Tento článok ilustruje použitie kurzora, zamerania a iných stavov s vlastnosťami polohy v Tailwinde.
Ako používať umiestnenie kurzora, zameranie a ďalšie stavy s vlastnosťou polohy v systéme Tailwind?
Umiestnenie kurzora myši, zameranie a ďalšie stavy v Tailwinde sa používajú na úpravu prvkov v Tailwinde, čo používateľom predstavuje atraktívne a užívateľsky prívetivé rozhranie a pútavý zážitok. Niekedy je potrebné použiť vlastnosť pozície na udržanie skúseností na najvyššej úrovni.
Metóda 1: Použitie variantu s umiestnením kurzora s vlastnosťou polohy
Variant po umiestnení kurzora myši sa používa na štýl vybraných prvkov, keď používateľ presunie kurzor nad vybraný prvok. ' pozíciu “atribút možno použiť v spojení s “ vznášať sa ” na nastavenie polohy pred a po umiestnení kurzora myši. Tento pár sa používa na vytvorenie pútavého zážitku pre používateľa.
Krok 1: Pridajte vlastnosť Hover s pozíciou v HTML
V nižšie uvedenom kóde sa vlastnosť hover aplikuje pozdĺž vlastnosti position na „ tlačidlo ' element:
< telo >
< tlačidlo trieda = 'relative w-40 h-12 bg-blue-500 hover:absolute hover:translate-x-4 hover:translate-y-4' >
< p trieda = 'text-biely text-centrum' > Podržte ma < / p >
< / tlačidlo >
< / telo >
V tomto kóde:
- ' príbuzný ” nastaví tlačidlo relatívne k nadradenej stránke.
- “ w-40 ” nastaví šírku na 40px.
- “ h-12 ” nastaví výšku na 12px.
- “ bg-modrá-500 ” nastaví farbu pozadia na modrú.
- “ vznášať sa: absolútne ” zmení relatívnu polohu tlačidla na absolútnu, keď nad ním prejde kurzor myši.
- “ vznášať sa: translate-x-4 “ posúva tlačidlo o 4 pixely doprava na osi x a súčasne o 4 pixely nadol o „ vznášať sa: preložiť-y-4 “.
- Text je zarovnaný na stred podľa „ textové centrum “.
Krok 2: Overenie
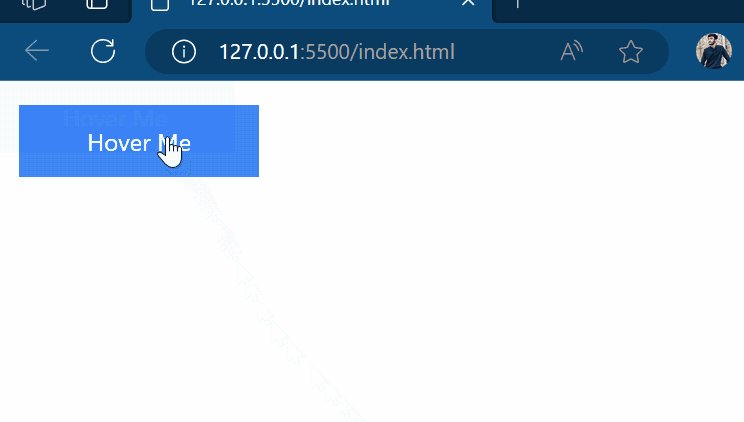
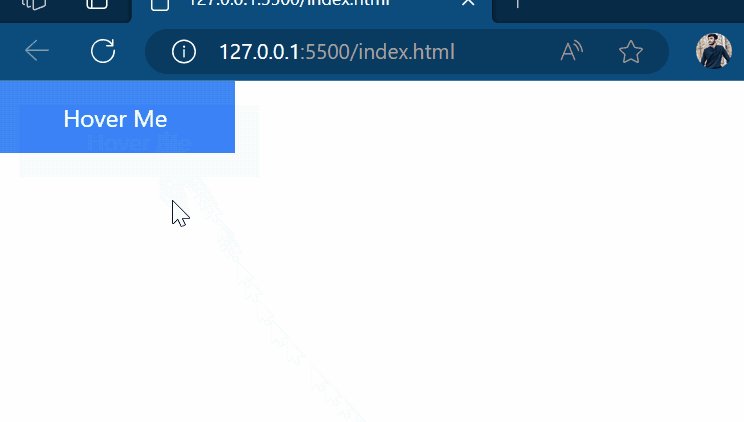
Ukážka webovej stránky vytvorenej vyššie uvedeným kódom, ktorá vyzerá takto:

Výstup ukazuje, že prvok bol posunutý doprava a nadol o 4 pixely.
Metóda 2: Použitie variantu zamerania s vlastnosťou polohy
Variant zamerania sa používa na štýlovanie prvkov HTML, aby upútali pozornosť používateľa a zdôraznili niektoré prvky. Pozíciu možno použiť aj v spojení na umiestnenie objektu relatívne alebo absolútne vzhľadom na nadradenú stránku. Deje sa tak, aby udržal používateľa v kontakte.
Krok 1: Pridajte vlastnosť Focus s pozíciou v HTML
Vytvorte súbor HTML a použite vlastnosť zamerania s vhodnou pozíciou. Napríklad relatívna poloha sa použije na vstupné pole v kóde nižšie:
< / telo >
V tomto kóde:
- Nastavte polohu „ vstup “prvky na “ príbuzný “.
- “ zameranie: translate-x-4 “ posúva tlačidlo o 4 pixely doprava na osi x a súčasne o 4 pixely nadol o „ zameranie: preložiť-y-4 “, keď používateľ klikne na vstupné pole.
- “ zameranie: osnova-2 ” vytvorí obrys okolo textového poľa, keď naň používateľ klikne.
Krok 2: Overte výstup
Pozrite si ukážku webovej stránky vytvorenej kódom, aby ste si všimli zmenu:

Vyššie uvedený výstup ukazuje, že štýl bol aplikovaný na vybraný prvok, keď sa zaostrí.
Použitie aktívneho variantu s vlastnosťou polohy.
Aktívny variant sa používa na štýlovanie prvkov HTML na definovanie stavu, keď používateľ klikne a podrží tlačidlo alebo iný prvok. Vlastnosť position môže spôsobiť, že výstup bude pre používateľov pútavejší a vytvorí dynamickejší zážitok.
Krok 1: Pridajte vlastnosť Hover s pozíciou v HTML
Vytvorte súbor HTML a použite aktívny variant v spojení s vlastnosťou position. Tieto vlastnosti sú napríklad aplikované na tlačidlo v nižšie uvedenom príklade kódu:
< tlačidlo trieda = 'relatívna w-48 h-12 bg-blue-500 active:translate-y-2 active:bg-green-400' >
< rozpätie trieda = 'text-biely' >Klikni na mňa< / rozpätie >
< / tlačidlo >
< / telo >
Vo vyššie uvedenom kóde:
- Nastavte polohu „ tlačidlo „prvok na „ príbuzný “.
- “ bg-modrá-500 ” nastaví farbu pozadia tlačidla na modrú.
- “ aktívne: preložiť-y-2 “ posunie tlačidlo o 2 pixely nadol a zmení farbu tlačidla na zelenú o “ aktívny: bg-green-400 “.
Krok 2: Overte výstup
Ukážte webovú stránku vytvorenú vyššie uvedeným kódom a kliknutím a podržaním tlačidla zobrazte zmenu:

Vyššie uvedený gif ukazuje, že štýl vybratého prvku tlačidla sa zmení, keď sa stane aktívnym.
To je všetko na použitie kurzora, zamerania a ďalších stavov s vlastnosťou polohy v Tailwinde.
Záver
Stavy vznášania sa, zamerania a iných stavov možno použiť s vlastnosťou polohy pomocou preddefinovaných tried vznášania sa, zamerania a iných stavov a potom aplikovaním atribútov triedy polohy ako „ absolútne ',' príbuzný “ a tak ďalej v spojení. Tento blog ukazuje, ako používať kurzor myši, zameranie a ďalšie stavy s pomôckou na umiestnenie v Tailwinde.