Táto príručka vysvetľuje cieľ, fungovanie a použitie metódy „insertAdjacent HTML()“ v jazyku JavaScript.
Čo robí metóda „insertAdjacentHTML()“ v JavaScripte?
' insertAdjacentHTML() ” metóda pomáha používateľom vložiť HTML kód na konkrétnu pozíciu.
Syntax
element. insertAdjacentHTML ( pozíciu , html )
Vo vyššie uvedenej syntaxi:
- element : Predstavuje súvisiaci prvok HTML.
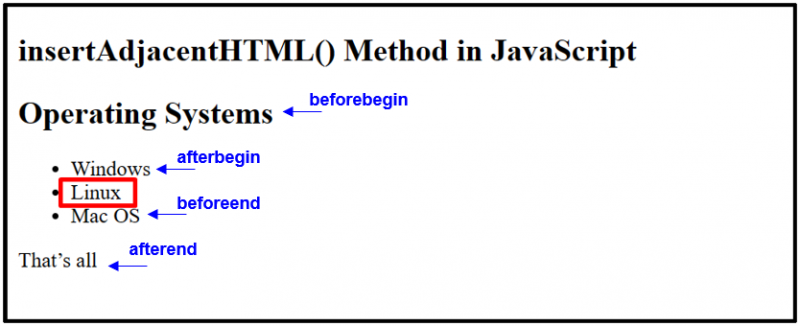
- pozíciu : Určuje štyri relatívne pozície prvku HTML takto:
- pred začatím : Pred prvkom HTML.
- po začiatku : Hneď po prvom potomkovi prvku HTML.
- po : Na konci prvku HTML.
- vopred : Po poslednom potomkovi prvku HTML.
- html : Odkazuje na vložený prvok HTML.
Príklad: Použitie „insertAdjacentHTML()“ na vloženie prvkov na relatívne pozície
Tento príklad aplikuje diskutovanú metódu na vloženie prvkov do štyroch špecifických pozícií vzhľadom na konkrétny prvok, t.j. “.
HTML kód
Najprv prejdite nasledujúcim HTML kódom:
< ul id = 'demo' >
< že > Linux < / že >
< / ul >
Vo vyššie uvedenom útržku kódu:
- Najprv vytvorte podnadpis pomocou „ ” tag.
- Ďalej použite „
- '
“ tag pridá uvedenú položku v zozname.
JavaScript kód
Teraz prejdite na blok kódu JavaScript:
nech zoznam = dokument. getElementById ( 'demo' ) ;
zoznam. insertAdjacentHTML ( 'pred začiatkom' , '
Operačné systémy
' ) ;zoznam. insertAdjacentHTML ( 'afterbegin' , „
zoznam. insertAdjacentHTML ( 'pred' , „
zoznam. insertAdjacentHTML ( 'afterend' , '
To je všetko
' ) ;skript >
Vo vyššie uvedenom útržku kódu:
- Deklarovať premennú “ zoznam “, ktorý využíva „ getElementById() “metóda na získanie zahrnutého”
- Ďalej použite „ insertAdjacentHTML() “ na vloženie podnadpisu cez značku „
“ pred začiatok „
- “, t. j. na „ pred začatím ” pozíciu.
- Potom vložte položku cez „
” za začiatkom značky “ - ”, t. j. na mieste “ po začiatku ” pozíciu.
- Opäť použite „
“ na pridanie položky zoznamu pred koniec značky „ - “, t. j. na „ vopred ” pozíciu.
- Nakoniec vložte odsek pomocou značky „
“ za koniec značky „
- “ na mieste „ po ” pozíciu.
Výkon

Ako je vidieť, všetky definované prvky HTML sú vložené na ich priradenú pozíciu pomocou „ insertAdjacentHTML() “.
Záver
JavaScript poskytuje dobre známy vstavaný „ insertAdjacentHTML() ” metóda na pripojenie prvku HTML na štyri rôzne pozície. Inštruuje prehliadač, aby upravil uvedený prvok HTML na „ pred začatím “, “ vopred “, “ po začiatku “ a „ po ” pozície vzhľadom na konkrétny prvok. Táto príručka podrobne rozoberá fungovanie a používanie metódy „insertAdjacentHTML()“.