľa:

Ak chcete pridať prvok na začiatok poľa, pozrite si nasledujúcu časť.
Metóda 2: Pridanie hodnoty do poľa pomocou metódy unshift().
Môžete tiež použiť „ unshift() ” metóda na pripojenie hodnoty do poľa. Pridá hodnotu na začiatok poľa.
Syntax
Použite danú syntax na pridanie hodnoty na počiatočnú pozíciu poľa pomocou metódy unshift():
Príklad
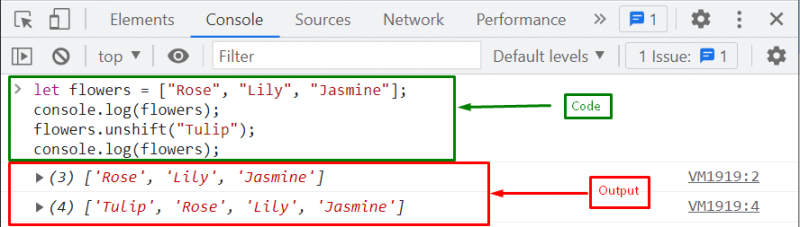
Budeme brať do úvahy rovnaké pole, ktoré bolo vytvorené v predchádzajúcom príklade s názvom „ kvety “. Teraz pridáme prvok „ Tulipán ” na začiatku poľa pomocou metódy “unshift()”:
Nakoniec vytlačíme pole „ kvety “ na konzole:
konzoly. log ( kvety ) ;Výstup indikuje, že prvok „ Tulipán ” sa úspešne pridá na začiatok poľa:

Pozrime sa na ďalšiu metódu pridania prvku do stredu poľa.
Metóda 3: Pridanie hodnoty do poľa pomocou metódy splice().
Iná metóda sa používa na pridanie prvku do poľa s názvom „ spojiť () “. Pridá prvok do stredu poľa, kam chcete. Ako argument berie tri parametre.
Syntax
Postupujte podľa nižšie uvedenej syntaxe pre metódu splice():
Tu je „ index “ je pozícia, kde by sa mal pridať nový prvok, “ deleteCount “ hovorí, koľko prvkov by sa malo odstrániť, a „ prvok ” je hodnota, ktorá sa pridá do poľa.
Príklad
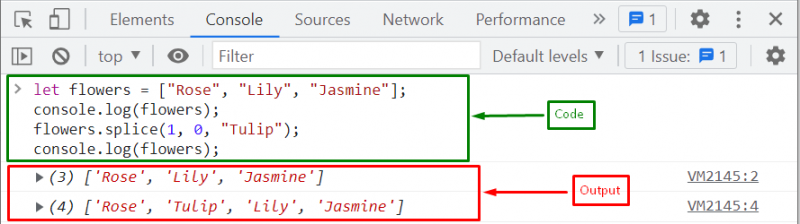
Teraz pridáme prvok „ Tulipán ” na 1. indexe poľa. V nasledujúcom kóde „ 1 ” je index poľa, kde bude prvok umiestnený, a znak “ 0 ” znamená, že z poľa nie je potrebné odstrániť žiadne prvky:
Vytlačte pripojené pole na konzole:
konzoly. log ( kvety ) ;Vo výstupe môžete vidieť, že prvok „ Tulipán ” je úspešne umiestnený na 1. index poľa:

Zhromaždili sme všetky metódy na pridanie hodnoty do poľa v JavaScripte.
Záver
Na pridanie hodnoty do poľa môžete použiť preddefinované metódy JavaScriptu vrátane metódy push(), metódy unshift() a metódy splice(). Metódu unshift() možno použiť na vloženie nového prvku na začiatok poľa, metódu push() možno použiť na vloženie nového prvku na koniec a metódu splice() možno použiť na vloženie nového prvku. prvok v strede poľa. Tento článok vysvetľuje postupy na pripojenie hodnôt do poľa.