Overenie údajov je nevyhnutnou súčasťou každej webovej aplikácie, pretože pomáha zabezpečiť, aby nahrávané údaje vyhovovali určitým požiadavkám vývojárov. Dáta je možné overiť na strane servera aj klienta, ale overenie na strane klienta často šetrí čas používateľov a poskytuje príjemnejšiu a plynulejšiu používateľskú skúsenosť. Overenie údajov na strane klienta sa dá vykonať jednoducho a zaberie oveľa menej času.
V tomto návode prejdeme procesom vytvárania formulára pomocou HTML, JavaScript/jQuery, ktorý overuje veľkosť súboru pri jeho nahrávaní. Výhodou tohto overenia je, že môžeme obmedziť používateľov na nahrávanie iba určitej veľkosti súborov a zabezpečiť, aby prísne dodržiavali naše požiadavky. Ak má súbor nesprávnu veľkosť, môžeme používateľovi zobraziť správu bez toho, aby sme súbor nahrali na server, čo šetrí drahocenný čas.
Vytvoriť webovú stránku
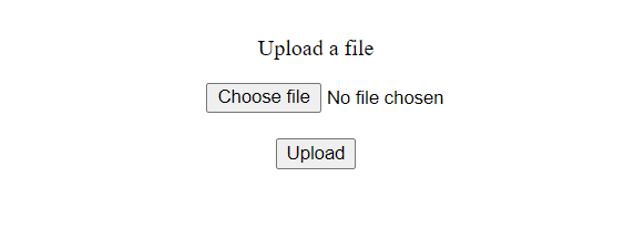
Najprv vytvoríme jednoduchú HTML webovú stránku:
DOCTYPE html >
< html >
< hlavu >
< titul >
Validácia súbor veľkosť zatiaľ čo nahrávanie pomocou JavaScriptu / jQuery
titul >
hlavu >
< telo štýl = 'padding-top: 10px; text-align:center;' >
< p > Nahrať a súbor p >
< vstup id = 'súbor' typu = 'súbor' štýl = 'padding-left: 95px;' />
< br < br >
< tlačidlo po kliknutí = 'sizeValidation()' > Nahrať tlačidlo >
telo >
html >

Pochopenie kódexu:
V tele webovej stránky sme jednoducho použili a ,
a a
The
Definujte funkciu JavaScript sizeValidation().
Teraz napíšme kód JavaScript, ktorý definuje sizeValidation() funkciu.
< skript >
funkciu validácia veľkosti ( ) {
var input = document.getElementById ( 'súbor' ) ;
bol súbor = vstup.subory;
ak ( file.length== 0 ) {
upozorniť ( 'Žiaden súbor nie je vybraný' ) ;
vrátiť falošný ;
}
var fileSize = Math.round ( ( súbor [ 0 ] .veľkosť / 1024 ) ) ;
ak ( veľkosť súboru < = 5 * 1024 ) {
upozorniť ( 'Odovzdané' ) ;
} inak {
upozorniť (
'Chyba! Súbor je príliš veľký' ) ;
}
}
skript >
Pochopenie kódexu:
Vo vnútri tela sizeValidation() najprv získame značku a potom použijeme značku var file = inputElement.files; riadok, aby sme mohli získať prístup k nahrávanému súboru. Potom skontrolujeme, či bol súbor nahraný, ak nie, zobrazí sa chybové hlásenie a opustíme funkciu vrátením false.

Na určenie veľkosti súboru potom použijeme nejakú matematiku. Ak má súbor vhodnú veľkosť, t. j. 5 MB (v tomto prípade), odošle sa.

V opačnom prípade sa zobrazí kontextové okno s chybovým hlásením.

Záver
Aj keď je validácia na strane klienta oveľa efektívnejšia, stále nie je náhradou za validáciu na strane servera a vo väčšine prípadov sa dá obísť. Vždy je najlepšou praxou implementovať validáciu na strane servera aj klienta, aby ste mohli zabezpečiť efektivitu aj presnosť svojej aplikácie.