Objekt v JavaScripte je opísaný ako skupina párov kľúč – hodnota. Niekedy môžu vývojári vyžadovať kombináciu vlastností dvoch objektov v novom objekte. Tento proces sa nazýva zlučovanie. Na zlučovanie objektov poskytuje JavaScript niektoré vstavané metódy nazývané „ Object.assign() “ metóda alebo “ Operátor šírenia “.
Tento príspevok popíše metódy na dynamické zlúčenie vlastností dvoch objektov JavaScript.
Ako dynamicky zlúčiť vlastnosti dvoch objektov JavaScriptu?
Na dynamické zlúčenie vlastností dvoch objektov JavaScript použite nasledujúce metódy:
Metóda 1: Zlúčenie/kombinovanie vlastností dvoch objektov JavaScript dynamicky pomocou metódy Object.assign().
Použi ' Object.assign() ” metóda na dynamickú kombináciu vlastností dvoch objektov JavaScript. Táto metóda zachováva integritu pôvodných objektov kopírovaním všetkých vymenovateľných vlastností do cieľového objektu z jedného alebo viacerých zdrojových objektov. Ak je rovnaký atribút prítomný v oboch objektoch, hodnota druhého objektu nahradí hodnotu z prvého. Všimnite si, že táto metóda skopíruje iba vymenovateľné vlastnosti, takže nebude kopírovať vlastnosti zdedené z prototypu objektu.
Syntax
Postupujte podľa poskytnutej syntaxe na zlúčenie dvoch objektov JavaScript:
targetObject = Object.assign ( obj1, obj2, ... ) ;Príklad
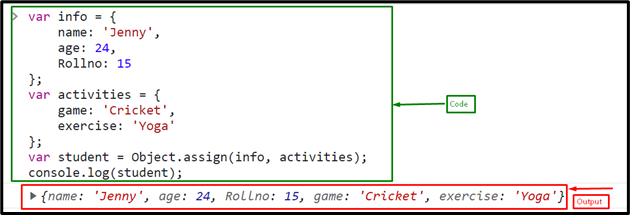
Vytvorte objekt ' Info “:
kde info = {názov: 'Jenny' ,
Vek: 24 ,
Rollno: pätnásť
} ;
Vytvorte druhý objekt “ činnosti “ s nasledujúcimi pármi kľúčov:
var činnosti = {hra: 'kriket' ,
cvičenie: 'joga'
} ;
Zavolajte na „ Object.assign() ” metóda na zlúčenie vlastností “ Info “ a „ činnosti “ v novom objekte s názvom “ študent “:
var študent = Objekt.priradiť ( info, aktivity ) ;Vytlačiť vlastnosti objektu “ študent “ pomocou „ console.log() “ metóda:
konzola.log ( študent ) ;Výstup naznačuje, že vlastnosti objektov „ Info “ a „ činnosti “ sú úspešne zlúčené do nového objektu “ študent “:

Metóda 2: Zlúčenie/kombinovanie vlastností dvoch objektov JavaScript dynamicky pomocou operátora Spread
Existuje ďalší prístup na zlúčenie dvoch objektov JavaScript, ktorý používa „ Operátor šírenia “. Je to bežne používaný prístup na zlučovanie objektov skopírovaním všetkých atribútov z objektov. Ak majú dva objekty vlastnosť s rovnakým názvom, vlastnosť objektu vpravo nahradí tú predchádzajúcu.
Syntax
Nasledujúca syntax sa používa na zlúčenie vlastností dvoch objektov JavaScript pomocou operátora Spread:
targetObject = Object.assign ( ...obj1, ...obj2, .... ) ;Príklad
Vytvorte nový objekt “ študent “ a zlúčiť vlastnosti objektov “ Info “ a „ činnosti ” v študentovi pomocou operátora Spread “ … “:
bol študent = {...informácie, ...aktivity
} ;
Výkon

Poskytli sme všetky potrebné informácie týkajúce sa spájania objektov v JavaScripte.
Záver
Ak chcete zlúčiť/skombinovať vlastnosti objektov v JavaScripte, použite „ Object.assign() “ metóda alebo “ Operátor šírenia “. Operátor spread je najbežnejšie používaným prístupom na zlučovanie vlastností objektov JavaScript. Ak je rovnaký atribút prítomný v oboch objektoch, hodnota druhého objektu nahradí hodnotu z prvého. V tomto príspevku sme opísali metódy na dynamické zlúčenie/kombinovanie vlastností dvoch objektov JavaScriptu.