CSS ponúka programátorom množstvo rámcov na navrhovanie dynamických webových stránok. Je sympatickejší, pretože poskytuje všetky dôležité funkcie a nástroje na jednom mieste. Nemusíte teda používať iné rámce. Rámec Tailwind v CSS je najpoužívanejší, pretože šetrí čas používateľa na písanie nadmerného množstva CSS.
Táto príručka poskytuje informácie o používaní kurzora, zaostrenia a ďalších stavov v Tailwinde.
Ako používať umiestňovanie kurzora, zaostrenie a ďalšie stavy v Tailwinde?
Pri navrhovaní webových stránok je potrebné pridať dynamické a atraktívne prvky pre zachovanie interaktivity s užívateľmi. Funkcie v Tailwinde možno využiť na vytváranie interaktívnych a dynamických stránok bez písania ďalších vlastných CSS. Niektoré funkcie sú „vznášanie sa“, „zameranie“ a „aktívne“, ktoré pomáhajú pri pridávaní príťažlivosti dizajnom.
Použitie Hover Variant v HTML
Vlastnosť hover sa používa na úpravu štýlu prvku HTML, keď používateľ presunie kurzor myši nad konkrétny prvok. Pomáha prezentovať hladký zážitok.
Krok 1: Použite vlastnosť „umiestniť kurzor“ v HTML
Vytvorte súbor HTML a aplikujte vlastnosť hover na niektorý prvok v kóde. Ak chcete mať predstavu, pozrite sa na kód uvedený nižšie:
< telo >
< div trieda = 'stred' >
< tlačidlo trieda = 'bg-green-500 hover:bg-blue-500 text-white font-bold rounded' >
Umiestnite ma!
< / tlačidlo >
< / div >
< / telo >
V tomto kóde:
- Tlačidlo s názvom „ Umiestnite ma! “ je vytvorený tagom tlačidla.
- “ bg-green-500 ” nastaví farbu pozadia tlačidla na zelenú.
- “ vznášať sa: bg-blue-500 ” zmení farbu tlačidla zo zelenej na modrú, keď naň prejdete myšou.
- Text v tlačidle má bielu farbu “ text-biely “ a „ font-bold ” robí písmo tučným.
- Tvar tlačidla je nastavený na okrúhly pomocou „ zaoblené “.
Krok 2: Ukážka výstupu
Po vykonaní vyššie uvedeného kódu vyzerá konečné zobrazenie takto:

Je vidieť, že tlačidlo zmení farbu, keď naň prejdete kurzorom myši.
Použitie Focus Variant v HTML
Vlastnosť focus sa používa na štýlovanie prvkov HTML tak, že keď používateľ klikne na prvok, je zvýraznený, aby upútal pozornosť používateľa.
Krok 1: Použite vlastnosť Focus v kóde HTML
Vytvorte súbor HTML a aplikujte vlastnosť focus na niektorý požadovaný prvok. Ak chcete získať dojem, zvážte nasledujúci kód:
< div >
< / div >
< / telo >
V tomto kóde:
- ' flex “ trieda vytvára flex.
- ' justify-center “ odôvodňuje zarovnanie obsahu na stred.
- ' položky-centrum ” trieda upraví objekty do stredu obrazovky.
- ' h-obrazovka ” nastaví veľkosť obrazovky podľa výrezu.
- “ bg-blue-200 ” nastaví farbu pozadia na modrú.
- Vytvorí sa vstupné pole typu text.
- ' ohnisko: bg-green-300 ” po kliknutí používateľom zmení farbu vstupného poľa na zelenú.
- “ w-64 ” nastaví šírku na 64px.
- “ h-10 ” nastaví výšku na 10px.
- “ px-4 “ pridáva odsadenie 4px na hornú a ľavú stranu.
- “ py-2 ” pridáva odsadenie 2px na vrch a spodok.
Krok 2: Ukážka vlastnosti Focus
Uložte HTML kód a otvorte ním vytvorenú webovú stránku. Potom presuňte kurzor na vstupné pole a kliknite naň a dôjde k nasledujúcej zmene:

Použitie aktívneho variantu v HTML
Táto vlastnosť sa používa na štýl prvkov pre podmienku, keď používateľ dynamicky klepne na prvok. Aktívny stav je časový úsek od aktivácie kurzora a jeho uvoľneného stavu.
Syntax
aktívny: { nehnuteľnosť }Špecifická vlastnosť CSS sa použije na vybratý prvok.
Krok 1: Použite aktívny variant v kóde HTML
Vytvorte súbor HTML a aplikujte aktívnu vlastnosť na nejaký prvok, ktorým je v nižšie uvedenom prípade tlačidlo:
< div trieda = 'flex justify-center items-center h-screen' >
< tlačidlo trieda = 'bg-zelená-600 p-4 zaokrúhlené-md prechod-trvanie transformácie-400 aktívna transformácia: mierka-110' >
Klikni na mňa!
< / tlačidlo >
< / div >
< / telo >
V tomto kóde:
- “ bg-green-600 ” nastaví farbu pozadia na zelenú.
- “ p-4 “ pridáva výplň 4px.
- “ zaoblené-md “ robí tvar gombíka zaobleným.
- “ prechod-transformácia “ sa používa na transformáciu tlačidla na krátke trvanie, ktoré sa nastavuje pomocou „ trvanie-400 transform “.
- ' aktívny: mierka-110 ” premení tlačidlo na väčšiu veľkosť.
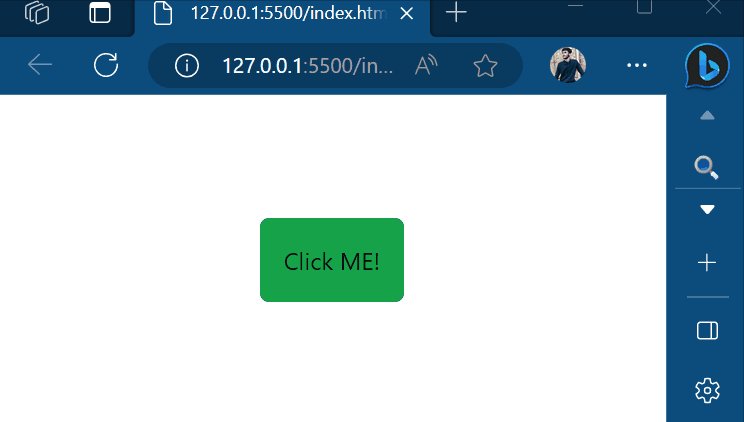
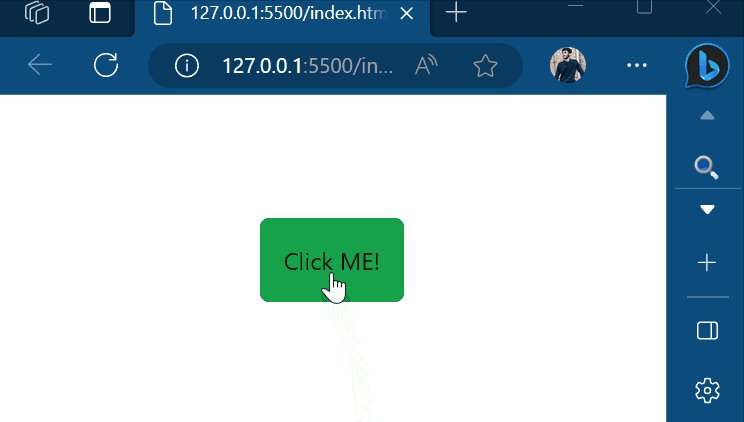
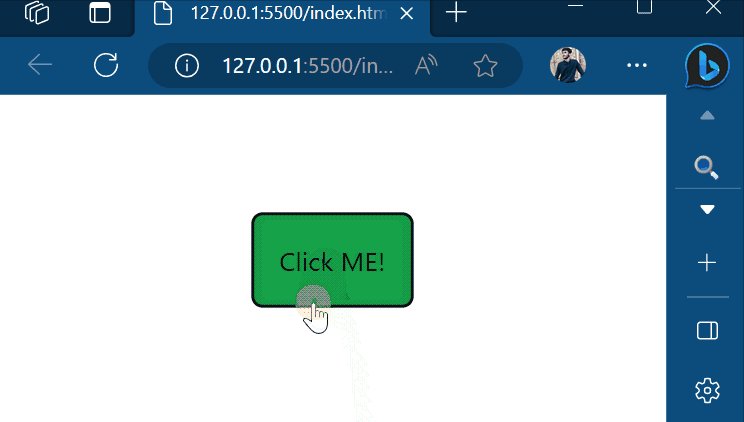
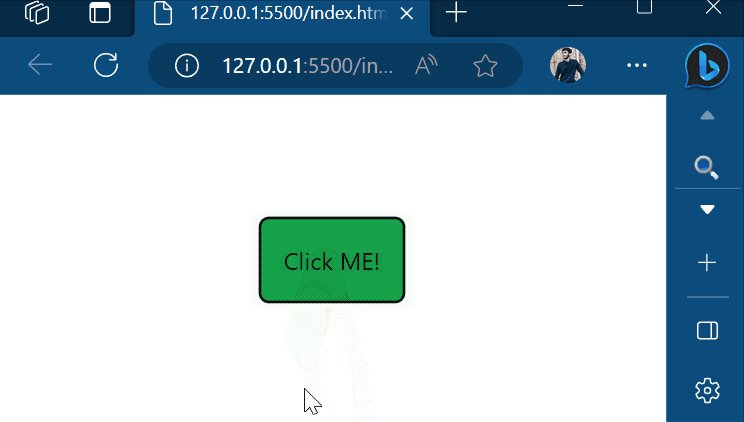
Krok 2: Ukážka výstupu
Uložte vyššie uvedený kód do súboru HTML a zobrazte ukážku webovej stránky, ktorú vytvoril. Webová stránka bude vyzerať takto:

Je vidieť, že veľkosť tlačidla sa pri držaní myšou zväčšuje a po uvoľnení sa vráti do pôvodného stavu.
Záver
Ak chcete v Tailwinde použiť stavy umiestňovania kurzora, zamerania a iných stavov, použite preddefinované triedy stavov, ako je napríklad „umiestniť kurzor“, a aplikujte na ne niektoré vlastnosti štýlu, ako je zmena farby, vytvorenie krúžku zaostrenia atď. Pomôcky na zobrazenie sa používajú na prezentáciu škálovateľného výstupu. Tento zápis demonštroval metódu použitia kurzora, zamerania a iných stavov v Tailwinde.