Tento blogový príspevok bude demonštrovať proces vytvárania dynamickej tabuľky v JavaScripte.
Ako vytvoriť tabuľku dynamicky v JavaScripte?
Pozrime sa na príklad vysvetľujúci, ako sa vytvorí dynamická tabuľka v JavaScripte.
Príklad
Ak chcete začať, napíšte do nového dokumentu HTML nasledujúce riadky, aby ste vytvorili formulár, ktorý prevezme údaje a potom ich dynamickým pridaním zobrazí v tabuľke:
< div id = 'moja forma' >
< h4 > Vyplňte nižšie uvedený formulár : h4 >
< štítok > názov : štítok >
< typ vstupu = 'text' id = 'názov' < br < br >
< štítok > rod : štítok >
< typ vstupu = 'text' id = 'rod' < br < br >
< štítok > Označenie : štítok >
< typ vstupu = 'text' id = 'označenie' < br < br >
< štítok > Pripája sa Dátum : štítok >
< typ vstupu = 'dátum' id = 'dátum' < br < br >
< ID tlačidla = 'pridať' hodnotu = 'Pridať' > Pridajte údaje do tabuľky tlačidlo >
div >
Vo vyššie uvedenom útržku kódu:
- Najprv vytvorte nadpis „ Vyplňte nižšie uvedený formulár: “.
- Vytvorte vstupné polia pre „ názov “, “ rod “, “ Označenie “ a „ Dátum pripojenia 's prideleným ID' názov “, “ rod “, “ označenie “ a „ dátum “, aby ste prevzali vstupné hodnoty od používateľa.
- Tieto identifikátory sa používajú na získanie odkazu na prvky v JavaScripte.
- Potom vytvorte tlačidlo s „ po kliknutí vlastnosť, ktorá sa bude nazývať addTableRow() ” v súbore skriptu na pridanie a zobrazenie údajov v tabuľke:
Tu v súbore HTML napíšte tieto riadky kódu, aby ste vytvorili štruktúru tabuľky, do ktorej sa budú dynamicky pridávať údaje:
< div >
< h4 > Záznam o zamestnancovi b > h4 >
< stred >
< ID tabuľky = 'tableData' hranica = '1' výplň buniek = 'dva' >
< tr >
< td < b > názov b > td >
< td < b > rod b > td >
< td < b > Označenie b > td >
< td < b > Dátum pripojenia b > td >
tr >
tabuľky >
stred >
div >
Vo vyššie uvedenom kóde:
- Vytvorte tabuľku s ID „ tableData ”, ktorý sa použije v súbore skriptu na získanie odkazu na túto tabuľku a potom do nej pridá údaje.
- Tabuľka obsahuje štyri stĺpce, „ názov “, “ rod “, “ Označenie “ a „ Dátum pripojenia ”, ktorý bude ukladať údaje podľa názvov stĺpcov.
Spustenie súboru HTML bude mať za následok nasledujúci výstup prehliadača:

Pridajme funkcie na dynamické vytváranie tabuliek pomocou JavaScriptu. V súbore skriptu alebo značke použite nižšie uvedený kód, ktorý dynamicky vytvorí tabuľku:
funkciu addTableRow ( ) {bol názov = dokument. getElementById ( 'názov' ) ;
bol rod = dokument. getElementById ( 'rod' ) ;
bol označenie = dokument. getElementById ( 'označenie' ) ;
bol dátum = dokument. getElementById ( 'dátum' ) ;
bol tabuľky = dokument. getElementById ( 'tableData' ) ;
bol rowCount = tabuľky. riadkov . dĺžka ;
bol riadok = tabuľky. insertRow ( rowCount ) ;
riadok. insertCell ( 0 ) . innerHTML = názov. hodnotu ;
riadok. insertCell ( 1 ) . innerHTML = rod. hodnotu ;
riadok. insertCell ( dva ) . innerHTML = označenie. hodnotu ;
riadok. insertCell ( 3 ) . innerHTML = dátum. hodnotu ;
}
Vo vyššie uvedenom úryvku:
- Najprv definujte funkciu ' addTableRow() “, ktorá spustí udalosť kliknutia tlačidla HTML.
- Potom získajte odkaz na všetky vstupné polia jedno po druhom pomocou ich príslušných priradených ID pomocou „ getelementById() “ a uložte ich do premenných.
- Tieto premenné sa použijú na získanie hodnoty vstupných polí pomocou kódu HTML “ hodnotu ” a nastavte ich do jednotlivých buniek v tabuľke pomocou “ innerHTML ' nehnuteľnosť.
- Pridajte riadky do tabuľky pomocou „ dĺžka.riadkov tabuľky ” vlastnosť a potom do nej uložiť hodnoty.
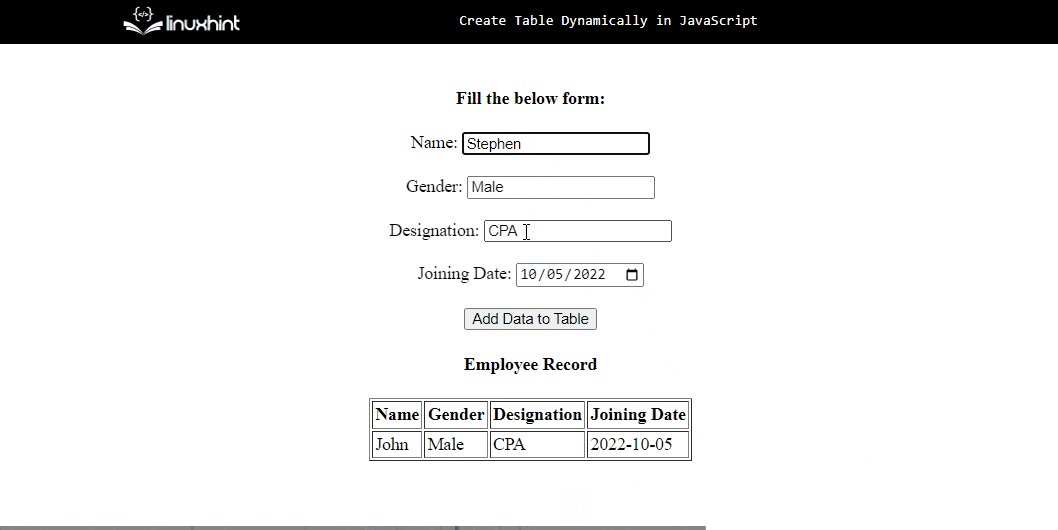
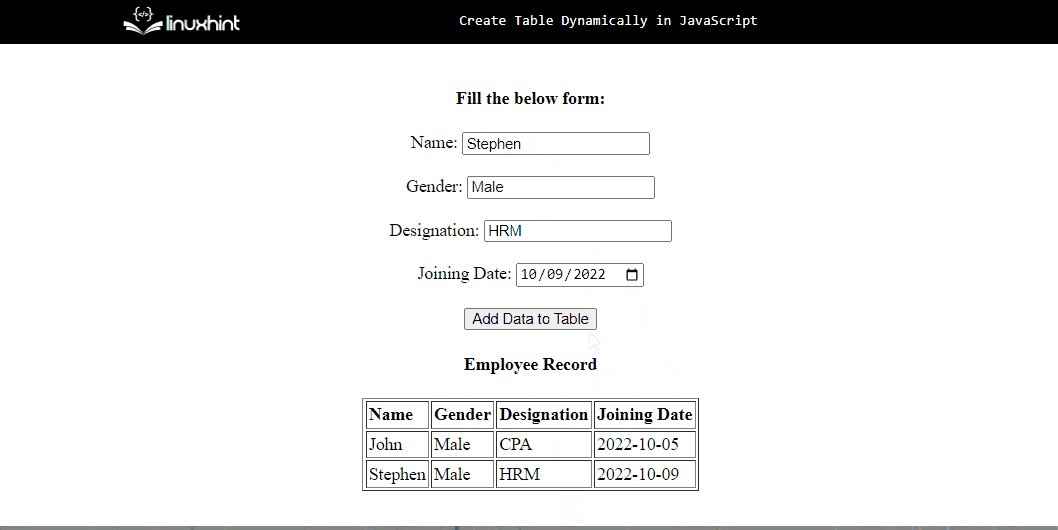
Výkon

Vyššie uvedený výstup naznačuje, že dynamická tabuľka je úspešne vytvorená pridaním údajov do formulára pomocou JavaScriptu.
Záver
Dynamická tabuľka sa vytvára pomocou rôznych vlastností HTML s preddefinovanými metódami JavaScript. Najprv vytvorte formulár v súbore HTML a potom získajte referencie polí pomocou preddefinovaných metód JavaScriptu, ako napríklad „ getElementById() “ a potom získajte ich zadané hodnoty pomocou „ hodnotu ' nehnuteľnosť. Nastavte tieto hodnoty v príslušných stĺpcoch tabuľky pomocou „ innerHTML ' nehnuteľnosť. Tento blogový príspevok demonštruje proces vytvárania dynamickej tabuľky v JavaScripte.