DOM“ TokenList “ obsahuje množstvo vlastností alebo metód, ku ktorým má koncový používateľ prístup podľa svojich požiadaviek. Vlastnosti a metódy poskytované týmto zoznamom vykonávajú špecifické operácie nad poskytnutými množinami údajov a podľa toho vrátia výsledok. Je to skôr pole, pretože má rôznych členov, ktorých možno vybrať podľa ich indexu a rovnako ako pole je prvý index „ 0 “. Ale nemôžete použiť metódy ako „ pop()”, “push()” alebo “join() “.
Tento blog vysvetlí fungovanie objektov HTML DOMTokenList pomocou JavaScriptu.
Ako pracovať s objektmi JavaScript HTML DOMTokenList?
HTML DOMTokenList nie je sám o sebe ničím a jeho hodnota je spôsobená len vlastnosťami a metódami, ktoré sa v ňom nachádzajú. Pozrime sa na tieto vlastnosti a metódy podrobne spolu so správnou implementáciou.
Metóda 1: Metóda Add().
' Pridať ()“ pripojí alebo priradí nové triedy, vlastnosti alebo jednoduché tokeny s vybratým prvkom. Jeho syntax je uvedená nižšie:
htmlElement. pridať ( oneOrMoreToken )
Jeho implementácia sa vykonáva pomocou nasledujúceho kódu:
< hlavu >
< štýl >
.veľkosť písma{
veľkosť písma: veľké;
}
.color{
farba pozadia: kadetská modrá;
farba: whitesmoke;
}
< / štýl >
< / hlavu >
< telo >
< h1 štýl = 'color: kadetblue;' > Linux < / h1 >
< tlačidlo po kliknutí = 'akcia()' > Adder < / tlačidlo >
< p > Stlačením vyššie uvedeného tlačidla použijete štýl < / p >
< div id = 'vybraný' >
< p > Som vybraný text. < / p >
< / div >
< skript >
function action() {
document.getElementById('vybrané').classList.add('veľkosť písma', 'farba');
}
< / skript >
< / telo >
Vysvetlenie vyššie uvedeného kódu je nasledovné:
- Najprv vyberte dve triedy CSS “ veľkosť písma “ a „color“ a priraďte im náhodné vlastnosti CSS ako „ font-size“, „background-color“ a „color“. “.
- Ďalej vytvorte tlačidlá pomocou „< tlačidlo >“ tag, ktorý vyvoláva „ akcie ()“ pomocou funkcie „ po kliknutí “ poslucháč udalosti.
- Okrem toho vytvorte rodiča „ div ” a priraďte mu id z “ vybraný “ a vložte do nej fiktívne údaje.
- Potom definujte „ akcie ()” a uložte odkaz na vybraný prvok prístupom k jeho jedinečnému ID.
- Nakoniec použite „ classList vlastnosť ” na priradenie tried a pripojenie “ pridať ()“ metóda. Potom vložte triedy CSS do tejto zátvorky metódy a tieto triedy sa aplikujú na vybraný prvok.
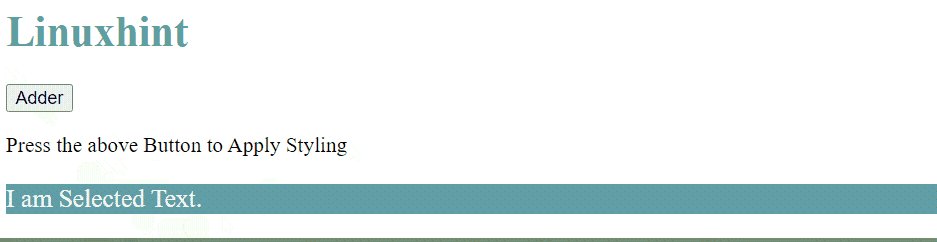
Výstup po kompilácii vyššie uvedeného kódu sa vygeneruje ako:

Vyššie uvedený gif potvrdzuje, že triedy CSS boli priradené k vybranému prvku prostredníctvom „ pridať ()“ metóda.
Metóda 2: Metóda Remove().
Táto metóda odstráni špecifickú triedu alebo id z jedného alebo viacerých vybraných prvkov, ako sa to robí v nižšie uvedenom kóde:
< hlavu >< štýl >
.veľkosť písma {
font- veľkosť : veľký;
}
. farba {
pozadie- farba : kadetmodrá;
farba : biely dym;
}
< / štýl >
< / hlavu >
< telo >
< h1 štýl = 'color: kadetblue;' > Linuxhint < / h1 >
< tlačidlo po kliknutí = 'akcia()' >Pridať< / tlačidlo >
< p >Stlačením vyššie uvedeného tlačidla použite štýl< / p >
< div id = 'vybraný' trieda = 'farba veľkosti písma' >
< p > Som Vybraný Text .< / p >
< / div >
< skript >
funkciu akcie ( ) {
document.getElementById ( 'vybraný' ) .classList.remove ( 'farba' ) ;
}
< / skript >
< / telo >
Popis vyššie uvedeného kódu je nasledujúci:
- Spočiatku sa tu ako príklad používa kód vysvetlený v kóde vyššie.
- Tu sú obe „ farba “ a „ veľkosť písma ” triedy sú priamo priradené k vybranému prvku.
- Potom vo vnútri „ akcie ()“ funkcia, ktorá je vyvolaná funkciou „ po kliknutí 'poslucháč udalosti' odstrániť ()“ používa sa tokenová metóda.
- Táto metóda preberá jednu alebo viacero tried, ktoré budú z vybraného prvku odstránené. V našom prípade „ farba ” trieda sa odstráni z vybratého prvku HTML.
Výstup pre vyššie uvedený kód sa zobrazí ako:

Vyššie uvedený výstup ukazuje, že špecifická trieda CSS bola odstránená z vybraného prvku pomocou metódy „remove()“.
Metóda 3: Metóda Toggle().
' prepnúť ()“ metóda je kombináciou oboch „ pridať ()“ a „ odstrániť ()“ metódy. Najprv priradí poskytnutú triedu CSS k vybranému prvku HTML a potom ju odstráni podľa akcií používateľa.
< html >< hlavu >
< štýl >
.veľkosť písma {
font- veľkosť : xx-veľký;
}
. farba {
pozadie- farba : kadetmodrá;
farba : biely dym;
}
< / štýl >
< / hlavu >
< telo >
< h1 štýl = 'color: kadetblue;' > Linuxhint < / h1 >
< tlačidlo po kliknutí = 'akcia()' >Pridať< / tlačidlo >
< p >Stlačením vyššie uvedeného tlačidla použite štýl< / p >
< div id = 'vybraný' >
< p > Som Vybraný Text .< / p >
< / div >
< skript >
funkciu akcie ( ) {
document.getElementById ( 'vybraný' ) .classList.toggle ( 'veľkosť písma' ) ;
}
< / skript >
< / telo >
< / html >
Popis vyššie uvedeného kódu je uvedený nižšie:
- Používa sa rovnaký program ako vo vyššie uvedenej časti, iba „ prepnúť ()“ sa nahrádza metódou „ odstrániť ()“ metóda.
Na konci fázy kompilácie bude výstup nasledovný:

Výstup ukazuje, že špecifická trieda CSS sa pridáva a odstraňuje podľa akcie používateľa.
Metóda 4: Metóda obsahuje().
' obsahuje ()“ metóda sa používa na kontrolu dostupnosti špecifických tried CSS nad prvkom HTML a jej implementácia je uvedená nižšie:
< skript >funkciu akcie ( ) {
nech x = dokument. getElementById ( 'vybraný' ) . classList . obsahuje ( 'veľkosť písma' ) ;
dokument. getElementById ( 'test' ) . innerHTML = X ;
}
skript >
Časť HTML a CSS zostáva rovnaká. Iba v „< skript >“ sa na vybraný prvok použije metóda „contains()“, aby sa skontrolovalo, či „ veľkosť písma “ sa na tento prvok vzťahuje alebo nie. Potom sa výsledok zobrazí na webovej stránke v prvku HTML s id „ test “.
Po kompilácii vyššie uvedeného kódu bude webová stránka vyzerať takto:

Výstup ukazuje, že hodnota „ pravda ” sa vráti, čo znamená, že na vybraný prvok HTML sa použije špecifická trieda CSS.
Metóda 5: Metóda položky ().
' položka ()“ metóda vyberie token alebo triedu CSS podľa ich indexového čísla, počnúc od „ 0 ', ako je ukázané nižšie:
< telo >< štýl h1 = 'color: kadetblue;' > Linux h1 >
< tlačidlo onclick = 'akcia()' > Dáma tlačidlo >
< p > CSS trieda ktorá je priradená najskôr , získa sa : p >
< h3 id = 'useCase' trieda = 'firstCls secondCls thirdCls' > h3 >
< skript >
funkciu akcie ( ) {
nech demoList = dokument. getElementById ( 'useCase' ) . classList . položka ( 0 ) ;
dokument. getElementById ( 'useCase' ) . innerHTML = demoList ;
}
skript >
telo >
Vysvetlenie vyššie uvedeného kódu:
- Najprv sa k nášmu vybranému prvku priradí viacero tried CSS s ID „ useCase “ a metódu „action()“, ktorá sa vyvolá cez „ po kliknutí “udalosť.
- V tejto funkcii sa „ položka ()“ metóda s indexom „ 0 “ sa pripojí k vybranému prvku. Výsledok sa uloží do premennej ' demoList “, ktorý sa potom vytlačí cez webovú stránku pomocou „ innerHTML ' nehnuteľnosť.
Po skončení kompilácie príde výstup takto:

Výstup zobrazuje názov triedy CSS, ktorá sa najprv aplikuje na vybraný prvok a získa sa.
Metóda 6: dĺžka Vlastnosť
' dĺžka ” vlastnosť tokenList vracia počet prvkov alebo priradených tried, ktoré sú aplikované na vybraný prvok. Proces implementácie je uvedený nižšie:
< skript >funkciu akcie ( ) {
nech zbúrajú = dokument. getElementById ( 'useCase' ) . classList . dĺžka ;
dokument. getElementById ( 'useCase' ) . innerHTML = zbúrať ;
}
skript >
Vo vyššie uvedenom bloku kódu:
- Najprv „ dĺžka “ nehnuteľnosť je pripojená k “ classList ” na získanie počtu tried, ktoré sú priradené k vybranému prvku.
- Ďalej sa výsledok vlastnosti uloží do premennej „ zbúrať “, ktorý sa zobrazí na webovej stránke na prvku s ID „ useCase “.
- Zvyšok kódu zostáva rovnaký ako vo vyššie uvedenej časti.
Vygenerovaný výstup po kompilácii je uvedený nižšie:

Výstup vráti použité triedy nad prvkom.
Metóda 7: Metóda Replace().
' nahradiť ()“ metóda je taká, ktorá preberá aspoň dva parametre a nahrádza prvý parameter druhým parametrom pre vybraný prvok, ako je uvedené nižšie:
< skript >funkciu akcie ( ) {
nech demoList = dokument. getElementById ( 'useCase' ) . classList . nahradiť ( 'veľkosť písma' , 'farba' ) ;
}
skript >
Tu je CSS „ veľkosť písma 'trieda je nahradená CSS' farba 'trieda pre prvok s id ' useCase “. Zvyšok kódu HTML a CSS zostáva rovnaký ako vo vyššie uvedených častiach.
Po úprave „ skript ” a kompilácii hlavného súboru HTML, výstup vyzerá takto:

Výstup ukazuje, že špecifická trieda CSS bola nahradená inou triedou.
Metóda 8: Vlastnosť hodnoty
' hodnotu Vlastnosť zoznamu tokenov načíta požadované hodnoty priradené k vybranému prvku HTML. Keď sa pripojí vedľa „ classList ” sa získajú triedy priradené k vybraným prvkom, ako je ukázané nižšie:
< skript >funkciu akcie ( ) {
nech demoVal = dokument. getElementById ( 'useCase' ) . classList . hodnotu ;
dokument. getElementById ( 'tlač' ) . innerHTML = demoVal ;
}
skript >
Popis vyššie uvedeného útržku kódu:
- Vnútri ' akcie ()“ telo funkcie, „ hodnotu “ nehnuteľnosť je pripojená vedľa “ classList ” na získanie všetkých priradených tried vybratých prvkov HTML.
- Ďalej sa výsledok vyššie uvedenej vlastnosti uloží do premennej „ demoVal “ a vloží sa nad prvok s ID „print“.
Po skončení fázy kompilácie sa výstup na webovej stránke vygeneruje takto:

Výstup zobrazuje názov tried CSS, ktoré sú aplikované na vybraný prvok.
Záver
Objekt HTML DOM TokenList je ako pole, ktoré ukladá viacero metód a vlastností, ktoré sa používajú na aplikovanie špecifických funkcií na poskytnutý prvok HTML. Niektoré z najdôležitejších a najpoužívanejších metód poskytovaných TokenList sú „ add()“, „remove()“, „toggle()“, „contains()“, „item()“ a „replace() “. Vlastnosti, ktoré poskytuje TokenList, sú „ dĺžka “ a „ hodnotu “. Tento článok vysvetľuje postup práce s objektom JavaScript HTML DOMTokenList.