Zistenie komplikovaného kódu v programovacom jazyku niekedy zaberie príliš veľa času. K tomu je potrebné kód zjednodušiť, čím sa zvýši zrozumiteľnosť, čitateľnosť a tiež výkonnosť uvedeného kódu. Na tento účel možno použiť niekoľko metód. JavaScript ' mapa() Funkcia ” je jednou z nich, ktorá sa vyvolá na vytvorenie poľa vo forme párových hodnôt.
Tento príspevok ukázal, ako používať funkciu mapy JavaScriptu.
Ako používať mapovú funkciu JavaScriptu?
Ak chcete použiť funkciu mapy, použite „ mapa() “ metóda v JavaScripte. Je to JavaScriptová metóda, ktorá generuje nové pole obsahujúce výsledky alebo výstup volania funkcie na jednotlivom prvku volajúceho poľa.
Syntax
Na použitie funkcie mapy v JavaScripte možno použiť uvedenú syntax:
arr.map ( funkciu ( prvok, index, pole ) { } , toto ) ;
Tu:
-
- “ funkcia() ” je definovaný v metóde map(), ktorá určuje nejakú hodnotu.
- “ element “ označuje aktuálny prvok, ktorý je spracovaný v poli.
- “ index ” určuje hodnoty pre aktuálny prvok v poli.
- “ pole ” sa používa na volanie metódy.
Príklad 1: Použitie mapovej funkcie pre číselné údaje
Ak chcete použiť funkciu mapy pre číselné údaje, postupujte podľa nižšie uvedených pokynov:
-
- Deklarujte a inicializujte premennú.
- Definovanej premennej v poli priraďte hodnotu vo forme číselných údajov:
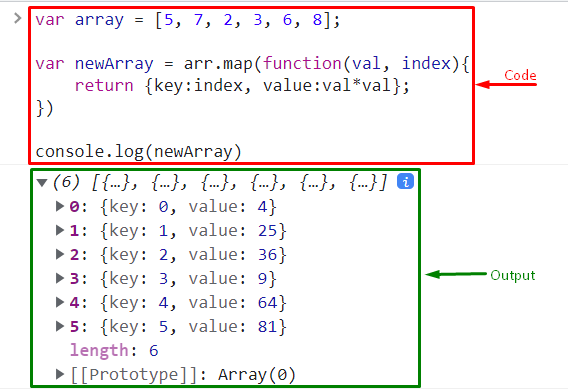
var pole = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Ďalej inicializujte ďalšiu premennú s iným názvom a použite „ arr.map() ” metódu JavaScript a definujte funkciu ako parameter definovanej metódy.
- Potom pridajte hodnoty a index ako parametre funkcie.
- Uveďte „ vrátiť ” kľúčové slovo a vzorec podľa útržku kódu:
var newArray = arr.map ( funkciu ( val, index ) {
vrátiť { key:index, value:val * val } ;
} )
Nakoniec vyvolajte „ console.log() ” na zobrazenie výstupu konzoly:
konzola.log ( newArray )

Príklad 2: Použitie mapovej funkcie pre textové dáta
Ak chcete použiť funkciu mapy pre textové údaje, postupujte podľa uvedených pokynov:
-
- Inicializujte premennú a priraďte jej textovú hodnotu.
- Deklarujte ďalšiu premennú a vyvolajte metódu mapy.
- Vnútri ' mapa() ” zadajte premennú a funkciu ako parameter.
- Potom použite „ vrátiť “ a pridajte položku do mapy s definovanou hodnotou premennej. Ak to chcete urobiť, „ h “ je tu pridaná abeceda:
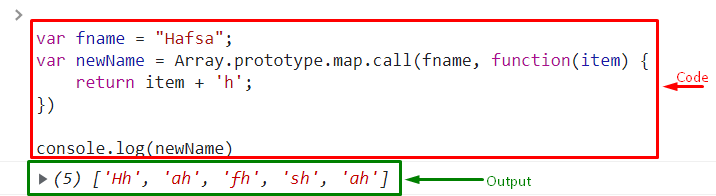
var fname = 'dôstojník' ;
var newName = Array.prototype.map.call ( meno, funkciu ( položka ) {
vrátiť položka + 'h' ;
} )
Nakoniec použite „ console.log() ” metóda na zobrazenie výstupu na konzole:
Výsledkom je, že „ h ” sa mapuje s každou abecedou definovanej hodnoty premennej:

To je všetko o používaní funkcie mapy v JavaScripte.
Záver
Ak chcete použiť funkciu mapy v jazyku JavaScript, „ mapa() ” možno využiť metódu, kde je funkcia definovaná ako parameter mapovacej metódy. Ďalej špecifikujte „ hodnotu “ a „ index ” ako parametre funkcie. Presnejšie povedané, funkcia mapy sa používa na vytváranie prvkov vo forme párových hodnôt. Tento zápis uvádza viaceré spôsoby použitia mapovej funkcie JavaScriptu.