CSS ' pretečeniu Vlastnosť ” sa používa na riadenie pretečenia obsahu pre vybratý prvok HTML. Obsah je možné ovládať jedným konkrétnym smerom pomocou „ pretekať-y “ a „ prepad-x vlastnosti. Vlastnosť „overflow“ akceptuje hodnoty ako „ rolovať “, “ viditeľné “, “ skryté “ a „ auto “ a navzájom sa líšia funkčnosťou. Táto príručka však demonštruje rozdiel medzi overflow:scroll a overflow:auto na praktických príkladoch.
Ako sa líši overflow:scroll od overflow:auto?
Hlavný rozdiel medzi „ rolovať “ a „ auto „hodnoty je, že „ overflow:scroll “ vždy zobrazuje posúvač, či je to potrebné alebo nie, čo vytvára vizuálne rozptýlenie. Na druhej strane, „ pretečenie:auto ” zobrazí rolovaciu lištu len vtedy, keď je obsah preplnený. Týmto spôsobom možno vytvoriť čistejší a efektívnejší dizajn, ktorý ľahko upúta pozornosť používateľa.
Príklad 1: Použitie overflow:scroll Property
CSS ' overflow:scroll Vlastnosť ” predvolene nastavuje posuvník na ovládanie pretečeného obsahu. Nevidí pretečený obsah a potom použije posuvník. Namiesto toho zobrazuje po zostavení kódu vodorovný a zvislý posuvník, no používateľ si môže upraviť a zobraziť iba bočný posuvník podľa požiadaviek návrhu.
Ak chcete využiť vlastnosť „overflow:scroll“, navštívte nižšie uvedený kód:
< div >
< h3 > Príklad pre Overflow:scroll h3 >
< div trieda = 'scrollingBox scroll' >
< p > Toto je len fiktívny použitý obsah pre demonštrácia rozdielu medzi hodnotou vlastnosti overflow-y scroll a auto.
p >
div >
div >
Vo vyššie uvedenom bloku kódu:
- Po prvé, koreň „ div 'prvok je vytvorený a využíva vnorené ' “.
- Ďalej priraďte triedy „ rolovacie pole “ a „ rolovať „do už vytvoreného vnoreného“
” tag.- Nakoniec poskytnite fiktívne údaje do „ “ a „ 'značky vnútri ' div “prvky.
Po vytvorení štruktúry HTML použite vlastnosť CSS overflow:
< štýl >
.scrollingBox {
šírka: 300px;
výška: 150px;
orámovanie: 1px plná tmavošedá;
}
.scroll {
pretečenie: rolovanie;
}
štýl >Popis vyššie uvedeného kódu CSS:
- Najprv vyberte „ rolovacie pole „trieda a uveďte hodnoty „ 300 pixelov “, “ 150 pixelov “ a „ 1px plná tmavošedá “ do CSS “ šírka “, “ výška “ a „ hranica vlastnosti. Tieto vlastnosti sa využívajú na lepší proces vizualizácie.
- Ďalej, „ rolovať “ je vybratá trieda a hodnota “ rolovať “ sa odovzdá CSS “ pretečeniu ' nehnuteľnosť.
Po skončení fázy kompilácie:

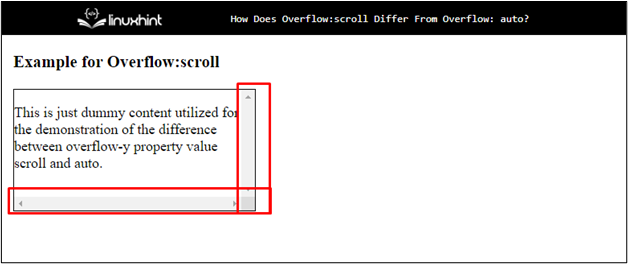
Vyššie uvedený výstup ukazuje, že obsah nepreteká, ale na osi X aj Y bol pridaný posúvač.
Príklad 2: Použitie vlastnosti overflow:auto
Vlastnosť overflow:auto je ako overflow:scroll, pretože obe môžu zobraziť posúvač. Jediný rozdiel je v tom, že „ pretečenie:auto ” pridá posúvač, keď je obsah preplnený, a ak obsah nepreteká, posúvač sa nepridá. Najviac sa využíva pri tvorbe responzívneho webdizajnu pre jeho dynamicky sa meniaci charakter.
Navštívte napríklad nasledujúci kód:
< div trieda = 'automatický príklad' >
< h3 > Príklad pre Pretečenie: automatické h3 >
< div trieda = 'scrollingBox' štýl = 'pretečenie: auto' >
< p > Toto je len fiktívny použitý obsah pre demonštrácia rozdielu medzi hodnotou vlastnosti overflow-y scroll a auto.
p >
div >
div >Vo vyššie uvedenom bloku kódu:
- Najprv sa použije rovnaká štruktúra HTML a fiktívne údaje poskytnuté „ h3 “ a „ p “ prvky sa zmenia.
- Ďalej, „ štýl 'atribút sa používa s vnútorným vnoreným' div ” a nastavuje hodnotu “ auto “ do CSS “ pretečeniu ' nehnuteľnosť.
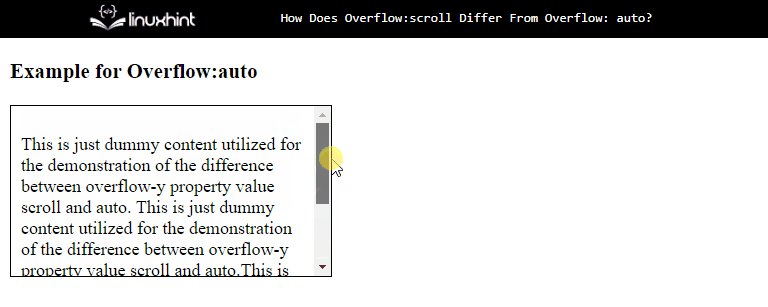
Po vykonaní „ div ” prvok teraz vyzerá takto:

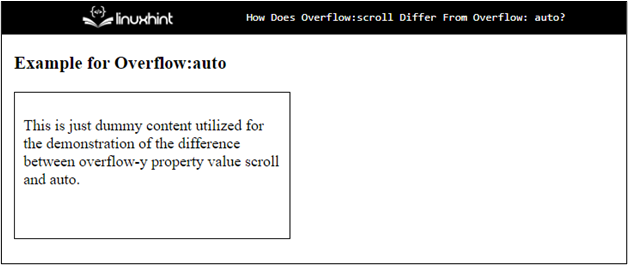
Vyššie uvedená snímka ukazuje, že posuvník nie je pridaný podľa dĺžky obsahu.
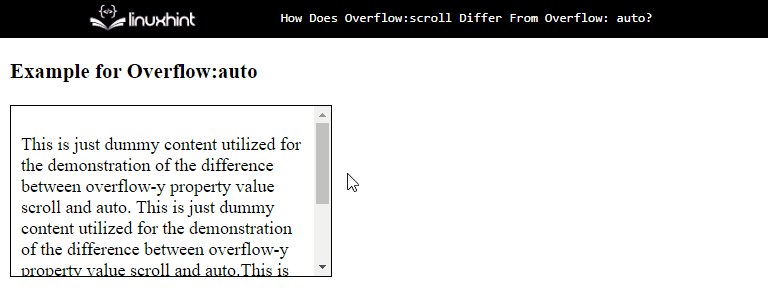
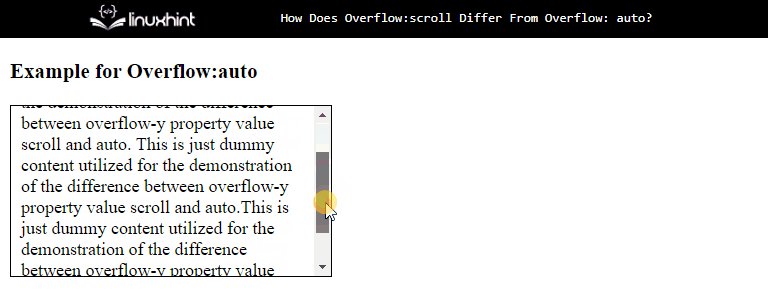
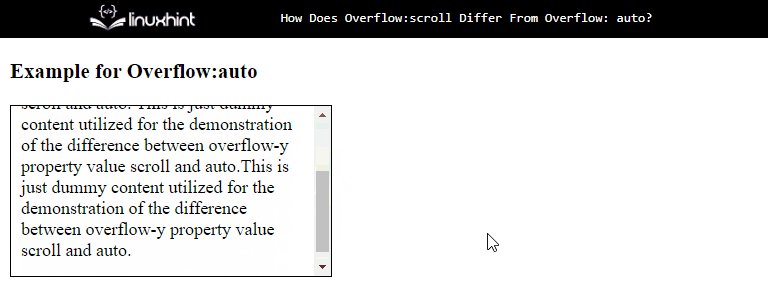
Teraz len pre trochu viac informácií o „ pretečenie:auto ' nehnuteľnosť. Skúste poskytnúť veľké množstvo údajov vnoreným „ div ' element. Po aktualizácii kódu bude webová stránka vyzerať takto:

Výstup potvrdzuje, že rolovacia lišta je teraz pridaná kvôli prítomnosti pretečeného obsahu.
Záver
' overflow:scroll “ a „ pretečenie:auto ” vlastnosti sa líšia v situácii, keď pridávajú posúvač. Položka „overflow:scroll“ vždy zobrazuje posúvač, či je obsah preplnený alebo nie. Zatiaľ čo „overflow:auto“ zobrazuje posúvač iba vtedy, keď obsah vybratého prvku HTML preteká. Hodnota CSS “ pretečeniu “ vlastnosť závisí od konkrétneho dizajnu a požiadaviek na používateľskú skúsenosť. Tento článok demonštroval rozdiel medzi vlastnosťami „overflow:scroll“ a „overflow:auto“.
- Ďalej priraďte triedy „ rolovacie pole “ a „ rolovať „do už vytvoreného vnoreného“