Tento článok poskytuje postup na získanie ID prvku kotvy v položke zoznamu v jazyku JavaScript.
Ako získať ID kotvy v položke zoznamu v JavaScripte?
Atribút ID prvku je jedinečný identifikátor, ktorý možno použiť na manipuláciu a používanie tohto prvku vo funkcii JavaScript. Používatelia môžu získať prvok pomocou jeho ID rôznymi metódami. Môže však byť ťažké získať ID prvku HTML. Môže však byť trochu zložité získať atribút ID prvku HTML.
Podobne v prípade kotviacich prvkov vo vnútri „ položka zoznamu “, používateľ nemôže priamo zavolať kotviaci prvok a získať jeho ID, pretože v zozname bude viacero kotviacich prvkov. Pre túto situáciu nižšie uvedená ukážka ukazuje, ako získať ID prvku Anchor v položke zoznamu:
< html >
< telo >
< div >
< ul id = 'zoznam' >
< že >
< a id = 'kotva1' href = '#' > Kotviaci prvok 1 < / a >
< / že >
< že >
< a id = 'kotva2' href = '#' > Kotviaci prvok 2 < / a >
< / že >
< že >
< a id = 'kotva3' href = '#' > Kotviaci prvok 3 < / a >
< / že >
< / ul >
< / div >
< p > Kliknutím na nižšie uvedené tlačidlo získate ID prvkov kotvy z vyššie uvedeného zoznamu! < / p >
< tlačidlo po kliknutí = 'myFunction()' > Získajte ID < / tlačidlo >
< p id = 'koreň' < / p >
< skript >
function myFunction() {
nech listItems = document.querySelectorAll('#zoznam a[id]');
pre (nech i = 0; i < listItems.length; i++ ) {
nech id = zoznam položiek [ i ] . id ;
document.getElementById ( 'root' ) .innerHTML + =
'ID prvku kotvy' + ( ja + 1 ) + ' je: ' + id + '
';
}
}
< / skript >
< / telo >
< / html >
Vysvetlenie vyššie uvedeného kódu je nasledovné:
- Neusporiadaný zoznam s ID “ zoznam “ je vytvorený a obsiahnutý v rámci “ 'značky.'
- V rámci položiek zoznamu sú vytvorené tri kotviace značky a sú vybavené ID “ kotva1 ',' kotva2 “ a „ kotva3 “.
- Ďalej, „ ” je vytvorený a obsahuje nejaký textový obsah.
- Ďalej sa vytvorí prvok tlačidla pomocou „
'značky.' ' po kliknutí() “ atribút tlačidla je vybavený funkciou s názvom “ myFunction() “. - Prázdna “ 'prvok s ID' pre “ je vytvorený.
- Ďalej vo vnútri „
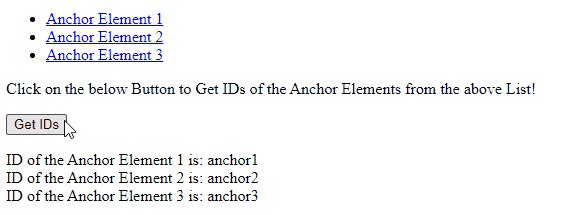
Z nižšie uvedeného výstupu sú kotviace prvky prítomné v zozname a používateľ môže získať svoje ID kliknutím na „ Získajte ID tlačidlo “.

To je všetko o získaní ID kotviacich prvkov v položkách zoznamu.
Záver
Ak chcete získať ID prvku kotvy v položke zoznamu, vstavaný JavaScript „ document.querySelectorAll() “ môže byť použitá metóda. Získané ID týchto kotviacich prvkov možno navyše vytlačiť na webovej stránke pomocou vstavaného JavaScriptu “ .innerHTML() “. Tento článok poskytuje postup na získanie ID prvku kotvy v položke zoznamu v jazyku JavaScript.